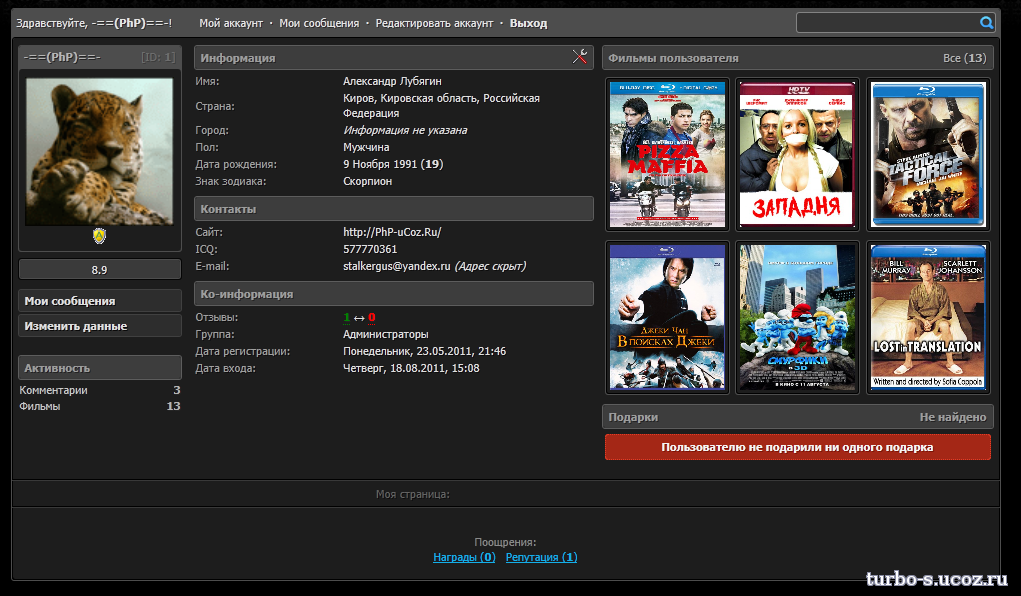
Вывод материала пользователя в аякс окошке в профиле
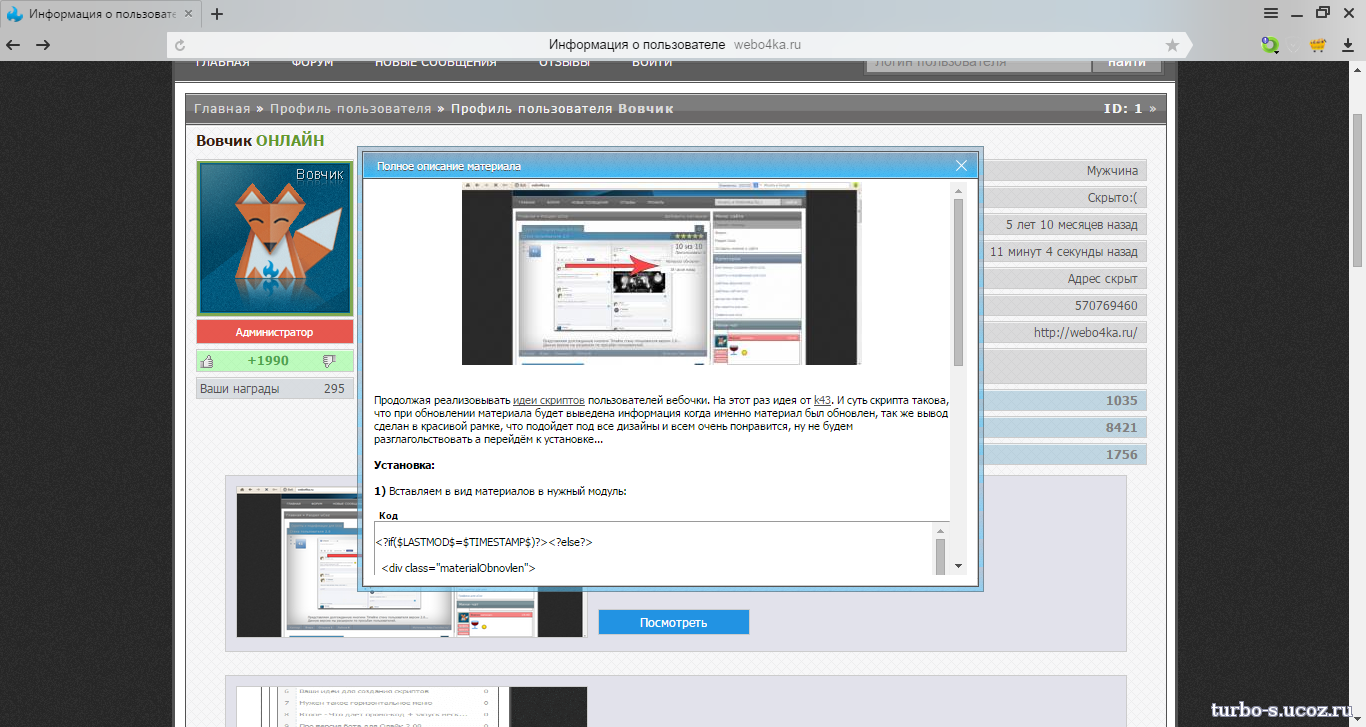
Вывод материала пользователя в аякс окошке в профиле-данный скрипт позволяет всем желающим находящейся на странице активного пользователя посмотреть файл,не переходя со страницы на страницу,а с помощью AJAX-окна.При нажатии кнопки появится окнов котором и будет описание материала
Установка:В персональную страницу пользователя в то место,где вам нравится ставим этот код
На полной странице материала, $MESSAGE$ должен быть окружён классом .eText, примерно вот так$MESSAGE$
Панель правления ---> Управление дизайном ---> Каталог файлов ---> Вид материалов и в самый низ вставляем данный код:
Установка:В персональную страницу пользователя в то место,где вам нравится ставим этот код
Код
<script type="text/javascript">
$.get("$_LOAD_ACTIVITY_URL$",function(data) {
var material_Load_Info_Webo4kaRu = $(".get_Material_Load_Webo4kaRu:first", data).html();
if (material_Load_Info_Webo4kaRu == null) {$('.material_Load_Webo4kaRu').html('Материалов не найдено');}
$(".get_Material_Load_Webo4kaRu", data).each(function() {var materiali_Webo4kaRu = $(this).html(); $('.material_Load_Webo4kaRu').before(materiali_Webo4kaRu);
});
$('div[id^="material"]').click(function(){
var material_URL = $(this).find('span').text();
$('.Polnoe_Opicanie_Materiala_Webo4kaRu').load(''+material_URL+' .eText', function(){
new _uWnd('Material_Webo4kaRu','Полное описание материала',400,200,{align:0,shadow:1,autosize:1,resize:1}, $(this).html());
});
});
/* by webo4ka.ru*/
});
</script>
$.get("$_LOAD_ACTIVITY_URL$",function(data) {
var material_Load_Info_Webo4kaRu = $(".get_Material_Load_Webo4kaRu:first", data).html();
if (material_Load_Info_Webo4kaRu == null) {$('.material_Load_Webo4kaRu').html('Материалов не найдено');}
$(".get_Material_Load_Webo4kaRu", data).each(function() {var materiali_Webo4kaRu = $(this).html(); $('.material_Load_Webo4kaRu').before(materiali_Webo4kaRu);
});
$('div[id^="material"]').click(function(){
var material_URL = $(this).find('span').text();
$('.Polnoe_Opicanie_Materiala_Webo4kaRu').load(''+material_URL+' .eText', function(){
new _uWnd('Material_Webo4kaRu','Полное описание материала',400,200,{align:0,shadow:1,autosize:1,resize:1}, $(this).html());
});
});
/* by webo4ka.ru*/
});
</script>
На полной странице материала, $MESSAGE$ должен быть окружён классом .eText, примерно вот так
Панель правления ---> Управление дизайном ---> Каталог файлов ---> Вид материалов и в самый низ вставляем данный код:
Код
<div class="get_Material_Load_Webo4kaRu" style="display:none;">
<div style="clear:left;"></div>
<div style="background:#e2e2eb; border:1px solid #ccc; width:900px; height:175px; margin:10px auto; display:block;">
<?if($IMG_URL1$)?><img src="$IMG_URL1$" style="float:left;width:350px; height:150px; border:1px solid #ccc; margin:10px;"><?else?><img src="http://s018.radikal.ru/i511/1511/43/d882a9cf9d64.png" style="float:left; width:350px; height:150px; border:1px solid #ccc; margin:10px;"><?endif?>
<div id="material$ID$" style="float:left; display:block; background:#2293e3; border:1px solid #ccc; width:100px; padding:5px 25px; color:#fff; cursor: pointer; text-align:center; margin:133px 30px 30px 0px;"><span style="display:none;">$ENTRY_URL$</span>Посмотреть</div>
<div style="clear:left;"></div>
</div>
</div>
<div style="clear:left;"></div>
<div style="background:#e2e2eb; border:1px solid #ccc; width:900px; height:175px; margin:10px auto; display:block;">
<?if($IMG_URL1$)?><img src="$IMG_URL1$" style="float:left;width:350px; height:150px; border:1px solid #ccc; margin:10px;"><?else?><img src="http://s018.radikal.ru/i511/1511/43/d882a9cf9d64.png" style="float:left; width:350px; height:150px; border:1px solid #ccc; margin:10px;"><?endif?>
<div id="material$ID$" style="float:left; display:block; background:#2293e3; border:1px solid #ccc; width:100px; padding:5px 25px; color:#fff; cursor: pointer; text-align:center; margin:133px 30px 30px 0px;"><span style="display:none;">$ENTRY_URL$</span>Посмотреть</div>
<div style="clear:left;"></div>
</div>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)