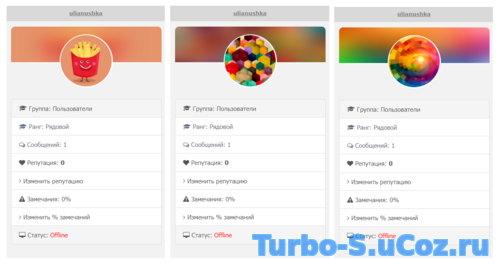
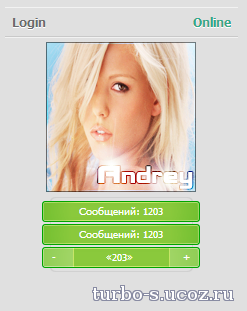
ВИД МАТЕРИАЛОВ ФОРУМА (РАЗМЫТЫЙ ФОН ИЗ АВАТАРА ПОЛЬЗОВАТЕЛЯ)
Описание вид материала:
Сегодня я предлагаю вашему вниманию оригинальное решение для оформления сообщений пользователей на форуме. Оригинальность его в том, что в профиле пользователя, который выводится в сообщениях форума с левой стороны, фон в шапке профиля оформляется автоматически, а именно: берётся аватар пользователя, размывается и растягивается в шапке профиля как фон. Выглядит вполне симпатично, а главное - сочетается с основными цветами аватара. Данное решение позволит, к тому же, украсить сообщения пользователей, придать им оригинальность, выделить в общем потоке сообщений.
Установка:
1. В шаблоне "ФОРУМ - Общий вид страниц форума" в шапку подключить:
Код
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<style type="text/css">
.src-image {
display: none;
}
.card {
overflow: hidden;
position: relative;
border: 0px solid #CCC;
border-radius: 8px;
text-align: center;
padding: 0;
background-color: none;
color: rgb(136, 172, 217);
}
.card .header-bg {
/* This stretches the canvas across the entire hero unit */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 70px;
border-bottom: 1px #FFF solid;
/* This positions the canvas under the text */
z-index: 1;
}
.card .avatar {
position: relative;
margin-top: 15px;
z-index: 100;
}
.card .avatar img {
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 2px #FFF solid;
}
.list-group {
font-size:12px;font-family:Tahoma,Geneva,sans-serif;color:#5e6d81;
margin:20px 0px;
padding-left: 0;
}
.list-group-item:first-child {
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
a.list-group-item, button.list-group-item {
color: #555;text-decoration: none;
}
.list-group-item {
text-align:left;
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item-active{text-decoration:none;color:#555;background-color:#f5f5f5}
.list-group-item:hover,a.list-group-item:focus,button.list-group-item:focus{text-decoration:none;color:#555;background-color:#f5f5f5}
</style>
<style type="text/css">
.src-image {
display: none;
}
.card {
overflow: hidden;
position: relative;
border: 0px solid #CCC;
border-radius: 8px;
text-align: center;
padding: 0;
background-color: none;
color: rgb(136, 172, 217);
}
.card .header-bg {
/* This stretches the canvas across the entire hero unit */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 70px;
border-bottom: 1px #FFF solid;
/* This positions the canvas under the text */
z-index: 1;
}
.card .avatar {
position: relative;
margin-top: 15px;
z-index: 100;
}
.card .avatar img {
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 2px #FFF solid;
}
.list-group {
font-size:12px;font-family:Tahoma,Geneva,sans-serif;color:#5e6d81;
margin:20px 0px;
padding-left: 0;
}
.list-group-item:first-child {
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
a.list-group-item, button.list-group-item {
color: #555;text-decoration: none;
}
.list-group-item {
text-align:left;
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item-active{text-decoration:none;color:#555;background-color:#f5f5f5}
.list-group-item:hover,a.list-group-item:focus,button.list-group-item:focus{text-decoration:none;color:#555;background-color:#f5f5f5}
</style>
В самом низу страницы подключить скрипт:
Код
<script type="text/javascript" src="/js/blure.js"></script>
2. В шаблоне "ФОРУМ - Вид материалов" выделить участок кода, приведённый ниже:
Код
<?if($AVATAR_URL$)?><img alt="" title="$USERNAME$" class="userAvatar" border="0" src="$AVATAR_URL$"><?endif?><?if($USER_TITLE$)?><div class="postRankName">$USER_TITLE$</div><?else?><div class="postRankName">$USER_RANK_NAME$</div><?endif?>
<?if($GROUP_ICON$)?><div class="postRankIco">$GROUP_ICON$</div><?else?><div class="postRankIco">$USER_RANK_ICON$</div><?endif?>
<?if($GROUP_NAME$)?><div class="postUserGroup">Группа: $GROUP_NAME$</div><?endif?>
<?if($POSTS$)?><div class="numposts">Сообщений: <span="unp">$POSTS$</span></div><?endif?>
<?if($AWARDS_READ_URL$)?><div class="reputation">Награды: <a href="$AWARDS_READ_URL$" title="Список наград"><span class="repNums"><b>$AWARDS$</b></span></a> <?if($AWARDS_DO_URL$)?> <a href="$AWARDS_DO_URL$"><span style="font-size:10pt" title="Вручить награду"><b>+</b></span></a><?endif?><?endif?>
<?if($READ_REP_URL$)?><div class="reputation">Репутация: <a title="Смотреть историю репутации" class="repHistory" href="$READ_REP_URL$"><b>$REP_RATING$</b></a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Изменить репутацию" href="$DO_REP_URL$"><span style="font-size:10pt"><b>±</b></span></a></div><?endif?><?endif?>
<?if($READ_BAN_URL$)?><div class="userBan">Замечания: <a class="banPercent" title="Смотреть историю замечаний" href="$READ_BAN_URL$">$BAN_RATING$</a> <?if($DO_BAN_URL$)?> <a title="Изменить уровень замечаний" class="banDo" href="$DO_BAN_URL$">±</a></div><?endif?><?endif?>
<?if($USER_STATUS$)?><div class="statusBlock">Статус: $USER_STATUS$</div><?endif?>
<?if($GROUP_ICON$)?><div class="postRankIco">$GROUP_ICON$</div><?else?><div class="postRankIco">$USER_RANK_ICON$</div><?endif?>
<?if($GROUP_NAME$)?><div class="postUserGroup">Группа: $GROUP_NAME$</div><?endif?>
<?if($POSTS$)?><div class="numposts">Сообщений: <span="unp">$POSTS$</span></div><?endif?>
<?if($AWARDS_READ_URL$)?><div class="reputation">Награды: <a href="$AWARDS_READ_URL$" title="Список наград"><span class="repNums"><b>$AWARDS$</b></span></a> <?if($AWARDS_DO_URL$)?> <a href="$AWARDS_DO_URL$"><span style="font-size:10pt" title="Вручить награду"><b>+</b></span></a><?endif?><?endif?>
<?if($READ_REP_URL$)?><div class="reputation">Репутация: <a title="Смотреть историю репутации" class="repHistory" href="$READ_REP_URL$"><b>$REP_RATING$</b></a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Изменить репутацию" href="$DO_REP_URL$"><span style="font-size:10pt"><b>±</b></span></a></div><?endif?><?endif?>
<?if($READ_BAN_URL$)?><div class="userBan">Замечания: <a class="banPercent" title="Смотреть историю замечаний" href="$READ_BAN_URL$">$BAN_RATING$</a> <?if($DO_BAN_URL$)?> <a title="Изменить уровень замечаний" class="banDo" href="$DO_BAN_URL$">±</a></div><?endif?><?endif?>
<?if($USER_STATUS$)?><div class="statusBlock">Статус: $USER_STATUS$</div><?endif?>
и заменить его на этот:
Код
<?if($AVATAR_URL$)?>
<div class="card"><canvas class="header-bg" width="250" height="70" id="header-blur"></canvas>
<div class="avatar"><img src="$AVATAR_URL$" alt="" title="$USERNAME$" /></div></div><?endif?>
<?if($AVATAR_URL$)?><img class="src-image" src="$AVATAR_URL$"/><?endif?>
<div class="list-group">
<?if($GROUP_NAME$)?><span class="list-group-item list-group-item-active">
<i class="fa fa-graduation-cap" aria-hidden="true"></i> Группа: $GROUP_NAME$</span><?endif?>
<?if($USER_TITLE$)?><span class="list-group-item"><i class="fa fa-graduation-cap" aria-hidden="true"></i> Титул: $USER_TITLE$</span>
<?else?><span class="list-group-item"><i class="fa fa-graduation-cap" aria-hidden="true"></i> Ранг: $USER_RANK_NAME$</span><?endif?>
<span class="list-group-item"><i class="fa fa-comments-o" aria-hidden="true"></i> Сообщений: $POSTS$</span>
<?if($AWARDS_READ_URL$)?>
<span class="list-group-item" href="$AWARDS_READ_URL$">
<?$LAST_AWARDS$('5')?><i class="fa fa-trophy" aria-hidden="true"></i> Награды: $AWARDS$</span>
<?if($AWARDS_DO_URL$)?>
<span class="list-group-item" href="$AWARDS_DO_URL$" title="Список наград">
<i class="fa fa-angle-right" aria-hidden="true"></i>
Вручить награду</span><?endif?><?endif?>
<?if($READ_REP_URL$)?>
<a title="Смотреть историю репутации" class="list-group-item" href="$READ_REP_URL$">
<i class="fa fa-heart" aria-hidden="true"></i>
Репутация: <b>$REP_RATING$</b></a>
<?if($DO_REP_URL$)?>
<a title="Изменить репутации" class="list-group-item" href="$DO_REP_URL$">
<i class="fa fa-angle-right" aria-hidden="true"></i>
Изменить репутацию</a><?endif?><?endif?>
<?if($READ_BAN_URL$)?>
<a title="Смотреть историю замечаний" class="list-group-item" href="$READ_BAN_URL$">
<i class="fa fa-exclamation-triangle" aria-hidden="true"></i>
Замечания: $BAN_RATING$</a>
<?if($DO_BAN_URL$)?>
<a title="Изменить уровень замечаний" class="list-group-item" href="$DO_BAN_URL$">
<i class="fa fa-angle-right" aria-hidden="true"></i>
Изменить % замечаний </a><?endif?><?endif?>
<?if($USER_STATUS$)?>
<span class="list-group-item list-group-item-active">
<i class="fa fa-desktop" aria-hidden="true"></i>
Статус: $USER_STATUS$</span><?endif?>
</div>
<div class="card"><canvas class="header-bg" width="250" height="70" id="header-blur"></canvas>
<div class="avatar"><img src="$AVATAR_URL$" alt="" title="$USERNAME$" /></div></div><?endif?>
<?if($AVATAR_URL$)?><img class="src-image" src="$AVATAR_URL$"/><?endif?>
<div class="list-group">
<?if($GROUP_NAME$)?><span class="list-group-item list-group-item-active">
<i class="fa fa-graduation-cap" aria-hidden="true"></i> Группа: $GROUP_NAME$</span><?endif?>
<?if($USER_TITLE$)?><span class="list-group-item"><i class="fa fa-graduation-cap" aria-hidden="true"></i> Титул: $USER_TITLE$</span>
<?else?><span class="list-group-item"><i class="fa fa-graduation-cap" aria-hidden="true"></i> Ранг: $USER_RANK_NAME$</span><?endif?>
<span class="list-group-item"><i class="fa fa-comments-o" aria-hidden="true"></i> Сообщений: $POSTS$</span>
<?if($AWARDS_READ_URL$)?>
<span class="list-group-item" href="$AWARDS_READ_URL$">
<?$LAST_AWARDS$('5')?><i class="fa fa-trophy" aria-hidden="true"></i> Награды: $AWARDS$</span>
<?if($AWARDS_DO_URL$)?>
<span class="list-group-item" href="$AWARDS_DO_URL$" title="Список наград">
<i class="fa fa-angle-right" aria-hidden="true"></i>
Вручить награду</span><?endif?><?endif?>
<?if($READ_REP_URL$)?>
<a title="Смотреть историю репутации" class="list-group-item" href="$READ_REP_URL$">
<i class="fa fa-heart" aria-hidden="true"></i>
Репутация: <b>$REP_RATING$</b></a>
<?if($DO_REP_URL$)?>
<a title="Изменить репутации" class="list-group-item" href="$DO_REP_URL$">
<i class="fa fa-angle-right" aria-hidden="true"></i>
Изменить репутацию</a><?endif?><?endif?>
<?if($READ_BAN_URL$)?>
<a title="Смотреть историю замечаний" class="list-group-item" href="$READ_BAN_URL$">
<i class="fa fa-exclamation-triangle" aria-hidden="true"></i>
Замечания: $BAN_RATING$</a>
<?if($DO_BAN_URL$)?>
<a title="Изменить уровень замечаний" class="list-group-item" href="$DO_BAN_URL$">
<i class="fa fa-angle-right" aria-hidden="true"></i>
Изменить % замечаний </a><?endif?><?endif?>
<?if($USER_STATUS$)?>
<span class="list-group-item list-group-item-active">
<i class="fa fa-desktop" aria-hidden="true"></i>
Статус: $USER_STATUS$</span><?endif?>
</div>
Установка завершена. Все вопросы оставляйте в комментариях.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ИсточникМатериал взят с другого сайта
Комментарии (1)