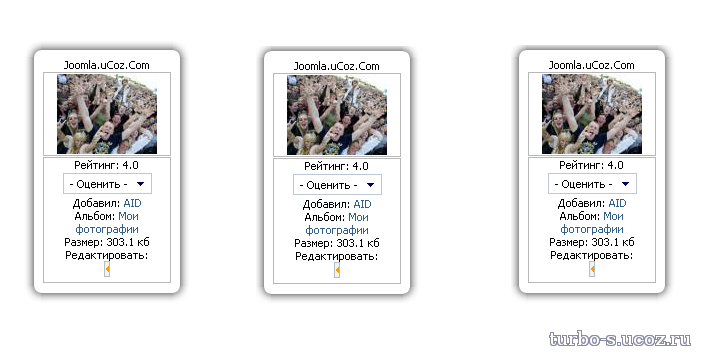
КРАСИВЫЙ ВИД ФОТОГРАФИЙ ДЛЯ UCOZ
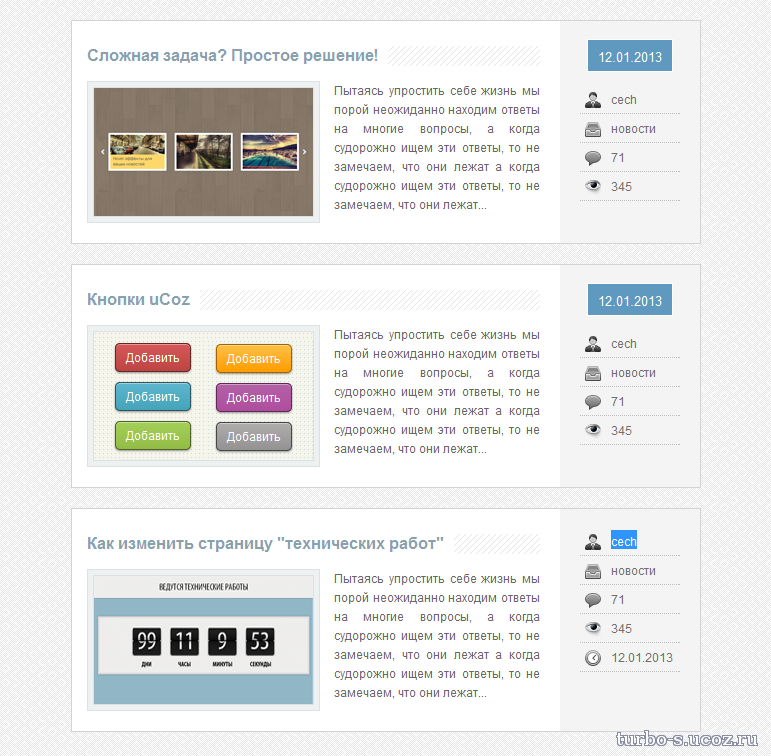
КРАСИВЫЙ ВИД ФОТОГРАФИЙ ДЛЯ UCOZ-подстроен специально для модуля фотоальбом.Этот вид материалов сделан как отдельное окошко и информацией:кто добавил,во сколько,в какой категории находится фотография ,размер файла и оценка материала
Вставьте код в модуль фотоальбом вид материалов
Вставьте код в модуль фотоальбом вид материалов
Код
<table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/3bd0bff61a01.png" height="17"> </td>
<td background="http://joomla.ucoz.com/vidmaterialov/290b6ff174f7.png" height="17"> </td>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/94af9881da39.png" height="17"> </td> </tr> <tr>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/326a55f011dc.png"> </td> <td>
<table class="eBlock" width="50%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="padding: 0px;">
</td></tr><tr><td style="border: 1px solid rgb(255, 255, 255); padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center">
<div align="center">Joomla.uCoz.Com</div>
<table class="eBlock" width="50%" border="0" cellpadding="1" cellspacing="0"><tbody><tr><td style="padding: 0px;">
<table style="padding-bottom: 1px;" width="130" border="0" cellpadding="1" cellspacing="1" height="95"> <tbody>
<tr valign="top"><td style="border: 1px solid rgb(184, 184, 184); padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="0%" align="center">
<a href="$PHOTO_URL$" title="<b>Смотреть</b>">$PHOTO$</a></td></tr>
<td style="border: 1px solid rgb(184, 184, 184); padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="right">
<div class="eMessage" style="text-align: center; clear: both; padding-top: 0px; padding-bottom: 5px;">
Рейтинг: $RATING$
<center>$RATE_FORM$</center>
<center>Добавил: <a href="$PROFILE_URL$">$USER$</a><!--%IFEN16%7%--> </center>
<center><div style="padding-top:0px;">Альбом: <a href="$CAT_URL$">$CAT_NAME$</a></div>Размер: $PHOTO_WEIGHT$ кб<br></center>
<center>Редактировать:
<div style="padding-top:0px;">$MODER_PANEL$</div></center>
<span style="text-decoration: underline;"></span> </div></td></tr>
</tbody></table></td></tbody></table></td></tr></tbody></table></td>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/a4e3e0816fe3.png"> </td> </tr> <tr>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/8cb928874182.png" height="17"> </td>
<td background="http://joomla.ucoz.com/vidmaterialov/8f85b050c329.png" height="17"> </td>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/ce48d6da8a98.png" height="17"> </td> </tr> </tbody></table>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/3bd0bff61a01.png" height="17"> </td>
<td background="http://joomla.ucoz.com/vidmaterialov/290b6ff174f7.png" height="17"> </td>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/94af9881da39.png" height="17"> </td> </tr> <tr>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/326a55f011dc.png"> </td> <td>
<table class="eBlock" width="50%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="padding: 0px;">
</td></tr><tr><td style="border: 1px solid rgb(255, 255, 255); padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center">
<div align="center">Joomla.uCoz.Com</div>
<table class="eBlock" width="50%" border="0" cellpadding="1" cellspacing="0"><tbody><tr><td style="padding: 0px;">
<table style="padding-bottom: 1px;" width="130" border="0" cellpadding="1" cellspacing="1" height="95"> <tbody>
<tr valign="top"><td style="border: 1px solid rgb(184, 184, 184); padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="0%" align="center">
<a href="$PHOTO_URL$" title="<b>Смотреть</b>">$PHOTO$</a></td></tr>
<td style="border: 1px solid rgb(184, 184, 184); padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="right">
<div class="eMessage" style="text-align: center; clear: both; padding-top: 0px; padding-bottom: 5px;">
Рейтинг: $RATING$
<center>$RATE_FORM$</center>
<center>Добавил: <a href="$PROFILE_URL$">$USER$</a><!--%IFEN16%7%--> </center>
<center><div style="padding-top:0px;">Альбом: <a href="$CAT_URL$">$CAT_NAME$</a></div>Размер: $PHOTO_WEIGHT$ кб<br></center>
<center>Редактировать:
<div style="padding-top:0px;">$MODER_PANEL$</div></center>
<span style="text-decoration: underline;"></span> </div></td></tr>
</tbody></table></td></tbody></table></td></tr></tbody></table></td>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/a4e3e0816fe3.png"> </td> </tr> <tr>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/8cb928874182.png" height="17"> </td>
<td background="http://joomla.ucoz.com/vidmaterialov/8f85b050c329.png" height="17"> </td>
<td width="17" background="http://joomla.ucoz.com/vidmaterialov/ce48d6da8a98.png" height="17"> </td> </tr> </tbody></table>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)