Новые кнопки в стиле Flat для Ucoz
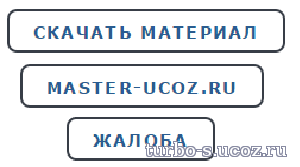
Новые кнопки в стиле Flat для Ucoz-такие кнопки как и все остальное в таком стиле вошли в моду и теперь плавно вытесняют старую,меняют шаблоны,кнопки,блоки на этот стиль.Итак этот скрипт имеет две кнопки:скачать и жалоба на материал.Кнопка скачать имеет иконку определенную,кнопка жалоба ничего кроме текста не имеет
Установка:в странице материала после MESSAGE прописываем этот код
<div class="post-bottom"><a class="read-more" href="$FILE_URL$$RFILE_URL$">Скачать материал</a> <a class="comments-lnk" href="javascript://" onclick="complaint('Master')">Жалоба</a> <script type="text/javascript" src="http://master-ucoz.ru/js/newComplaint.js">
В CSS
Установка:в странице материала после MESSAGE прописываем этот код
Код
<div class="post-bottom"><a class="read-more" href="$FILE_URL$$RFILE_URL$">Скачать материал</a> <a class="comments-lnk" href="javascript://" onclick="complaint('Master')">Жалоба</a> <script type="text/javascript" src="http://master-ucoz.ru/js/newComplaint.js">
В CSS
Код
.post-bottom i {font-size: 15px; padding-right: 5px;}
.post-bottom { clear: both; overflow: hidden; margin-top: 25px; text-transform: uppercase; letter-spacing: .1em; font-weight: 700; line-height: 35px; }
.post-bottom a { -webkit-transition: inherit; transition: inherit; }
.post-bottom a:hover, .post-details a:hover { color: #56a0cc; font-weight: 600; }
.read-more { display: inline-block; padding: 0 20px 2px; height: 29px; border: 2px solid #383e47; border-radius: 8px; color: #383e47; text-decoration: none; font-size: 14px; line-height: 33px; }
.read-more:hover { display: inline-block; padding: 0 20px 2px; height: 29px; border: 2px solid #56A0CC; border-radius: 8px; color: #56A0CC; text-decoration: none; font-size: 14px; line-height: 33px; }
.comments-lnk { margin-right: 10px; float: right; display: inline-block; padding: 0 20px 2px; height: 29px; border: 2px solid #383e47; border-radius: 8px; color: #383e47; text-decoration: none; font-size: 14px; line-height: 33px; }
.comments-lnk:hover { display: inline-block; padding: 0 20px 2px; height: 29px; border: 2px solid #56A0CC; border-radius: 8px; color: #56A0CC; text-decoration: none; font-size: 14px; line-height: 33px; }
.post-bottom { clear: both; overflow: hidden; margin-top: 25px; text-transform: uppercase; letter-spacing: .1em; font-weight: 700; line-height: 35px; }
.post-bottom a { -webkit-transition: inherit; transition: inherit; }
.post-bottom a:hover, .post-details a:hover { color: #56a0cc; font-weight: 600; }
.read-more { display: inline-block; padding: 0 20px 2px; height: 29px; border: 2px solid #383e47; border-radius: 8px; color: #383e47; text-decoration: none; font-size: 14px; line-height: 33px; }
.read-more:hover { display: inline-block; padding: 0 20px 2px; height: 29px; border: 2px solid #56A0CC; border-radius: 8px; color: #56A0CC; text-decoration: none; font-size: 14px; line-height: 33px; }
.comments-lnk { margin-right: 10px; float: right; display: inline-block; padding: 0 20px 2px; height: 29px; border: 2px solid #383e47; border-radius: 8px; color: #383e47; text-decoration: none; font-size: 14px; line-height: 33px; }
.comments-lnk:hover { display: inline-block; padding: 0 20px 2px; height: 29px; border: 2px solid #56A0CC; border-radius: 8px; color: #56A0CC; text-decoration: none; font-size: 14px; line-height: 33px; }
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)