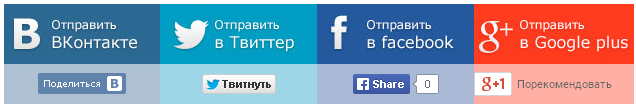
Кнопки соц.сетей для Ucoz
Где желаем видеть вставляем код в HTML:
Код
<table style="width: 100%; height: 100px;border-collapse: collapse;"><tbody><tr><td style="width: 25%; height: 50px; background-image: url(http://csomsk.net/socbar/vk1.jpg); letter-spacing: 0px; word-spacing: 0px; text-align: center; vertical-align: middle; background-position: 50% 50%; background-repeat: repeat repeat;"><img src="http://csomsk.net/socbar/vk2.jpg" alt="" align="middle"><br></td><td style="width: 25%; height: 60px; text-align: center; vertical-align: middle; background-image: url(http://csomsk.net/socbar/tw1.jpg); letter-spacing: 0px; word-spacing: 0px; background-position: 50% 50%;"><img src="http://csomsk.net/socbar/tw2.jpg" alt="" align="middle"><br></td><td style="width: 25%; height: 60px; text-align: center; vertical-align: middle; background-image: url(http://csomsk.net/socbar/fb1.jpg); letter-spacing: 0px; word-spacing: 0px; background-position: 50% 50%;"><img src="http://csomsk.net/socbar/fb2.jpg" alt="" align="middle"><br></td><td style="width: 25%; height: 60px; text-align: center; vertical-align: middle; background-image: url(http://csomsk.net/socbar/gp1.jpg); letter-spacing: 0px; word-spacing: 0px; background-position: 50% 50%;"><img src="http://csomsk.net/socbar/gp2.jpg" alt="" align="middle"><br></td></tr><tr><td style="width: 25%; height: 40px; background-image: url(http://csomsk.net/socbar/vk3.jpg); letter-spacing: 0px; word-spacing: 0px; text-align: center; vertical-align: middle; background-position: 50% 50%;"><div align="center"><!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="http://vk.com/js/api/share.js?90" charset="windows-1251"></script>
<!-- Put this script tag to the place, where the Share button will be -->
<script type="text/javascript"><!--
document.write(VK.Share.button(false,{type: "round", text: "Поделиться"}));
--></script></div></td><td style="width: 25%; height: 40px; text-align: center; vertical-align: middle; background-image: url(http://csomsk.net/socbar/tw3.jpg); letter-spacing: 0px; word-spacing: 0px; background-position: 50% 50%;"><div align="center"><a href="https://twitter.com/share" class="twitter-share-button" data-lang="ru" data-count="none">Твитнуть</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script></div></td><td style="width: 25%; height: 40px; text-align: center; vertical-align: middle; background-image: url(http://csomsk.net/socbar/fb3.jpg); letter-spacing: 0px; word-spacing: 0px; background-position: 0% 0%;"><div align="center"><a name="fb_share" type="button_count" href="http://www.facebook.com/sharer.php">Опубликовать</a>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div></td><td style="width: 25%; height: 40px; text-align: center; vertical-align: middle; background-image: url(http://csomsk.net/socbar/gp3.jpg); letter-spacing: 0px; word-spacing: 0px; background-position: 50% 50%;"><div align="center"><!-- Поместите этот тег туда, где должна отображаться кнопка +1. -->
<div class="g-plusone" data-annotation="inline" data-width="160"></div>
<!-- Поместите этот тег за последним тегом виджета кнопка +1. -->
<script type="text/javascript">
window.___gcfg = {lang: 'ru'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script></div></td></tr></tbody></table>
<script type="text/javascript" src="http://vk.com/js/api/share.js?90" charset="windows-1251"></script>
<!-- Put this script tag to the place, where the Share button will be -->
<script type="text/javascript"><!--
document.write(VK.Share.button(false,{type: "round", text: "Поделиться"}));
--></script></div></td><td style="width: 25%; height: 40px; text-align: center; vertical-align: middle; background-image: url(http://csomsk.net/socbar/tw3.jpg); letter-spacing: 0px; word-spacing: 0px; background-position: 50% 50%;"><div align="center"><a href="https://twitter.com/share" class="twitter-share-button" data-lang="ru" data-count="none">Твитнуть</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script></div></td><td style="width: 25%; height: 40px; text-align: center; vertical-align: middle; background-image: url(http://csomsk.net/socbar/fb3.jpg); letter-spacing: 0px; word-spacing: 0px; background-position: 0% 0%;"><div align="center"><a name="fb_share" type="button_count" href="http://www.facebook.com/sharer.php">Опубликовать</a>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div></td><td style="width: 25%; height: 40px; text-align: center; vertical-align: middle; background-image: url(http://csomsk.net/socbar/gp3.jpg); letter-spacing: 0px; word-spacing: 0px; background-position: 50% 50%;"><div align="center"><!-- Поместите этот тег туда, где должна отображаться кнопка +1. -->
<div class="g-plusone" data-annotation="inline" data-width="160"></div>
<!-- Поместите этот тег за последним тегом виджета кнопка +1. -->
<script type="text/javascript">
window.___gcfg = {lang: 'ru'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script></div></td></tr></tbody></table>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)