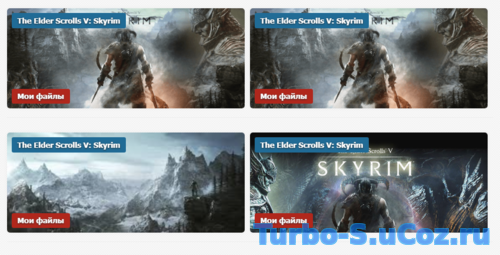
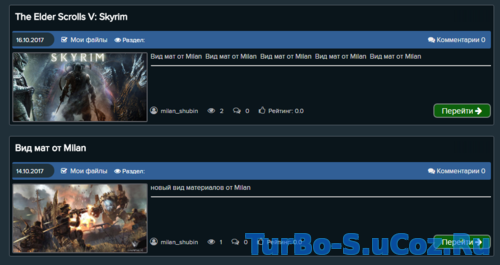
Вид материалов RBR для uCoz
Описание вид материала:
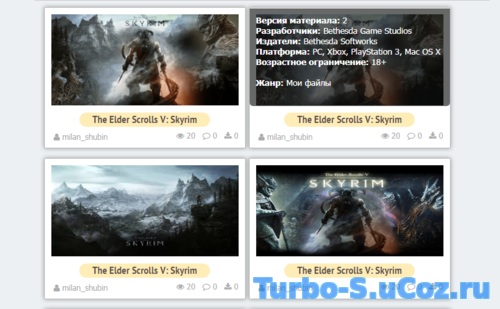
Вид материалов RBR создан для каталог файлов, В основном он создан для игрового портала, вы можете переделать его на кино портал изменить операторы и название, Также можете изменять цвет.
Установка:
На главном странице вашего модуля добавляем перед тег :
Код
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
Код
<div style="width:45%;float:left;">
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tbody><tr><td> <a class="thumbnail" href="$ENTRY_URL$"> <span>
<b>Версия материала:</b> $OTHER1$<br>
<b>Разработчики:</b> $OTHER2$<br>
<b>Издатели:</b> $OTHER3$<br>
<b>Платформа:</b> $OTHER4$<br>
<b>Возрастное ограничение:</b> $OTHER5$<br>
<br>
<b>Жанр:</b> $CATEGORY_NAME$
</span>
<img src="$IMG_URL1$" width="308" height="160" style="padding:10px"> </a>
</td>
</tr>
<tr>
<td>
<div class="namet" aligh="centr"><a href="$ENTRY_URL$ ">$TITLE$</a></div>
</td>
</tr> <tr>
<td>
<div class="bkrating"><i class="fa fa-user" aria-hidden="true"></i> $USERNAME$</div>
<div class="bkreads"><i class="fa fa-eye" aria-hidden="true"></i> 20 <i class="fa fa-comment-o" aria-hidden="true"></i> 0 <i class="fa fa-download" aria-hidden="true"></i> $COMMENTS_NUM$</div>
</td>
</tr>
</tbody></table> </div>
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tbody><tr><td> <a class="thumbnail" href="$ENTRY_URL$"> <span>
<b>Версия материала:</b> $OTHER1$<br>
<b>Разработчики:</b> $OTHER2$<br>
<b>Издатели:</b> $OTHER3$<br>
<b>Платформа:</b> $OTHER4$<br>
<b>Возрастное ограничение:</b> $OTHER5$<br>
<br>
<b>Жанр:</b> $CATEGORY_NAME$
</span>
<img src="$IMG_URL1$" width="308" height="160" style="padding:10px"> </a>
</td>
</tr>
<tr>
<td>
<div class="namet" aligh="centr"><a href="$ENTRY_URL$ ">$TITLE$</a></div>
</td>
</tr> <tr>
<td>
<div class="bkrating"><i class="fa fa-user" aria-hidden="true"></i> $USERNAME$</div>
<div class="bkreads"><i class="fa fa-eye" aria-hidden="true"></i> 20 <i class="fa fa-comment-o" aria-hidden="true"></i> 0 <i class="fa fa-download" aria-hidden="true"></i> $COMMENTS_NUM$</div>
</td>
</tr>
</tbody></table> </div>
Также добавляем CSS стили:
Код
<style>
.namet a {
padding: 2px 20px;
border-radius: 50px;
font-size: 14px;
background: #ffedb8;
font-weight: bold;
color: #584c4c;
font-family: 'PT sans', sans-serif;
}
.namet { display: block;margin-top: 0;margin: auto;text-align: center;vertical-align: middle;margin-bottom: 10px;}
.thumbnail{
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
width: 308px !important;
background-color: rgba(15, 16, 16, 0.63);
left: 9px;
padding: 10px;
font-size: 13px;
padding-bottom: 10px;
margin-top: 21px;
visibility: hidden;
color: #fff;
text-decoration: none;
height: auto;
border-radius: 0 0 5px 5px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
transition: All 0.2939s ease-in-out;
-webkit-transition: All 0.2939s ease-in-out;
-moz-transition: All 0.2939s ease-in-out;
-o-transition: All 0.2939s ease-in-out;
}
.bk:hover .thumbnail span{
visibility: visible;
top: -167px;
/* width: 228px; */
left: 0px;
height: 150px;
padding-left: 10px;
padding-top: 10px;
transition: All 0.2939s ease-in-out;
-webkit-transition: All 0.2939s ease-in-out;
-moz-transition: All 0.2939s ease-in-out;
-o-transition: All 0.2939s ease-in-out;
}
.bk {
background-color: #fff;
border: 1px solid #bdbdbd;
width: 310px;
height: auto;
border-radius: 0px;
margin-bottom: 15px;
-webkit-box-shadow: 0 0 10px 0 rgba(27, 26, 26, 0.41);
margin-left: 15px;}
#bk_title {
height: 20px;
text-align: center;
font-size: 14px;
font-weight: bold;
margin: 0;
padding: 0;}
#bk_title a {color: #6c6c6c;}
#bk_title a:hover {color: #ff0000;}
.bkrating {
margin-left: 14px;
width: 130px;
font-size: 12px;
margin-bottom: 10px;
color: #ABABAB;
}
.bkreads{
float:right;
margin-right:10px;
margin-top:-26px;
font-size: 12px; color: #ABABAB;
}
/*=============*/</style>
.namet a {
padding: 2px 20px;
border-radius: 50px;
font-size: 14px;
background: #ffedb8;
font-weight: bold;
color: #584c4c;
font-family: 'PT sans', sans-serif;
}
.namet { display: block;margin-top: 0;margin: auto;text-align: center;vertical-align: middle;margin-bottom: 10px;}
.thumbnail{
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
width: 308px !important;
background-color: rgba(15, 16, 16, 0.63);
left: 9px;
padding: 10px;
font-size: 13px;
padding-bottom: 10px;
margin-top: 21px;
visibility: hidden;
color: #fff;
text-decoration: none;
height: auto;
border-radius: 0 0 5px 5px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
transition: All 0.2939s ease-in-out;
-webkit-transition: All 0.2939s ease-in-out;
-moz-transition: All 0.2939s ease-in-out;
-o-transition: All 0.2939s ease-in-out;
}
.bk:hover .thumbnail span{
visibility: visible;
top: -167px;
/* width: 228px; */
left: 0px;
height: 150px;
padding-left: 10px;
padding-top: 10px;
transition: All 0.2939s ease-in-out;
-webkit-transition: All 0.2939s ease-in-out;
-moz-transition: All 0.2939s ease-in-out;
-o-transition: All 0.2939s ease-in-out;
}
.bk {
background-color: #fff;
border: 1px solid #bdbdbd;
width: 310px;
height: auto;
border-radius: 0px;
margin-bottom: 15px;
-webkit-box-shadow: 0 0 10px 0 rgba(27, 26, 26, 0.41);
margin-left: 15px;}
#bk_title {
height: 20px;
text-align: center;
font-size: 14px;
font-weight: bold;
margin: 0;
padding: 0;}
#bk_title a {color: #6c6c6c;}
#bk_title a:hover {color: #ff0000;}
.bkrating {
margin-left: 14px;
width: 130px;
font-size: 12px;
margin-bottom: 10px;
color: #ABABAB;
}
.bkreads{
float:right;
margin-right:10px;
margin-top:-26px;
font-size: 12px; color: #ABABAB;
}
/*=============*/</style>
Или добавьте в CSS:
Код
.namet a {
padding: 2px 20px;
border-radius: 50px;
font-size: 14px;
background: #ffedb8;
font-weight: bold;
color: #584c4c;
font-family: 'PT sans', sans-serif;
}
.namet { display: block;margin-top: 0;margin: auto;text-align: center;vertical-align: middle;margin-bottom: 10px;}
.thumbnail{
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
width: 308px !important;
background-color: rgba(15, 16, 16, 0.63);
left: 9px;
padding: 10px;
font-size: 13px;
padding-bottom: 10px;
margin-top: 21px;
visibility: hidden;
color: #fff;
text-decoration: none;
height: auto;
border-radius: 0 0 5px 5px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
transition: All 0.2939s ease-in-out;
-webkit-transition: All 0.2939s ease-in-out;
-moz-transition: All 0.2939s ease-in-out;
-o-transition: All 0.2939s ease-in-out;
}
.bk:hover .thumbnail span{
visibility: visible;
top: -167px;
/* width: 228px; */
left: 0px;
height: 150px;
padding-left: 10px;
padding-top: 10px;
transition: All 0.2939s ease-in-out;
-webkit-transition: All 0.2939s ease-in-out;
-moz-transition: All 0.2939s ease-in-out;
-o-transition: All 0.2939s ease-in-out;
}
.bk {
background-color: #fff;
border: 1px solid #bdbdbd;
width: 310px;
height: auto;
border-radius: 0px;
margin-bottom: 15px;
-webkit-box-shadow: 0 0 10px 0 rgba(27, 26, 26, 0.41);
margin-left: 15px;}
#bk_title {
height: 20px;
text-align: center;
font-size: 14px;
font-weight: bold;
margin: 0;
padding: 0;}
#bk_title a {color: #6c6c6c;}
#bk_title a:hover {color: #ff0000;}
.bkrating {
margin-left: 14px;
width: 130px;
font-size: 12px;
margin-bottom: 10px;
color: #ABABAB;
}
.bkreads{
float:right;
margin-right:10px;
margin-top:-26px;
font-size: 12px; color: #ABABAB;
}
padding: 2px 20px;
border-radius: 50px;
font-size: 14px;
background: #ffedb8;
font-weight: bold;
color: #584c4c;
font-family: 'PT sans', sans-serif;
}
.namet { display: block;margin-top: 0;margin: auto;text-align: center;vertical-align: middle;margin-bottom: 10px;}
.thumbnail{
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
width: 308px !important;
background-color: rgba(15, 16, 16, 0.63);
left: 9px;
padding: 10px;
font-size: 13px;
padding-bottom: 10px;
margin-top: 21px;
visibility: hidden;
color: #fff;
text-decoration: none;
height: auto;
border-radius: 0 0 5px 5px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
transition: All 0.2939s ease-in-out;
-webkit-transition: All 0.2939s ease-in-out;
-moz-transition: All 0.2939s ease-in-out;
-o-transition: All 0.2939s ease-in-out;
}
.bk:hover .thumbnail span{
visibility: visible;
top: -167px;
/* width: 228px; */
left: 0px;
height: 150px;
padding-left: 10px;
padding-top: 10px;
transition: All 0.2939s ease-in-out;
-webkit-transition: All 0.2939s ease-in-out;
-moz-transition: All 0.2939s ease-in-out;
-o-transition: All 0.2939s ease-in-out;
}
.bk {
background-color: #fff;
border: 1px solid #bdbdbd;
width: 310px;
height: auto;
border-radius: 0px;
margin-bottom: 15px;
-webkit-box-shadow: 0 0 10px 0 rgba(27, 26, 26, 0.41);
margin-left: 15px;}
#bk_title {
height: 20px;
text-align: center;
font-size: 14px;
font-weight: bold;
margin: 0;
padding: 0;}
#bk_title a {color: #6c6c6c;}
#bk_title a:hover {color: #ff0000;}
.bkrating {
margin-left: 14px;
width: 130px;
font-size: 12px;
margin-bottom: 10px;
color: #ABABAB;
}
.bkreads{
float:right;
margin-right:10px;
margin-top:-26px;
font-size: 12px; color: #ABABAB;
}
Вот и всё
При копирование материала указываем источник!
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ДемонстрацияВизуальное демонстрирование
ИсточникМатериал взят с другого сайта
Комментарии (0)