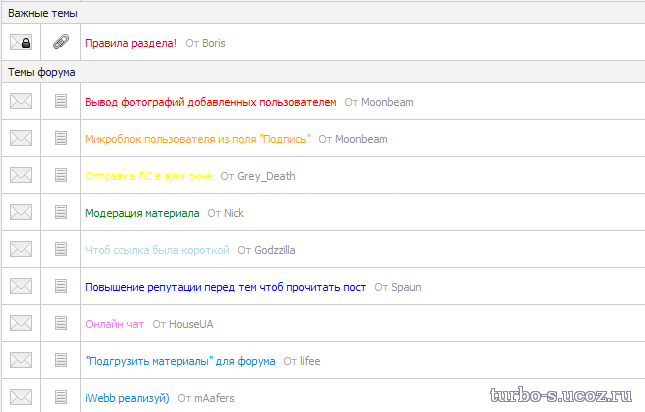
Выбор цвета темы на форуме для Ucoz
Выбор цвета темы на форуме для Ucoz-в таком скрипте есть не много цветов,но их можно распределить по своему,например какой нибудь теме дать красный цвет тем самым показав,что данная тема популярна
В общий вид страниц форума, после $BODY$:
В общий вид страниц форума, после $BODY$:
Код
<script>
<?if($PAGE_ID$='forum')?>
$('.threadLink').each(function () {
str = $(this).text();
exp = /^\[color\=(ff0000|ffa500|ffff00|00ff00|42aaff|8b00ff|8b00ff)\](.*?)\[\/color
\]$/;
if (exp.test(str)) {
matches = exp.exec(str);
$(this).css('color', matches[1]).text(matches[2]);
}
});
<?else?>
<?if($PAGE_ID$='threadpage')?>
exp = /\[color\=(ff0000|ffa500|ffff00|00ff00|42aaff|8b00ff|8b00ff)\](.*?)\[\/color\]/g;
str = $('.forumContent').eq('0').html();
if (exp.test(str)) {
$('.forumContent').eq('0').html(str.replace(exp, '$2'));
}
<?else?>
<?if($PAGE_ID$='addthread' || $PAGE_ID$='addpoll')?>
$('input[name="name"]').css({
'width': '88%',
'border-right': '0px'
}).after('<select id="color"><option selected disabled value="none"> Выберите цвет </
option><option value="ff0000">Красный</option><option value="ffa500">Оранжевый</option><option value="ffff00">Желтый</option><option value="00ff00">Зелёный</option><option value="42aaff">Голубой</option><option value="0000ff">Синий</option><option value="8b00ff">Фиолетовый</option></select>');
$('#frF16').hide().after('<input type="button" value="Создать тему" class="postSubmit"
style="width:150px;font-weight:bold;" id="post">');
$('#post').live('click', function () {
c = $('#color').val();
if (c != 'none') {
d = $('input[name="name"]').val();
$('input[name="name"]').val('[color=' + c + ']' + d + '[/color]');
}
$('#frF16').click();
});
<?endif?>
<?endif?>
<?endif?>
</script>
<?if($PAGE_ID$='forum')?>
$('.threadLink').each(function () {
str = $(this).text();
exp = /^\[color\=(ff0000|ffa500|ffff00|00ff00|42aaff|8b00ff|8b00ff)\](.*?)\[\/color
\]$/;
if (exp.test(str)) {
matches = exp.exec(str);
$(this).css('color', matches[1]).text(matches[2]);
}
});
<?else?>
<?if($PAGE_ID$='threadpage')?>
exp = /\[color\=(ff0000|ffa500|ffff00|00ff00|42aaff|8b00ff|8b00ff)\](.*?)\[\/color\]/g;
str = $('.forumContent').eq('0').html();
if (exp.test(str)) {
$('.forumContent').eq('0').html(str.replace(exp, '$2'));
}
<?else?>
<?if($PAGE_ID$='addthread' || $PAGE_ID$='addpoll')?>
$('input[name="name"]').css({
'width': '88%',
'border-right': '0px'
}).after('<select id="color"><option selected disabled value="none"> Выберите цвет </
option><option value="ff0000">Красный</option><option value="ffa500">Оранжевый</option><option value="ffff00">Желтый</option><option value="00ff00">Зелёный</option><option value="42aaff">Голубой</option><option value="0000ff">Синий</option><option value="8b00ff">Фиолетовый</option></select>');
$('#frF16').hide().after('<input type="button" value="Создать тему" class="postSubmit"
style="width:150px;font-weight:bold;" id="post">');
$('#post').live('click', function () {
c = $('#color').val();
if (c != 'none') {
d = $('input[name="name"]').val();
$('input[name="name"]').val('[color=' + c + ']' + d + '[/color]');
}
$('#frF16').click();
});
<?endif?>
<?endif?>
<?endif?>
</script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)