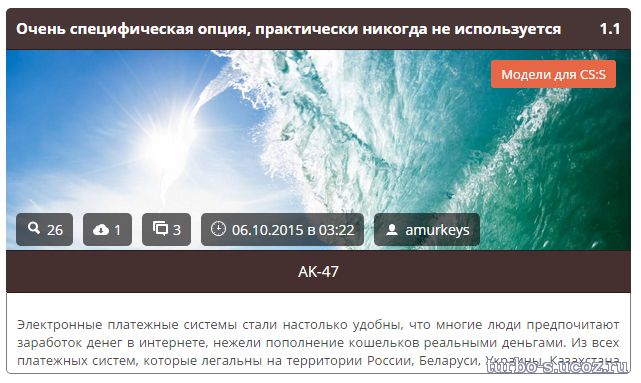
Вид материалов RZ для сайтов uCoz
Вид материалов RZ для сайтов uCoz-красивый,в стильном оформлении
Установка:
В вид материалов нужного вам модуля
Код
<div class="article clearfix">
<div class="article-title"><a href="$ENTRY_URL$">$TITLE$</a><span title="Версия">1.1</span></div>
<div class="article-image1">
<div class="article-st-block"><a class="article-st" href="$SECTION_URL$">$SECTION_NAME$</a></div>
<div class="stats"><span class="vies" title="Количество просмотров">$READS$</span><span class="downl" title="Количество загрузок">$LOADS$</span><span class="comments" title="Количество комментариев">$COMMENTS_NUM$</span><span class="time" title="Время добавления/обновления">$DATE$ в $TIME$</span><span class="userdd" title="Опубликовал $USERNAME$"><a href="$PROFILE_URL$" target="_blank">$USERNAME$</a></span></div>
<a href="$ENTRY_URL$"><img class="article-image" title="$TITLE$" src="$IMG_URL1$" alt="Описание"></a>
</div>
<div class="article-categor"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
<div class="article-message">
<p>$MESSAGE$</p>
</div>
</div>
<div class="article-title"><a href="$ENTRY_URL$">$TITLE$</a><span title="Версия">1.1</span></div>
<div class="article-image1">
<div class="article-st-block"><a class="article-st" href="$SECTION_URL$">$SECTION_NAME$</a></div>
<div class="stats"><span class="vies" title="Количество просмотров">$READS$</span><span class="downl" title="Количество загрузок">$LOADS$</span><span class="comments" title="Количество комментариев">$COMMENTS_NUM$</span><span class="time" title="Время добавления/обновления">$DATE$ в $TIME$</span><span class="userdd" title="Опубликовал $USERNAME$"><a href="$PROFILE_URL$" target="_blank">$USERNAME$</a></span></div>
<a href="$ENTRY_URL$"><img class="article-image" title="$TITLE$" src="$IMG_URL1$" alt="Описание"></a>
</div>
<div class="article-categor"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
<div class="article-message">
<p>$MESSAGE$</p>
</div>
</div>
Это в CSS
Код
.vies:before{content:url('http://dimanik.ru/publ_f/img/vid-icon/viev.png');margin-left:-30px;padding-right:5px;vertical-align:middle;}
.downl:before{content:url('http://dimanik.ru/publ_f/img/vid-icon/downl.png');margin-left:-30px;padding-right:5px;vertical-align:middle;}
.comments:before{content:url('http://dimanik.ru/publ_f/img/vid-icon/comments.png');margin-left:-30px;padding-right:5px;vertical-align:middle;}
.time:before{content:url('http://dimanik.ru/publ_f/img/vid-icon/time.png');margin-left:-30px;padding-right:5px;vertical-align:middle;}
.userdd:before{content:url('http://dimanik.ru/publ_f/img/vid-icon/user.png');margin-left:-30px;padding-right:5px;vertical-align:middle;}
.article{margin-left:10px;margin-right:6px;margin-bottom:20px;margin-top:10px;}
.article-title{background-color:rgba(54, 34, 34, 0.9);color:white; padding: 10px 10px 10px 10px;font-weight: bold;font-size: 15px;border-top-right-radius:5px;border-top-left-radius:5px;}
.article-title:hover{background-color:#e66745;}
.article-title a{color:#fff;}
.article-title span{float:right;cursor:help;}
.article-image1{border-top:1px solid #281b1b;overflow:hidden;width:100%;height: 200px;}
.article-st-block{position: absolute;width:610px;}
.article-st{float:right;background-color:rgba(230, 103, 69, 1);padding:5px 10px 5px 10px; margin-top:10px;border-radius:3px;
color:#fff;font-size:13px;}
.article-image1 a{color:#fff;}
.article-st:hover{background-color:rgba(230, 103, 69, 0.85);color:#fff;}
.stats{position: absolute;color:white;margin: 170px auto;}
.stats span{background-color:rgba(0, 0, 0, 0.59);margin-left:10px;padding:7px 10px 7px 40px;border-radius:5px;cursor:help;}
.article-image{width:577px;}
.article-message{padding: 10px;font-size:13px;border-bottom-left-radius:5px;border-bottom-right-radius:5px; border-bottom: 1px solid rgba(71, 71, 71, 0.7);border-right: 1px solid rgba(71, 71, 71, 0.7);border-left: 1px solid rgba(71, 71, 71, 0.7);border-top: 1px solid #281b1b;max-height: 60px; overflow: hidden; text-align: justify;}
.article-categor {background-color:#452f2f;color:white;padding:10px;text-align:center;font-size:15px;border-top: 1px solid #281b1b;}
.article-categor a{color:white;font-size:15px;}
.article-categor a:hover, .article-categor:hover{background-color:#e66745;}
#allEntries img { width: 625px; }
.downl:before{content:url('http://dimanik.ru/publ_f/img/vid-icon/downl.png');margin-left:-30px;padding-right:5px;vertical-align:middle;}
.comments:before{content:url('http://dimanik.ru/publ_f/img/vid-icon/comments.png');margin-left:-30px;padding-right:5px;vertical-align:middle;}
.time:before{content:url('http://dimanik.ru/publ_f/img/vid-icon/time.png');margin-left:-30px;padding-right:5px;vertical-align:middle;}
.userdd:before{content:url('http://dimanik.ru/publ_f/img/vid-icon/user.png');margin-left:-30px;padding-right:5px;vertical-align:middle;}
.article{margin-left:10px;margin-right:6px;margin-bottom:20px;margin-top:10px;}
.article-title{background-color:rgba(54, 34, 34, 0.9);color:white; padding: 10px 10px 10px 10px;font-weight: bold;font-size: 15px;border-top-right-radius:5px;border-top-left-radius:5px;}
.article-title:hover{background-color:#e66745;}
.article-title a{color:#fff;}
.article-title span{float:right;cursor:help;}
.article-image1{border-top:1px solid #281b1b;overflow:hidden;width:100%;height: 200px;}
.article-st-block{position: absolute;width:610px;}
.article-st{float:right;background-color:rgba(230, 103, 69, 1);padding:5px 10px 5px 10px; margin-top:10px;border-radius:3px;
color:#fff;font-size:13px;}
.article-image1 a{color:#fff;}
.article-st:hover{background-color:rgba(230, 103, 69, 0.85);color:#fff;}
.stats{position: absolute;color:white;margin: 170px auto;}
.stats span{background-color:rgba(0, 0, 0, 0.59);margin-left:10px;padding:7px 10px 7px 40px;border-radius:5px;cursor:help;}
.article-image{width:577px;}
.article-message{padding: 10px;font-size:13px;border-bottom-left-radius:5px;border-bottom-right-radius:5px; border-bottom: 1px solid rgba(71, 71, 71, 0.7);border-right: 1px solid rgba(71, 71, 71, 0.7);border-left: 1px solid rgba(71, 71, 71, 0.7);border-top: 1px solid #281b1b;max-height: 60px; overflow: hidden; text-align: justify;}
.article-categor {background-color:#452f2f;color:white;padding:10px;text-align:center;font-size:15px;border-top: 1px solid #281b1b;}
.article-categor a{color:white;font-size:15px;}
.article-categor a:hover, .article-categor:hover{background-color:#e66745;}
#allEntries img { width: 625px; }
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)