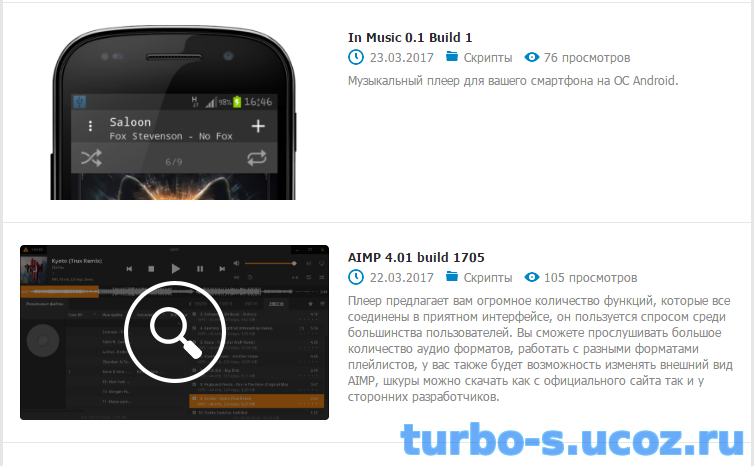
Вид материала софт сайта для uCoz
Описание:
Вид материалов был создан для софт сайт, вид подойдет на темных дизайнах, а также вы можете его изменить на любой дизайн, также можно добавлять операторы такие как, автор материала, комментарии. И много чего.
Установка:
Загружаем папку images в файловый менеджер:
Вид материалов, каталог файлов:
CSS стили:
Вот и всё!
При копирование указывать источник!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Вид материалов был создан для софт сайт, вид подойдет на темных дизайнах, а также вы можете его изменить на любой дизайн, также можно добавлять операторы такие как, автор материала, комментарии. И много чего.
Установка:
Загружаем папку images в файловый менеджер:
Вид материалов, каталог файлов:
Код
<div class="view-load hidden">
<div class="load-poster left br4">
<a href="$IMG_URL1$" class="ulightbox">
<div class="load-poster_hover br4"></div>
<img src="$IMG_URL1$" alt="" class=" br4">
</a>
</div>
<div class="load-content">
<div class="load-title"><a href="$ENTRY_URL$"> $TITLE$</a></div>
<ul class="load-dettals hidden">
<li class="date"> $DATE$</li>
<li class="cate"><a href="$CATEGORY_URL$"> $CATEGORY_NAME$</a></li>
<li class="read">$READS$ просмотров</li>
</ul>
<div class="load-message">$MESSAGE$</div>
</div>
</div></div>
<div class="load-poster left br4">
<a href="$IMG_URL1$" class="ulightbox">
<div class="load-poster_hover br4"></div>
<img src="$IMG_URL1$" alt="" class=" br4">
</a>
</div>
<div class="load-content">
<div class="load-title"><a href="$ENTRY_URL$"> $TITLE$</a></div>
<ul class="load-dettals hidden">
<li class="date"> $DATE$</li>
<li class="cate"><a href="$CATEGORY_URL$"> $CATEGORY_NAME$</a></li>
<li class="read">$READS$ просмотров</li>
</ul>
<div class="load-message">$MESSAGE$</div>
</div>
</div></div>
CSS стили:
Код
/* view-load */
.view-load {padding:22px 17px;border-bottom:1px solid #e6e6e6;}
.load-poster {width:309px;height:175px;position:relative;display: inline-block; overflow: hidden;}
.load-poster img {width: 309px;
border: none;
margin: 0;
padding: 0; }
.load-poster:hover .load-poster_hover {opacity:1;}
.load-poster_hover {background:url('/images/load-poster_hover.png')no-repeat 104px 36px rgba(0,0,0,0.5);position:absolute;width:309px;height:175px;opacity:0;transition: 0.5s linear opacity; -webkit-transition: 0.5s linear opacity; -moz-transition: 0.5s linear opacity; -o-transition: 0.18s linear opacity;}
.load-content {margin-left:328px;}
.load-title {color:#272727;line-height:24px;font-weight:700;}
.load-title a {color:#272727;}
ul.load-dettals li {font-size:12px; padding-right:12px; line-height:16px; float:left;}
ul.load-dettals li.date {background:url('/images/icons/date_ico.png')no-repeat;padding-left:22px;}
ul.load-dettals li.cate {background:url('/images/icons/cate_ico.png')no-repeat left 2px;padding-left:18px;}
ul.load-dettals li.read {background:url('/images/icons/read_ico.png')no-repeat left 3px;padding-left:20px;}
ul.load-dettals li.rating {padding-top: 2px;}
.load-message {margin-top:7px; line-height:16px;}
/* --------- */
.view-load {padding:22px 17px;border-bottom:1px solid #e6e6e6;}
.load-poster {width:309px;height:175px;position:relative;display: inline-block; overflow: hidden;}
.load-poster img {width: 309px;
border: none;
margin: 0;
padding: 0; }
.load-poster:hover .load-poster_hover {opacity:1;}
.load-poster_hover {background:url('/images/load-poster_hover.png')no-repeat 104px 36px rgba(0,0,0,0.5);position:absolute;width:309px;height:175px;opacity:0;transition: 0.5s linear opacity; -webkit-transition: 0.5s linear opacity; -moz-transition: 0.5s linear opacity; -o-transition: 0.18s linear opacity;}
.load-content {margin-left:328px;}
.load-title {color:#272727;line-height:24px;font-weight:700;}
.load-title a {color:#272727;}
ul.load-dettals li {font-size:12px; padding-right:12px; line-height:16px; float:left;}
ul.load-dettals li.date {background:url('/images/icons/date_ico.png')no-repeat;padding-left:22px;}
ul.load-dettals li.cate {background:url('/images/icons/cate_ico.png')no-repeat left 2px;padding-left:18px;}
ul.load-dettals li.read {background:url('/images/icons/read_ico.png')no-repeat left 3px;padding-left:20px;}
ul.load-dettals li.rating {padding-top: 2px;}
.load-message {margin-top:7px; line-height:16px;}
/* --------- */
Вот и всё!
При копирование указывать источник!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
ИсточникМатериал взят с другого сайта
Комментарии (3)