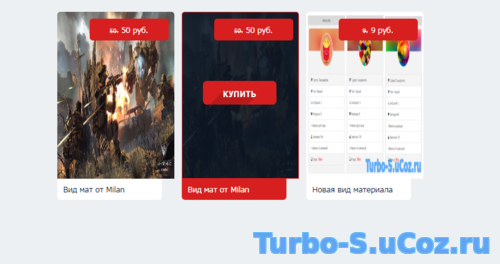
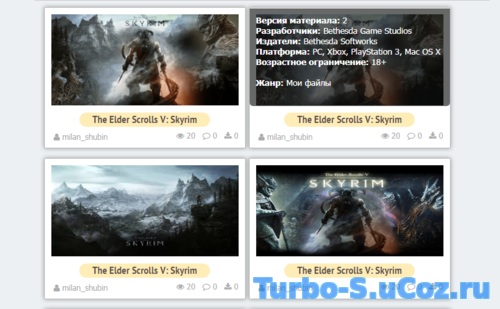
Вид материалов SFM для uCoz
Описание вид материала:
Сегодня гулял в Yandex'e и нашел один шаблон для движка DigiSeller, смотрел на него и увидел вид материала файла и подумал адаптировать его на uCoz, Но все-же получилось делать его на uCoz.
Установка:
Для начала загрузите папку images файловый менеджер
Теперь начнем установку:
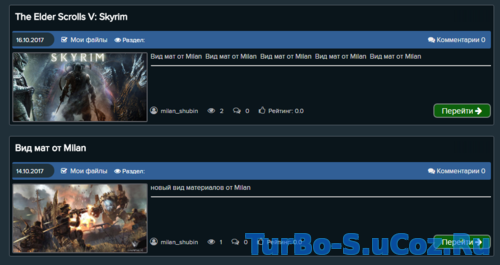
Вид материалов - каталог файлов - по стандартному будет так:
Код
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;">
<?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div>
<?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div><?endif?><div class="eDetails" style="clear:both;">
<?if($RATING$)?><div style="float:right"><?$RSTARS$('16','/.s/t/1720/rating.png','0','float')?></div><?endif?>
<?if($CATEGORY_NAME$)?><a class="e-category" href="$CATEGORY_URL$">$CATEGORY_NAME$</a><span class="ed-sep"> | </span><?endif?>
<span class="e-reads"><span class="ed-title">Просмотров:</span> <span class="ed-value">$READS$</span></span><span class="ed-sep"> | </span>
<span class="e-loads"><span class="ed-title">Загрузок:</span> <span class="ed-value">$LOADS$</span></span><span class="ed-sep"> | </span>
<?if($USERNAME$)?><span class="e-author"><span class="ed-title">Добавил:</span> <span class="ed-value"><a href="$PROFILE_URL$">$USERNAME$</a></span></span><span class="ed-sep"> | </span><?endif?>
<span class="e-date"><span class="ed-title">Дата:</span> <span class="ed-value" title="$TIME$">$DATE$</span></span>
<?if($COMMENTS_URL$)?><span class="ed-sep"> | </span><a class="e-comments" href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?>
</div></td></tr></table>
<?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div>
<?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div><?endif?><div class="eDetails" style="clear:both;">
<?if($RATING$)?><div style="float:right"><?$RSTARS$('16','/.s/t/1720/rating.png','0','float')?></div><?endif?>
<?if($CATEGORY_NAME$)?><a class="e-category" href="$CATEGORY_URL$">$CATEGORY_NAME$</a><span class="ed-sep"> | </span><?endif?>
<span class="e-reads"><span class="ed-title">Просмотров:</span> <span class="ed-value">$READS$</span></span><span class="ed-sep"> | </span>
<span class="e-loads"><span class="ed-title">Загрузок:</span> <span class="ed-value">$LOADS$</span></span><span class="ed-sep"> | </span>
<?if($USERNAME$)?><span class="e-author"><span class="ed-title">Добавил:</span> <span class="ed-value"><a href="$PROFILE_URL$">$USERNAME$</a></span></span><span class="ed-sep"> | </span><?endif?>
<span class="e-date"><span class="ed-title">Дата:</span> <span class="ed-value" title="$TIME$">$DATE$</span></span>
<?if($COMMENTS_URL$)?><span class="ed-sep"> | </span><a class="e-comments" href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?>
</div></td></tr></table>
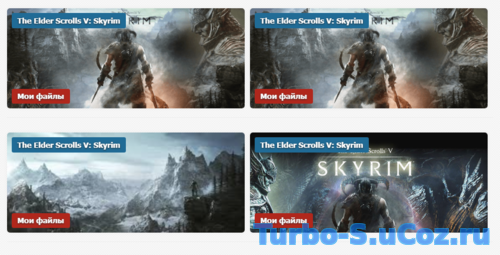
Замените его на это:
Код
<div data-item-category="steam" class="viewn">
<div class="viewn-link"><a href="$ENTRY_URL$"></a></div>
<div class="viewn-rub"><span>$AUTHOR_EMAIL$.</span>$AUTHOR_EMAIL$ руб.</div>
<div class="viewn-images"><img src="$IMG_URL1$"width="450" height="100" alt=""></div>
<div class="viewn-name ellipsis">$TITLE$</div>
</div>
<div class="viewn-link"><a href="$ENTRY_URL$"></a></div>
<div class="viewn-rub"><span>$AUTHOR_EMAIL$.</span>$AUTHOR_EMAIL$ руб.</div>
<div class="viewn-images"><img src="$IMG_URL1$"width="450" height="100" alt=""></div>
<div class="viewn-name ellipsis">$TITLE$</div>
</div>
Теперь есть два варианта добавить (CSS) стили:
Первое через тег
Код
<style>
.viewn-rub {
z-index: 98;
}
.ellipsis {
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}
.full {
width:1000px;
margin:0 auto;
}
.viewn:hover .viewn-images:after {
opacity:1;
}
.viewn:hover .viewn-name {
background:#d71f1f;
color:#fff;
}
.viewn:hover .viewn-link {
opacity:1;
}
.viewn {
float:left;
width:188px;
height:302px;
position:relative;
margin:10px 6px 10px 6px;
}
.viewn-images {
width:188px;
height:268px;
position:relative;
}
.viewn-images:after {
background:rgba(11,22,35, 0.9);
width:186px;
height:266px;
border:1px solid #d71f1f;
border-radius:5px 5px 0 0;
content:'';
position:absolute;
top:0;
left:0;
z-index:10;
opacity:0;
}
.viewn-images img {
width:188px;
height:268px;
border-radius:5px 5px 0 0;
}
.viewn-name {
width:168px;
height:34px;
line-height:34px;
padding:0 10px;
background:#fff;
border-radius:0 0 5px 5px;
color:#17273b;
}
.viewn-rub {
position:absolute;
width:127px;
height:35px;
line-height:36px;
text-align:center;
background:#d71f1f;
border-radius:5px;
top:11px;
right:9px;
color:#fff;
}
.viewn-rub span {
font-size:10px;
margin:0 5px 0 0;
text-decoration:line-through;
}
.viewn-link-2 {
background:url(/images/viewn-link2.png) no-repeat 0 0 !important;
}
.viewn-link-3 {
background:url(/images/viewn-link3.png) no-repeat 0 0 !important;
}
.viewn-link {
background:url(/images/viewn-link.png) no-repeat 0 0;
width:118px;
height:38px;
position:absolute;
top:111px;
left:34px;
z-index:30;
opacity:0;
}
.viewn-link a {
width:118px;
height:38px;
display:block;
}
/* Only for that shitty template */
.kouti-system.missing {
background-image: url('/images/viewn-link2.png');
}
.kouti-system.purchase {
background-image: url('/images/viewn-link3.png');
}
</style>
.viewn-rub {
z-index: 98;
}
.ellipsis {
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}
.full {
width:1000px;
margin:0 auto;
}
.viewn:hover .viewn-images:after {
opacity:1;
}
.viewn:hover .viewn-name {
background:#d71f1f;
color:#fff;
}
.viewn:hover .viewn-link {
opacity:1;
}
.viewn {
float:left;
width:188px;
height:302px;
position:relative;
margin:10px 6px 10px 6px;
}
.viewn-images {
width:188px;
height:268px;
position:relative;
}
.viewn-images:after {
background:rgba(11,22,35, 0.9);
width:186px;
height:266px;
border:1px solid #d71f1f;
border-radius:5px 5px 0 0;
content:'';
position:absolute;
top:0;
left:0;
z-index:10;
opacity:0;
}
.viewn-images img {
width:188px;
height:268px;
border-radius:5px 5px 0 0;
}
.viewn-name {
width:168px;
height:34px;
line-height:34px;
padding:0 10px;
background:#fff;
border-radius:0 0 5px 5px;
color:#17273b;
}
.viewn-rub {
position:absolute;
width:127px;
height:35px;
line-height:36px;
text-align:center;
background:#d71f1f;
border-radius:5px;
top:11px;
right:9px;
color:#fff;
}
.viewn-rub span {
font-size:10px;
margin:0 5px 0 0;
text-decoration:line-through;
}
.viewn-link-2 {
background:url(/images/viewn-link2.png) no-repeat 0 0 !important;
}
.viewn-link-3 {
background:url(/images/viewn-link3.png) no-repeat 0 0 !important;
}
.viewn-link {
background:url(/images/viewn-link.png) no-repeat 0 0;
width:118px;
height:38px;
position:absolute;
top:111px;
left:34px;
z-index:30;
opacity:0;
}
.viewn-link a {
width:118px;
height:38px;
display:block;
}
/* Only for that shitty template */
.kouti-system.missing {
background-image: url('/images/viewn-link2.png');
}
.kouti-system.purchase {
background-image: url('/images/viewn-link3.png');
}
</style>
Второе добавить css.css на файловый менеджер в папку css:
Вот и всё
При копирование укажите источник!
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ИсточникМатериал взят с другого сайта
Комментарии (2)