Вид материал kinogo
Описание:
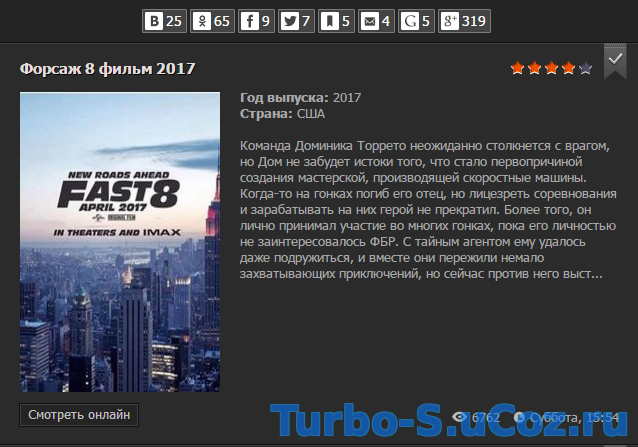
Вид материал kinogo для создание кино сайта, темный вид для вашего кино сайта также можно на светлом установить вам придется изменить фон на белый и всё, также можно выводить Операторы Категория, автор Материла, режиссер, в ролях, и много чего.
Установка:
Загрузите папку images в корень вашего сайта!
Вид материалов: Нужного вам модуля по стандарту эта load.
Таблицу стилей CSS самый вниз добавляем!
Адаптирован с dle на uCoz
Указать источник при копирование: Turbo-S.uCoz.ru
Вот и всё!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Вид материал kinogo для создание кино сайта, темный вид для вашего кино сайта также можно на светлом установить вам придется изменить фон на белый и всё, также можно выводить Операторы Категория, автор Материла, режиссер, в ролях, и много чего.
Установка:
Загрузите папку images в корень вашего сайта!
Вид материалов: Нужного вам модуля по стандарту эта load.
Код
<div class="shortstory">
<div class="shortstorytitle">
<div style="width:120px;float:right;">
<span class="izbrannoe"><img src="/images/plus_fav.gif"></span>
<span class="podrobnosti_right">
<div id="ratig-layer">
<div class="rating">
<?if($RATING$)?><?$RSTARS$('20','/.s/img/stars/10/20.png','0','float')?><?endif?>
</div>
</div>
</span>
</div>
<h2 class="zagolovki"><a href="$ENTRY_URL$">$TITLE$</a> </h2>
</div>
<div class="shortimg">
<div id="news" style="display:inline;">
<a href="$IMG_URL1$" class="ulightbox">
<img src="$IMG_URL1$" style="float:left; width:200px;height:300px;" alt="$TITLE$" title="$TITLE$">
</a>
<b>Год выпуска:</b> $AUTHOR_EMAIL$
<br><b>Страна:</b> $AUTHOR_NAME$
<br><br>
<p>$MESSAGE$</p>
</div>
</div>
</div>
<div style="clear:both"></div>
<div class="icons">
<span class="podrobnee" style="padding: 4px 0 4px 20px;">
<a href="$ENTRY_URL$">
<span class="fbutton-img">
<img src="/images/viewmore.png" border="0" alt="Cмотреть онлайн">
</span>
</a>
</span>
<span style="float:right; padding: 7px 20px 19px 20px;">
<span class="viewsicon" title="Просмотры">$READS$</span>
<span class="dateicon" title="Дата">$DATE$, $TIME$</span>
</span>
</div>
<div class="shortstorytitle">
<div style="width:120px;float:right;">
<span class="izbrannoe"><img src="/images/plus_fav.gif"></span>
<span class="podrobnosti_right">
<div id="ratig-layer">
<div class="rating">
<?if($RATING$)?><?$RSTARS$('20','/.s/img/stars/10/20.png','0','float')?><?endif?>
</div>
</div>
</span>
</div>
<h2 class="zagolovki"><a href="$ENTRY_URL$">$TITLE$</a> </h2>
</div>
<div class="shortimg">
<div id="news" style="display:inline;">
<a href="$IMG_URL1$" class="ulightbox">
<img src="$IMG_URL1$" style="float:left; width:200px;height:300px;" alt="$TITLE$" title="$TITLE$">
</a>
<b>Год выпуска:</b> $AUTHOR_EMAIL$
<br><b>Страна:</b> $AUTHOR_NAME$
<br><br>
<p>$MESSAGE$</p>
</div>
</div>
</div>
<div style="clear:both"></div>
<div class="icons">
<span class="podrobnee" style="padding: 4px 0 4px 20px;">
<a href="$ENTRY_URL$">
<span class="fbutton-img">
<img src="/images/viewmore.png" border="0" alt="Cмотреть онлайн">
</span>
</a>
</span>
<span style="float:right; padding: 7px 20px 19px 20px;">
<span class="viewsicon" title="Просмотры">$READS$</span>
<span class="dateicon" title="Дата">$DATE$, $TIME$</span>
</span>
</div>
Таблицу стилей CSS самый вниз добавляем!
Код
.izbrannoe {
float: right;
position: absolute;
right: -8px;
top: -6px;
z-index: 4;}
.izbrannoe a:hover img {opacity: 0.7;}
.zagolovki {font-size:15px; text-shadow: 1px 1px rgb(0, 0, 0);}
/*новости*/
.shortstorytitle{padding: 10px 0px 12px 0px; color:#fff;position: relative;}
.shortstory {
border-top: 1px solid #404040;
padding: 5px 20px 10px 20px;
float: left;
background: #2b2b2b;
clear: both;
color: #fff;
position: relative;
border-left: 1px solid #404040;}
.fullstorytitle{padding: 16px 20px 8px 20px; background: #2b2b2b;color:#fff;position: relative;border-top: 1px solid #404040;border-left: 1px solid #404040; height:20px;}
.fullstory {float: left;padding: 5px 20px 10px 20px;background: #2b2b2b;clear: both;color:#fff;position: relative;border-left: 1px solid #404040; border-bottom: 1px solid rgb(17, 17, 17);}
.miniblock { }
.leftblok_contener i {font-size:15px; font-weight:bold; font-style: normal; color: rgb(243, 243, 243); text-shadow: 1px 1px rgb(0, 0, 0);}
.mini {padding-left:20px;}
.poloska {background: #3f413f;border-bottom: 1px solid #848480;height: 1px;width: 100%;margin-bottom: 18px;margin-top: 18px;float: left;clear: both;}
.poloska2{background: #3f413f;border-bottom: 1px solid #848480;height: 1px;width: 100%;margin-bottom: 10px;margin-top: 10px;float: left;clear: both;}
.fullimg img {padding-right:20px; padding-top:3px; padding-bottom:2px; position: relative;}
.fullimg a img:hover {opacity: 0.75;}
.screens {text-align:center;padding-left:2px;}
.screens img {padding-right:4px; padding-top:20px; padding-bottom:0px; width:192px;height: 120px;opacity: 0.75;}
.screens a img:hover {opacity: 1;}
.shortimg img {padding-right:20px; padding-top:3px; position: relative;}
.shortimg a img:hover {opacity: 0.75;}
.podrobnosti_right {float: right;
padding-left: 10px;
padding-bottom: 5px;
padding-right: 25px;}
.podrobnosti_right2 { }
.podrobnee {float: left;padding-right: 3px;}
.podrobnee a {text-decoration:none;}
.icons {border-bottom: 1px solid rgb(17, 17, 17);background: #2b2b2b;overflow: hidden;position: relative; border-left: 1px solid #404040;}
.icons2 {padding: 7px 20px 7px 14px;
background: rgb(36, 36, 36);
color: #fff;
position: relative;
border-left: 1px solid #404040;
border-bottom: 1px solid rgb(17, 17, 17);
border-top: 1px solid #404040;
text-align:center;}
.icons3 {padding: 0px 20px 0px 14px;
background: #2b2b2b;
color: #fff;
position: relative;
border-left: 1px solid #404040;
border-bottom: 1px solid rgb(17, 17, 17);
border-top: 1px solid #404040;
text-align:center;}
.leftblok_contener {overflow: hidden;
display: block;}
.leftblok_contener2 {overflow: auto;
width: 331px;
display: block;
border-top: 1px solid #848480;
padding-bottom: 5px;}
.leftblok_contener3 {overflow: auto;
width: 331px;
display: block;
border-top: 1px solid #848480;}
/*иконки*/
.viewsicon {background: url(/images/222.png) no-repeat 0px 2px;padding-left:20px;float:left;margin-right:13px;}
.categoryicon {background: url(/images/222.png) no-repeat 0 3px;padding-left:17px;float:left;margin-right:13px;}
.categoryicon a {color: #A0A5A8;}
.categoryicon a:hover {color: #DD4B39;}
.avtoricon {background: url(/images/222.png) no-repeat 0px 1px;padding-left:16px;float:left;margin-right:16px;}
.avtoricon a {color: #A0A5A8;}
.avtoricon a:hover {color: #DD4B39;}
.dateicon {background: url(/images/icon_3.png) no-repeat 0px 2px;padding-left:17px;float:left;}
.favoriticon img {margin-bottom: 2px; padding: 0 0 0 0; vertical-align: top;}
.alerticon img {margin-bottom: 0px; padding: 0 0 0 11px;}
.editicon {font-size: 13px;}
.editicon img {margin-bottom: 0px; padding: 0 0 0 12px;}
float: right;
position: absolute;
right: -8px;
top: -6px;
z-index: 4;}
.izbrannoe a:hover img {opacity: 0.7;}
.zagolovki {font-size:15px; text-shadow: 1px 1px rgb(0, 0, 0);}
/*новости*/
.shortstorytitle{padding: 10px 0px 12px 0px; color:#fff;position: relative;}
.shortstory {
border-top: 1px solid #404040;
padding: 5px 20px 10px 20px;
float: left;
background: #2b2b2b;
clear: both;
color: #fff;
position: relative;
border-left: 1px solid #404040;}
.fullstorytitle{padding: 16px 20px 8px 20px; background: #2b2b2b;color:#fff;position: relative;border-top: 1px solid #404040;border-left: 1px solid #404040; height:20px;}
.fullstory {float: left;padding: 5px 20px 10px 20px;background: #2b2b2b;clear: both;color:#fff;position: relative;border-left: 1px solid #404040; border-bottom: 1px solid rgb(17, 17, 17);}
.miniblock { }
.leftblok_contener i {font-size:15px; font-weight:bold; font-style: normal; color: rgb(243, 243, 243); text-shadow: 1px 1px rgb(0, 0, 0);}
.mini {padding-left:20px;}
.poloska {background: #3f413f;border-bottom: 1px solid #848480;height: 1px;width: 100%;margin-bottom: 18px;margin-top: 18px;float: left;clear: both;}
.poloska2{background: #3f413f;border-bottom: 1px solid #848480;height: 1px;width: 100%;margin-bottom: 10px;margin-top: 10px;float: left;clear: both;}
.fullimg img {padding-right:20px; padding-top:3px; padding-bottom:2px; position: relative;}
.fullimg a img:hover {opacity: 0.75;}
.screens {text-align:center;padding-left:2px;}
.screens img {padding-right:4px; padding-top:20px; padding-bottom:0px; width:192px;height: 120px;opacity: 0.75;}
.screens a img:hover {opacity: 1;}
.shortimg img {padding-right:20px; padding-top:3px; position: relative;}
.shortimg a img:hover {opacity: 0.75;}
.podrobnosti_right {float: right;
padding-left: 10px;
padding-bottom: 5px;
padding-right: 25px;}
.podrobnosti_right2 { }
.podrobnee {float: left;padding-right: 3px;}
.podrobnee a {text-decoration:none;}
.icons {border-bottom: 1px solid rgb(17, 17, 17);background: #2b2b2b;overflow: hidden;position: relative; border-left: 1px solid #404040;}
.icons2 {padding: 7px 20px 7px 14px;
background: rgb(36, 36, 36);
color: #fff;
position: relative;
border-left: 1px solid #404040;
border-bottom: 1px solid rgb(17, 17, 17);
border-top: 1px solid #404040;
text-align:center;}
.icons3 {padding: 0px 20px 0px 14px;
background: #2b2b2b;
color: #fff;
position: relative;
border-left: 1px solid #404040;
border-bottom: 1px solid rgb(17, 17, 17);
border-top: 1px solid #404040;
text-align:center;}
.leftblok_contener {overflow: hidden;
display: block;}
.leftblok_contener2 {overflow: auto;
width: 331px;
display: block;
border-top: 1px solid #848480;
padding-bottom: 5px;}
.leftblok_contener3 {overflow: auto;
width: 331px;
display: block;
border-top: 1px solid #848480;}
/*иконки*/
.viewsicon {background: url(/images/222.png) no-repeat 0px 2px;padding-left:20px;float:left;margin-right:13px;}
.categoryicon {background: url(/images/222.png) no-repeat 0 3px;padding-left:17px;float:left;margin-right:13px;}
.categoryicon a {color: #A0A5A8;}
.categoryicon a:hover {color: #DD4B39;}
.avtoricon {background: url(/images/222.png) no-repeat 0px 1px;padding-left:16px;float:left;margin-right:16px;}
.avtoricon a {color: #A0A5A8;}
.avtoricon a:hover {color: #DD4B39;}
.dateicon {background: url(/images/icon_3.png) no-repeat 0px 2px;padding-left:17px;float:left;}
.favoriticon img {margin-bottom: 2px; padding: 0 0 0 0; vertical-align: top;}
.alerticon img {margin-bottom: 0px; padding: 0 0 0 11px;}
.editicon {font-size: 13px;}
.editicon img {margin-bottom: 0px; padding: 0 0 0 12px;}
Адаптирован с dle на uCoz
Указать источник при копирование: Turbo-S.uCoz.ru
Вот и всё!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
ИсточникМатериал взят с другого сайта
Комментарии (0)