Всплывающие элементы меню на CSS3 и jQuery
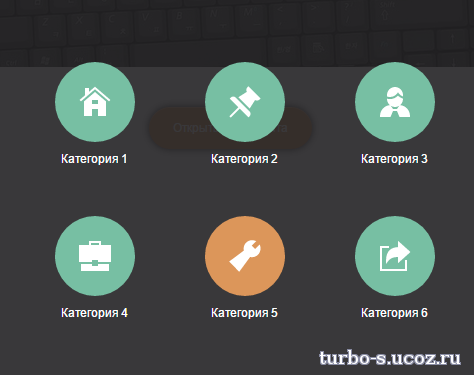
Всплывающие элементы меню на CSS3 и jQuery-это можно сказать меню,которое при нажатии определённой кнопки выплывают шесть иконок которые ведут на разные части сайта,на какие это вам решать поставив свои ссылки в меню,при нажатии кнопки затеняется экран и перед вами появляются шесть иконок,которые отведут вас в нужное вам русло сайта
Установка:скачиваем файл с сайта и заливаем его в корень вашего
Потом включаем в работу стили перед /head ставим код
Это перед body
Кнопка вызова меню
Это сама конфетка скрипта,то есть меню
Установка:скачиваем файл с сайта и заливаем его в корень вашего
Потом включаем в работу стили перед /head ставим код
Код
<link rel="stylesheet" href="/menu_css/style.css">
<script src="/menu_css/modernizr.js"></script>
<script src="/menu_css/modernizr.js"></script>
Это перед body
Код
<script src="/menu_css/main.js"></script>
Кнопка вызова меню
Код
<section class="cd-section">
<a class="cd-bouncy-nav-trigger" href="javascript://">Открыть меню сайта</a>
</section>
<a class="cd-bouncy-nav-trigger" href="javascript://">Открыть меню сайта</a>
</section>
Это сама конфетка скрипта,то есть меню
Код
<div class="cd-bouncy-nav-modal">
<nav>
<ul class="cd-bouncy-nav">
<li><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li><a href="#">Категория 3</a></li>
<li><a href="#">Категория 4</a></li>
<li><a href="#">Категория 5</a></li>
<li><a href="#">Категория 6</a></li>
</ul>
</nav>
<a href="javascript://" class="cd-close">Закрыть меню</a>
</div>
<nav>
<ul class="cd-bouncy-nav">
<li><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li><a href="#">Категория 3</a></li>
<li><a href="#">Категория 4</a></li>
<li><a href="#">Категория 5</a></li>
<li><a href="#">Категория 6</a></li>
</ul>
</nav>
<a href="javascript://" class="cd-close">Закрыть меню</a>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)