ВИД МАТЕРИАЛОВ ФОРУМА (ФЛИП-КАРТА МИНИ-ПРОФИЛЯ СО СВОИМ ФОНОМ)
Описание вид материала:
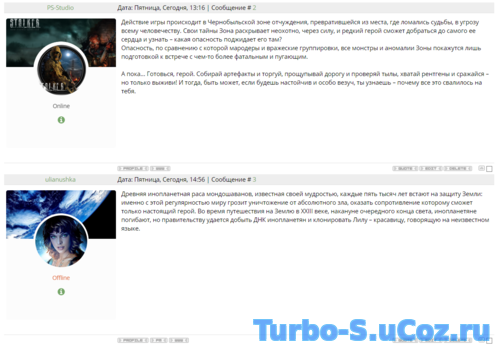
Сегодня представляю вашему вниманию очередной вариант оформления мини-профиля в сообщениях форума. Под мини-профилем я понимаю левую часть сообщения, где располагается аватарка пользователя и краткая информация (статистика).
Так вот, суть данного решения: во-первых, у каждого пользователя будет своё фоновое изображение мини-профиля, во-вторых, информация о пользователе становится доступной после клика по иконке информации, при этом происходит эффектная анимация, будто карточка мини-профиля поворачивается вокруг своей оси в горизонтальной плоскости.
Установка:
В данном решении пользователям сайта предоставляется возможность установки своего фонового изображения для мини-профиля, я использовал для этого поле "Домашняя страница" в форме регистрации пользователей сайта. Всё, что нужно сделать, это войти в раздел "ЗАМЕНА СТАНДАРТНЫХ НАДПИСЕЙ" , далее - "Форма регистрации пользователей на сайте" и сменить название поля "Домашняя страница" на "Фоновое изображение". Сохраните изменения. Теперь пользователь сайта при регистрации, либо при редактировании профиля, увидит поле "Фоновое изображение". В это поле можно вставить адрес до файла картинки, и эта картинка будет автоматически выведена фоном мини-профиля у конкретного пользователя.
1. Итак, приступаем к установке. Первым делом, заходим в шаблон " ФОРУМ - Общий вид страниц форума", в шапку подключаем:
Код
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet">
Код
.img-circle{border-radius:50%}
.btn-simple {
opacity: .8;
color: #666666;
background-color: transparent;
}
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.btn:hover,
.btn:focus,
.btn:active{
outline: 0 !important;
}
/* entire container, keeps perspective */
.card-container {
-webkit-perspective: 800px;
-moz-perspective: 800px;
-o-perspective: 800px;
perspective: 800px;
margin-top:10px;
margin-bottom: 30px;
}
/* flip the pane when hovered */
.card-container:not(.manual-flip):hover .card,
.card-container.hover.manual-flip .card{
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg );
}
.card-container.static:hover .card,
.card-container.static.hover .card {
-webkit-transform: none;
-moz-transform: none;
-o-transform: none;
transform: none;
}
/* flip speed goes here */
.card {
-webkit-transition: -webkit-transform .5s;
-moz-transition: -moz-transform .5s;
-o-transition: -o-transform .5s;
transition: transform .5s;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
position: relative;
}
/* hide back of pane during swap */
.front, .back {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
background-color: #fcfcfc;
}
/* front pane, placed above back */
.front {
z-index: 2;
}
/* back, initially hidden pane */
.back {
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg );
z-index: 3;
}
.back .btn-simple{
position: absolute;
left: 0;
bottom: 4px;
}
/* Style */
.card{
background: none repeat scroll 0 0 #FFFFFF;
border-radius: 4px;
color: #444444;
}
.card-container, .front, .back {
width: 100%;
height: 280px;
border-radius: 4px;
}
.card .cover{
height: 105px;
overflow: hidden;
border-radius: 4px 4px 0 0;
}
.card .cover img{
width: 100%;
}
.card .user{
border-radius: 50%;
display: block;
height: 120px;
margin: -55px auto 0;
overflow: hidden;
width: 120px;
}
.card .user img{
background: none repeat scroll 0 0 #FFFFFF;
border: 4px solid #fcfcfc;
width: 100%;
}
.card .content{
background-color: rgba(0, 0, 0, 0);
box-shadow: none;
padding: 10px 20px 20px;
font-size:12px;
}
.card .content .main {
min-height: 90px;
}
.card .back .content .main {
height: 60px;
}
.card .name {
margin: 10px 0 0;
text-align: center;
text-transform: capitalize;
}
.card h5{
margin: 5px 0;
font-weight: 400;
line-height: 20px;
}
.card .profession{
color: #999999;
text-align: center;
margin-bottom: 20px;
}
.card .footer {
color: #999999;
margin: 30px 0 0;
padding: 10px 0 0;
text-align: center;
}
.card .footer .btn-simple{
margin-top: -6px;
}
.card .header {
padding: 15px 20px;
height: 90px;
}
.card .motto{
border-bottom: 1px solid #EEEEEE;
color: #999999;
font-size: 14px;
font-weight: 400;
padding-bottom: 10px;
text-align: center;
}
/* Fix bug for IE */
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.front, .back{
-ms-backface-visibility: visible;
backface-visibility: visible;
}
.back {
visibility: hidden;
-ms-transition: all 0.2s cubic-bezier(.92,.01,.83,.67);
}
.front{
z-index: 4;
}
.card-container:not(.manual-flip):hover .back,
.card-container.manual-flip.hover .back{
z-index: 5;
visibility: visible;
}
}
.btn-simple {
opacity: .8;
color: #666666;
background-color: transparent;
}
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.btn:hover,
.btn:focus,
.btn:active{
outline: 0 !important;
}
/* entire container, keeps perspective */
.card-container {
-webkit-perspective: 800px;
-moz-perspective: 800px;
-o-perspective: 800px;
perspective: 800px;
margin-top:10px;
margin-bottom: 30px;
}
/* flip the pane when hovered */
.card-container:not(.manual-flip):hover .card,
.card-container.hover.manual-flip .card{
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg );
}
.card-container.static:hover .card,
.card-container.static.hover .card {
-webkit-transform: none;
-moz-transform: none;
-o-transform: none;
transform: none;
}
/* flip speed goes here */
.card {
-webkit-transition: -webkit-transform .5s;
-moz-transition: -moz-transform .5s;
-o-transition: -o-transform .5s;
transition: transform .5s;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
position: relative;
}
/* hide back of pane during swap */
.front, .back {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
background-color: #fcfcfc;
}
/* front pane, placed above back */
.front {
z-index: 2;
}
/* back, initially hidden pane */
.back {
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg );
z-index: 3;
}
.back .btn-simple{
position: absolute;
left: 0;
bottom: 4px;
}
/* Style */
.card{
background: none repeat scroll 0 0 #FFFFFF;
border-radius: 4px;
color: #444444;
}
.card-container, .front, .back {
width: 100%;
height: 280px;
border-radius: 4px;
}
.card .cover{
height: 105px;
overflow: hidden;
border-radius: 4px 4px 0 0;
}
.card .cover img{
width: 100%;
}
.card .user{
border-radius: 50%;
display: block;
height: 120px;
margin: -55px auto 0;
overflow: hidden;
width: 120px;
}
.card .user img{
background: none repeat scroll 0 0 #FFFFFF;
border: 4px solid #fcfcfc;
width: 100%;
}
.card .content{
background-color: rgba(0, 0, 0, 0);
box-shadow: none;
padding: 10px 20px 20px;
font-size:12px;
}
.card .content .main {
min-height: 90px;
}
.card .back .content .main {
height: 60px;
}
.card .name {
margin: 10px 0 0;
text-align: center;
text-transform: capitalize;
}
.card h5{
margin: 5px 0;
font-weight: 400;
line-height: 20px;
}
.card .profession{
color: #999999;
text-align: center;
margin-bottom: 20px;
}
.card .footer {
color: #999999;
margin: 30px 0 0;
padding: 10px 0 0;
text-align: center;
}
.card .footer .btn-simple{
margin-top: -6px;
}
.card .header {
padding: 15px 20px;
height: 90px;
}
.card .motto{
border-bottom: 1px solid #EEEEEE;
color: #999999;
font-size: 14px;
font-weight: 400;
padding-bottom: 10px;
text-align: center;
}
/* Fix bug for IE */
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.front, .back{
-ms-backface-visibility: visible;
backface-visibility: visible;
}
.back {
visibility: hidden;
-ms-transition: all 0.2s cubic-bezier(.92,.01,.83,.67);
}
.front{
z-index: 4;
}
.card-container:not(.manual-flip):hover .back,
.card-container.manual-flip.hover .back{
z-index: 5;
visibility: visible;
}
}
3. Заходим в шаблон " ФОРУМ - Вид материалов", весь имеющийся в нём код меняем на этот:
Код
<table border="0" width="100%" cellspacing="1" cellpadding="2" class="postTable">
<tr><td width="23%" class="postTdTop" align="center"><a class="postUser" href="javascript://" rel="nofollow" onClick="emoticon('[b]$USERNAME$,');return false;">$USERNAME$</a></td><td class="postTdTop"><?if($AWARDS_DO_URL$ && $USER_LOGGED_IN$ && $CUR_USER_ID$!=$UID$)?><div style="float:right"><a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-28-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="/.s/img/icon/thumbu.png" width="13" border="0" title="Хороший пост"></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-47-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="/.s/img/icon/thumbd.png" width="13" border="0" title="Плохой пост"></a></div><?endif?>Дата: $WDAY$, $DATE$, $TIME$ | Сообщение # $NUMBER$</td></tr>
<tr><td class="postTdInfo" valign="top">
<div class="card-container manual-flip">
<div class="card">
<div class="front">
<div class="cover"><img src="$HOME_PAGE$"></div>
<div class="user">
<?if($AVATAR_URL$)?><img class="img-circle" alt="" title="Кликни,чтобы увидеть информацию" src="$AVATAR_URL$"><?endif?>
</div>
<div class="content">
<div class="main">
<?if($USER_STATUS$)?><span class="name">$USER_STATUS$</span><?endif?>
<p class="text-center"><a href="##" onclick="rotateCard(this)"><i class="fa fa-info-circle fa-lg" aria-hidden="true"></i></a></p>
</div></div></div>
<div class="back">
<div class="cover"><img src="$HOME_PAGE$"></div>
<div class="content">
<div class="main">
<h4 class="text-center">Информация</h4>
<p class="text-center">
<?if($GROUP_ICON$)?><div class="postRankIco">$GROUP_ICON$</div><?else?><div class="postRankIco">$USER_RANK_ICON$</div><?endif?>
<?if($GROUP_NAME$)?><div class="postUserGroup">Группа: $GROUP_NAME$</div><?endif?>
<?if($POSTS$)?><div class="numposts">Сообщений: <span="unp">$POSTS$</span></div><?endif?>
<?if($AWARDS_READ_URL$)?><div class="reputation">Награды: <a href="$AWARDS_READ_URL$" title="Список наград"><span class="repNums"><b>$AWARDS$</b></span></a> <?if($AWARDS_DO_URL$)?> <a href="$AWARDS_DO_URL$"><span style="font-size:10pt" title="Вручить награду"><b>+</b></span></a><?endif?><?endif?>
<?if($READ_REP_URL$)?><div class="reputation">Репутация: <a title="Смотреть историю репутации" class="repHistory" href="$READ_REP_URL$"><b>$REP_RATING$</b></a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Изменить репутацию" href="$DO_REP_URL$"><span style="font-size:10pt"><b>±</b></span></a></div><?endif?><?endif?>
<?if($READ_BAN_URL$)?><div class="userBan">Замечания: <a class="banPercent" title="Смотреть историю замечаний" href="$READ_BAN_URL$">$BAN_RATING$</a> <?if($DO_BAN_URL$)?> <a title="Изменить уровень замечаний" class="banDo" href="$DO_BAN_URL$">±</a></div><?endif?><?endif?>
<?if($GROUP_ID$)?> <?else?><br><br><br><br><br><?endif?>
</p>
</div></div>
<div class="footer">
<button class="btn btn-simple" rel="tooltip" title="Назад" onclick="rotateCard(this)">
<i class="fa fa-reply"></i>
</button>
</div></div></div></div>
</td><td class="posttdMessage" valign="top" style="word-wrap: break-word;padding:10px;">$MESSAGE$
<?if($ATTACHMENT$)?> <div align="left" class="eAttach">Прикрепления: $ATTACHMENT$</div><?endif?>
<?if($SIGNATURE$)?><br><hr size="1" width="150" align="left" class="signatureHr"><span class="signatureView">$SIGNATURE$</span><?endif?>
<?if($EDITEDBY$)?><br><br><div class="edited">Сообщение отредактировал $EDITEDBY$</div><?endif?></td></tr>
<tr><td class="postBottom" align="center"><?if($USER_IP$)?><div class="postip">[ <a class="postIpLink" href="https://apps.db.ripe.net/search/query.html?searchtext=$USER_IP$" target="_blank">$USER_IP$</a><?if($POST_COUNTRY_ID$)?> (<a href="javascript://" rel="nofollow" onclick='prompt("","$POST_COUNTRY$");return false;'>$POST_COUNTRY_ID$</a>)<?endif?> ]</div><?else?> <?endif?></td><td class="postBottom">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr><td>$USER_DETAILS_ICON_BAR$</td><td align="right" style="padding-right:15px;">$ENTRY_MANAGE_ICON_BAR$</td><td width="2%" nowrap align="right">$ON_TOP_ICON$$DEL_ENTRY_FIELD$</td></tr>
</table></td></tr></table>
<tr><td width="23%" class="postTdTop" align="center"><a class="postUser" href="javascript://" rel="nofollow" onClick="emoticon('[b]$USERNAME$,');return false;">$USERNAME$</a></td><td class="postTdTop"><?if($AWARDS_DO_URL$ && $USER_LOGGED_IN$ && $CUR_USER_ID$!=$UID$)?><div style="float:right"><a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-28-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="/.s/img/icon/thumbu.png" width="13" border="0" title="Хороший пост"></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-47-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="/.s/img/icon/thumbd.png" width="13" border="0" title="Плохой пост"></a></div><?endif?>Дата: $WDAY$, $DATE$, $TIME$ | Сообщение # $NUMBER$</td></tr>
<tr><td class="postTdInfo" valign="top">
<div class="card-container manual-flip">
<div class="card">
<div class="front">
<div class="cover"><img src="$HOME_PAGE$"></div>
<div class="user">
<?if($AVATAR_URL$)?><img class="img-circle" alt="" title="Кликни,чтобы увидеть информацию" src="$AVATAR_URL$"><?endif?>
</div>
<div class="content">
<div class="main">
<?if($USER_STATUS$)?><span class="name">$USER_STATUS$</span><?endif?>
<p class="text-center"><a href="##" onclick="rotateCard(this)"><i class="fa fa-info-circle fa-lg" aria-hidden="true"></i></a></p>
</div></div></div>
<div class="back">
<div class="cover"><img src="$HOME_PAGE$"></div>
<div class="content">
<div class="main">
<h4 class="text-center">Информация</h4>
<p class="text-center">
<?if($GROUP_ICON$)?><div class="postRankIco">$GROUP_ICON$</div><?else?><div class="postRankIco">$USER_RANK_ICON$</div><?endif?>
<?if($GROUP_NAME$)?><div class="postUserGroup">Группа: $GROUP_NAME$</div><?endif?>
<?if($POSTS$)?><div class="numposts">Сообщений: <span="unp">$POSTS$</span></div><?endif?>
<?if($AWARDS_READ_URL$)?><div class="reputation">Награды: <a href="$AWARDS_READ_URL$" title="Список наград"><span class="repNums"><b>$AWARDS$</b></span></a> <?if($AWARDS_DO_URL$)?> <a href="$AWARDS_DO_URL$"><span style="font-size:10pt" title="Вручить награду"><b>+</b></span></a><?endif?><?endif?>
<?if($READ_REP_URL$)?><div class="reputation">Репутация: <a title="Смотреть историю репутации" class="repHistory" href="$READ_REP_URL$"><b>$REP_RATING$</b></a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Изменить репутацию" href="$DO_REP_URL$"><span style="font-size:10pt"><b>±</b></span></a></div><?endif?><?endif?>
<?if($READ_BAN_URL$)?><div class="userBan">Замечания: <a class="banPercent" title="Смотреть историю замечаний" href="$READ_BAN_URL$">$BAN_RATING$</a> <?if($DO_BAN_URL$)?> <a title="Изменить уровень замечаний" class="banDo" href="$DO_BAN_URL$">±</a></div><?endif?><?endif?>
<?if($GROUP_ID$)?> <?else?><br><br><br><br><br><?endif?>
</p>
</div></div>
<div class="footer">
<button class="btn btn-simple" rel="tooltip" title="Назад" onclick="rotateCard(this)">
<i class="fa fa-reply"></i>
</button>
</div></div></div></div>
</td><td class="posttdMessage" valign="top" style="word-wrap: break-word;padding:10px;">$MESSAGE$
<?if($ATTACHMENT$)?> <div align="left" class="eAttach">Прикрепления: $ATTACHMENT$</div><?endif?>
<?if($SIGNATURE$)?><br><hr size="1" width="150" align="left" class="signatureHr"><span class="signatureView">$SIGNATURE$</span><?endif?>
<?if($EDITEDBY$)?><br><br><div class="edited">Сообщение отредактировал $EDITEDBY$</div><?endif?></td></tr>
<tr><td class="postBottom" align="center"><?if($USER_IP$)?><div class="postip">[ <a class="postIpLink" href="https://apps.db.ripe.net/search/query.html?searchtext=$USER_IP$" target="_blank">$USER_IP$</a><?if($POST_COUNTRY_ID$)?> (<a href="javascript://" rel="nofollow" onclick='prompt("","$POST_COUNTRY$");return false;'>$POST_COUNTRY_ID$</a>)<?endif?> ]</div><?else?> <?endif?></td><td class="postBottom">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr><td>$USER_DETAILS_ICON_BAR$</td><td align="right" style="padding-right:15px;">$ENTRY_MANAGE_ICON_BAR$</td><td width="2%" nowrap align="right">$ON_TOP_ICON$$DEL_ENTRY_FIELD$</td></tr>
</table></td></tr></table>
Материал полностью скопирован!
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ДемонстрацияВизуальное демонстрирование
ИсточникМатериал взят с другого сайта
Комментарии (0)