Вид материалов кино сайта для uCoz
Описание:
Универсальный вид материалов для кино сайта, данный вид подойдет для белых дизайнах, также вы можете сменить вид материала под себя можно добавлять любые операторы или сменить цвет, добавлять много чего.
Установка:
Загрузите папку images в файловый менеджер:
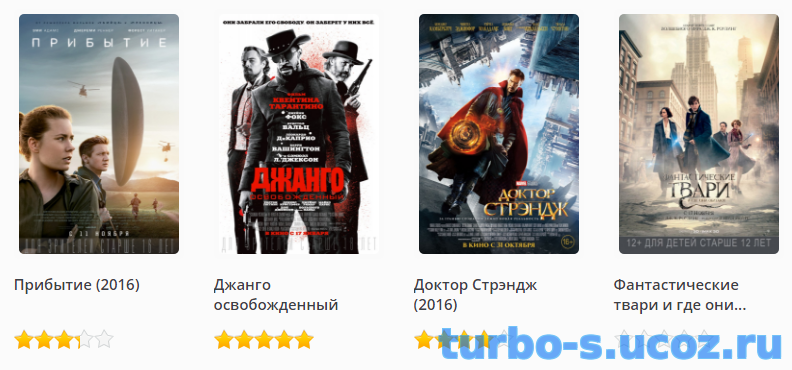
Вид материалов:
CSS стили:
Вот и всё!
При копирование указать источник:
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Универсальный вид материалов для кино сайта, данный вид подойдет для белых дизайнах, также вы можете сменить вид материала под себя можно добавлять любые операторы или сменить цвет, добавлять много чего.
Установка:
Загрузите папку images в файловый менеджер:
Вид материалов:
Код
<div class="movie">
<div class="gcpic"><b><a href="$IMG_URL1$" class="ulightbox"></a></b><img src="$IMG_URL1$"></div>
<p class="moviefirstchild"><b class="title1"><a href="$ENTRY_URL$" class="entryLink">$TITLE$</a></b></p>
<?if($RATING$)?><div style="float:center;opacity: 0.8;"><?$RSTARS$('30','/.s/img/stars/10/30.png','1','float')?></div><?endif?>
</div>
<div class="gcpic"><b><a href="$IMG_URL1$" class="ulightbox"></a></b><img src="$IMG_URL1$"></div>
<p class="moviefirstchild"><b class="title1"><a href="$ENTRY_URL$" class="entryLink">$TITLE$</a></b></p>
<?if($RATING$)?><div style="float:center;opacity: 0.8;"><?$RSTARS$('30','/.s/img/stars/10/30.png','1','float')?></div><?endif?>
</div>
CSS стили:
Код
#moviecont {
width:1000px;
margin:auto;
display:table;
margin-top:30px;
}
.movie {
width:170px;
margin-left:15px;
margin-right:15px;
margin-bottom:30px;
display:table;
float:left;
font-family: OpenSansSemibold;
font-size:15px;
}
.movie p {
padding-top:5px;
margin:0;
}
.movie p:last-child {
padding-top:5px;
margin:0;
font-style:italic;
font-family: OpenSans;
font-size:13px;
}
.moviefirstchild {
min-height:46px;
display:block;
overflow:hidden;
}
.gcpic {
width:160px;
height:240px;
display:block;
border:5px solid #fafafa;
margin-bottom:10px;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
border-radius:5px;
}
.gcpic:hover {
width:160px;
height:240px;
display:block;
border:5px solid #fff;
margin-bottom:10px;
box-shadow:0px 3px 5px #d3d3d3;
}
.ulightbox {
background:url(/images/zumzum.png) no-repeat;
width:38px;
height:38px;
margin-top:101px;
margin-left:61px;
}
.gcpic b {
opacity:0.0001;
width:160px;
height:240px;
background:url(/images/b.png);
position:absolute;
z-index:999;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
.gcpic b:hover {
opacity:1;
display:block;
width:160px;
height:240px;
background:url(/images/b.png);
position:absolute;
z-index:999;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
.gcpic img {
width:160px;
height:240px;
overflow:hidden;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
border-radius:5px;
}
width:1000px;
margin:auto;
display:table;
margin-top:30px;
}
.movie {
width:170px;
margin-left:15px;
margin-right:15px;
margin-bottom:30px;
display:table;
float:left;
font-family: OpenSansSemibold;
font-size:15px;
}
.movie p {
padding-top:5px;
margin:0;
}
.movie p:last-child {
padding-top:5px;
margin:0;
font-style:italic;
font-family: OpenSans;
font-size:13px;
}
.moviefirstchild {
min-height:46px;
display:block;
overflow:hidden;
}
.gcpic {
width:160px;
height:240px;
display:block;
border:5px solid #fafafa;
margin-bottom:10px;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
border-radius:5px;
}
.gcpic:hover {
width:160px;
height:240px;
display:block;
border:5px solid #fff;
margin-bottom:10px;
box-shadow:0px 3px 5px #d3d3d3;
}
.ulightbox {
background:url(/images/zumzum.png) no-repeat;
width:38px;
height:38px;
margin-top:101px;
margin-left:61px;
}
.gcpic b {
opacity:0.0001;
width:160px;
height:240px;
background:url(/images/b.png);
position:absolute;
z-index:999;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
.gcpic b:hover {
opacity:1;
display:block;
width:160px;
height:240px;
background:url(/images/b.png);
position:absolute;
z-index:999;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
.gcpic img {
width:160px;
height:240px;
overflow:hidden;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
border-radius:5px;
}
Вот и всё!
При копирование указать источник:
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
ИсточникМатериал взят с другого сайта
Комментарии (0)