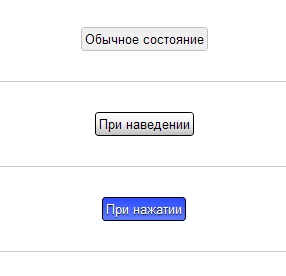
Кнопка для Ucoz
это в CSS
Код
input[type="submit"]{
border:1px solid #c0c0c0;
background:#efefef;
cursor:pointer;
border-radius:3px;
text-align:center;
text-shadow: 0 1px 1px white;
padding:3px;
}
input[type="submit"]:hover{
border:1px solid black;
border-radius:3px;
background:-webkit-linear-gradient(top, white, #efefef,#c0c0c0);
cursor:pointer;
text-align:center;
padding:3px;
}
input[type="submit"]:active{
border:1px solid black;
border-radius:3px;
background:-webkit-linear-gradient(top, #2D4DFF, #4463FF,#607DFF);
color:white;
text-shadow: 0 1px 1px black;
}
border:1px solid #c0c0c0;
background:#efefef;
cursor:pointer;
border-radius:3px;
text-align:center;
text-shadow: 0 1px 1px white;
padding:3px;
}
input[type="submit"]:hover{
border:1px solid black;
border-radius:3px;
background:-webkit-linear-gradient(top, white, #efefef,#c0c0c0);
cursor:pointer;
text-align:center;
padding:3px;
}
input[type="submit"]:active{
border:1px solid black;
border-radius:3px;
background:-webkit-linear-gradient(top, #2D4DFF, #4463FF,#607DFF);
color:white;
text-shadow: 0 1px 1px black;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)