Вид материалов кино сайт для uCoz
Описание:
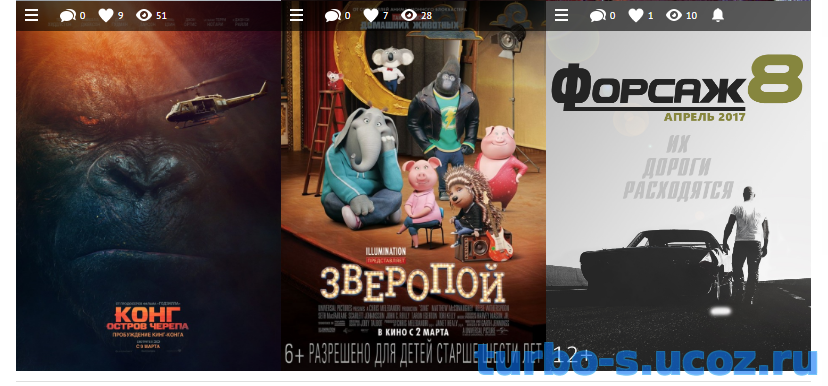
Решил создать вид материалов и получилось не плохо, вид материалов был создан для светлых дизайнах, также вы можете изменить под себя, также можно добавлять не сколько функции такие как, краткое описание , год выхода, актеры, и много чего.
Установка:
Загружаем папку img файловый менеджер:
Вид материалов каталог файлов:
CSS стили:
Обновление:

Помог: Waak
Вот и всё!
При копирование указывать источник!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Решил создать вид материалов и получилось не плохо, вид материалов был создан для светлых дизайнах, также вы можете изменить под себя, также можно добавлять не сколько функции такие как, краткое описание , год выхода, актеры, и много чего.
Установка:
Загружаем папку img файловый менеджер:
Вид материалов каталог файлов:
Код
<div class="mn_block">
<div id="#imgosv">
<div class="mn_author" title="Новенькое"></div>
<a href="$ENTRY_URL$" ><img src="$IMG_URL1$" title="$TITLE$"></a>
<div class="moveBg"></div>
<div class="mn_info" style="cursor: pointer;">
<div class="mn_play bt$ID$"></div><a style="text-decoration:none;cursor: default;"> </a>
<a class="mn_comm" title="Комментарии" style="text-decoration:none;cursor: default;">$COMMENTS_NUM$</a>
<span class="mn_rate" title="Лайки" style="text-decoration:none;cursor: default;">$RATED$</span>
<span class="mn_read" title="Просмотры" style="text-decoration:none;cursor: default;">$READS$</span>
<?if($DATE$='Сегодня' or $DATE$='Вчера')?><div class="mn_author" title="Новенькое" style="padding: 0 0 0 20px;"></div><?endif?>
</div>
</div>
<div class="mn_b_title">
<p></p>
</div>
<div class="mn_more pan$ID$" style="display: none;">
<div class="str"></div>
<div class="mn_m_title"><strong><font color="#f85c5c" size="4" style="font-size: 8pt;">Сейчас в кино</font></strong></div>
<div style="position:relative; overflow:hidden; height: 200px;">
<div id="news-id-512" style="display:inline;">
<font color="#000000"><noindex><b>Название: $TITLE$</b></noindex></font><hr>
<font color="#000000"><noindex><b>Дата выхода: $DATE$</b></noindex></font><hr>
<font color="#000000"><noindex><b>Возрастная категория: $AUTHOR_NAME$</b></noindex></font><hr>
<font color="#000000"><noindex><b>Категория: $CATEGORY_NAME$</b></noindex></font><hr>
<font color="#8b0000"><noindex><b>Добавил: $USERNAME$</b></noindex></font><hr>
</div>
<div class="com_bott" style="top: 180px;width: 200px;"></div>
</div>
</div>
</div><script type="text/javascript">
$(document).ready(function() {
$('.bt$ID$').mouseover(function(){
$('.pan$ID$').fadeIn(0);
}).mouseleave(function(){
$('.pan$ID$').fadeOut(0);
});
});
</script>
</div>
<div id="#imgosv">
<div class="mn_author" title="Новенькое"></div>
<a href="$ENTRY_URL$" ><img src="$IMG_URL1$" title="$TITLE$"></a>
<div class="moveBg"></div>
<div class="mn_info" style="cursor: pointer;">
<div class="mn_play bt$ID$"></div><a style="text-decoration:none;cursor: default;"> </a>
<a class="mn_comm" title="Комментарии" style="text-decoration:none;cursor: default;">$COMMENTS_NUM$</a>
<span class="mn_rate" title="Лайки" style="text-decoration:none;cursor: default;">$RATED$</span>
<span class="mn_read" title="Просмотры" style="text-decoration:none;cursor: default;">$READS$</span>
<?if($DATE$='Сегодня' or $DATE$='Вчера')?><div class="mn_author" title="Новенькое" style="padding: 0 0 0 20px;"></div><?endif?>
</div>
</div>
<div class="mn_b_title">
<p></p>
</div>
<div class="mn_more pan$ID$" style="display: none;">
<div class="str"></div>
<div class="mn_m_title"><strong><font color="#f85c5c" size="4" style="font-size: 8pt;">Сейчас в кино</font></strong></div>
<div style="position:relative; overflow:hidden; height: 200px;">
<div id="news-id-512" style="display:inline;">
<font color="#000000"><noindex><b>Название: $TITLE$</b></noindex></font><hr>
<font color="#000000"><noindex><b>Дата выхода: $DATE$</b></noindex></font><hr>
<font color="#000000"><noindex><b>Возрастная категория: $AUTHOR_NAME$</b></noindex></font><hr>
<font color="#000000"><noindex><b>Категория: $CATEGORY_NAME$</b></noindex></font><hr>
<font color="#8b0000"><noindex><b>Добавил: $USERNAME$</b></noindex></font><hr>
</div>
<div class="com_bott" style="top: 180px;width: 200px;"></div>
</div>
</div>
</div><script type="text/javascript">
$(document).ready(function() {
$('.bt$ID$').mouseover(function(){
$('.pan$ID$').fadeIn(0);
}).mouseleave(function(){
$('.pan$ID$').fadeOut(0);
});
});
</script>
</div>
CSS стили:
Код
/*-------------------------------------*/
.mn_block {
float:left;
width: 265px;
padding: 0px;
height: 370px;
position:relative;
opacity:1.0;
}
.mn_block:hover{
opacity:0.9;
}
.mn_b_title {
overflow:hidden;
width: 263px;
padding: 8px;
position: absolute;
bottom: 0px;}
.mn_block:hover .moveBg {
background: rgba(0, 0, 0, 0.0);
-o-transition:background .4s ease;
-webkit-transition:background .4s ease;
-moz-transition:background .4s ease;
-ms-transition:background .4s ease;}
.uRelatedEntries {list-style: disc outside; margin-left: 10px;}
.uRelatedEntry {list-style: disc outside; margin-bottom: 2px;}
.uRelatedEntry a {font-size: 14px; color: #0047AA; text-shadow: 1px 1px 0px #eee;}
.uRelatedEntry a:hover {text-decoration: underline; color: #3B7EDD;}
.mn_play:hover {background: url(/img/play1.png) no-repeat #429cdb 0px -30px; height: 30px;}
.mn_read {background-position:0 0;}
.mn_comm {background-position:0 -200px;}
.mn_rate{background-position:0 -600px;padding:0 0 0 20px;}
.mn_rate:active {background-position:-1000px -600px;}
.mn_author{background-position:0 -600px;padding:0 0 0 20px;}
.mn_author:hoverbackground-position:-1000px -600px;}
.e-date {background-position:0 -300px;padding:0 0 0 20px;}
.e-date:hover {background-position:-1000px -300px;}
.mn_info {top: 0px; width: 100%; background: rgba(0,0,0,0.6); position: absolute; font: 10px/29px "PT Sans";}
.mn_play {float:left; background: url(/img/play1.png) no-repeat 0px 0px; width: 31px; height: 30px; display: inline-block; position: relative; z-index: 1000;}
.e-date {background:url(/img/details1.png) 0 -300px no-repeat;padding:0 0 0 20px;margin:0 10px 0 0;display:inline-block;height:20px;line-height:15px;}
.mn_read {background:url(/img/details1.png) 0 0 no-repeat;padding:0 0 0 20px;margin:0 10px 0 0;display:inline-block;height:15px;line-height:15px;color:#fff;text-decoration: none;}
.mn_author {background:url(/img/details3.png)0 -600px no-repeat;padding: 0 0 0 20px;margin: 0 10px 0 0;display: inline-block;height: 15px;line-height: 15px;color:#fff;text-decoration: none;position: relative;top: 4px;}
.mn_comm { line-height: 15px; margin: 0 10px 0 0; padding: 0 0 0 20px;display: inline-block;color:#fff;background: url(/img/details1.png) 0 -200px no-repeat;text-decoration: none;}
.mn_rate {background: url(/img/details1.png) 0 -600px no-repeat;padding: 0 0 0 20px;margin: 0 10px 0 0;display: inline-block;height: 15px;line-height: 15px;color:#fff;text-decoration: none;}
.typeContent {
color: #f87979;
text-align: center;}
.mn_more .str {
background:url(/img/strs.png) 100% 0px;
width: 12px;
height: 27px;
position:absolute;
left: -12px;
top: 20px;}
.com_bott {
top: 89px;
position: absolute;
width: 220px;
height: 21px;}
.mn_block:hover {background:#fff;}
.mn_block img, .mn_block a img {
margin-bottom: 0px;
height: 370px;
width: 265px;}
.mn_block h2, .mn_block a h2 {
text-shadow: 0px 0px 20px #000, 1px 1px 1px #9C383A;
text-transform: uppercase;
font: 900 15px "Arial Black", sans-serif;
color: #fff;
text-align: center;
}
.mn_more {
background: rgba(255, 255, 255, 0.93);
display: none;
font-size: 10px;
height: 354px;
padding: 8px;
position: absolute;
right: 0px;
top: 0px;
width: 218px;
z-index: 1;}
.mn_m_title {
color:#474747;
margin-bottom: 8px;
padding: 0px 0px 8px 30px;
border-bottom: 1px dashed #999;
font-weight: 900;}
.min_rating {
position:relative;
top: 40px;}
.min_rating span {float:left; font-size: 16px; margin-left: 5px;}
.u-star-rating-20 {float:left;}
.mn_m_title span {color:#929292; display:block;}
.mn_more .str {
background:url(/img/strs.png) 100% 0px;
width: 12px;
height: 27px;
position:absolute;
left: -12px;
top: 20px;}
.mn_block:hover .moveBg {
background: rgba(0, 0, 0, 0.0);
-o-transition:background .4s ease;
-webkit-transition:background .4s ease;
-moz-transition:background .4s ease;
-ms-transition:background .4s ease;}
/*---------------------------------------------*/
.mn_block {
float:left;
width: 265px;
padding: 0px;
height: 370px;
position:relative;
opacity:1.0;
}
.mn_block:hover{
opacity:0.9;
}
.mn_b_title {
overflow:hidden;
width: 263px;
padding: 8px;
position: absolute;
bottom: 0px;}
.mn_block:hover .moveBg {
background: rgba(0, 0, 0, 0.0);
-o-transition:background .4s ease;
-webkit-transition:background .4s ease;
-moz-transition:background .4s ease;
-ms-transition:background .4s ease;}
.uRelatedEntries {list-style: disc outside; margin-left: 10px;}
.uRelatedEntry {list-style: disc outside; margin-bottom: 2px;}
.uRelatedEntry a {font-size: 14px; color: #0047AA; text-shadow: 1px 1px 0px #eee;}
.uRelatedEntry a:hover {text-decoration: underline; color: #3B7EDD;}
.mn_play:hover {background: url(/img/play1.png) no-repeat #429cdb 0px -30px; height: 30px;}
.mn_read {background-position:0 0;}
.mn_comm {background-position:0 -200px;}
.mn_rate{background-position:0 -600px;padding:0 0 0 20px;}
.mn_rate:active {background-position:-1000px -600px;}
.mn_author{background-position:0 -600px;padding:0 0 0 20px;}
.mn_author:hoverbackground-position:-1000px -600px;}
.e-date {background-position:0 -300px;padding:0 0 0 20px;}
.e-date:hover {background-position:-1000px -300px;}
.mn_info {top: 0px; width: 100%; background: rgba(0,0,0,0.6); position: absolute; font: 10px/29px "PT Sans";}
.mn_play {float:left; background: url(/img/play1.png) no-repeat 0px 0px; width: 31px; height: 30px; display: inline-block; position: relative; z-index: 1000;}
.e-date {background:url(/img/details1.png) 0 -300px no-repeat;padding:0 0 0 20px;margin:0 10px 0 0;display:inline-block;height:20px;line-height:15px;}
.mn_read {background:url(/img/details1.png) 0 0 no-repeat;padding:0 0 0 20px;margin:0 10px 0 0;display:inline-block;height:15px;line-height:15px;color:#fff;text-decoration: none;}
.mn_author {background:url(/img/details3.png)0 -600px no-repeat;padding: 0 0 0 20px;margin: 0 10px 0 0;display: inline-block;height: 15px;line-height: 15px;color:#fff;text-decoration: none;position: relative;top: 4px;}
.mn_comm { line-height: 15px; margin: 0 10px 0 0; padding: 0 0 0 20px;display: inline-block;color:#fff;background: url(/img/details1.png) 0 -200px no-repeat;text-decoration: none;}
.mn_rate {background: url(/img/details1.png) 0 -600px no-repeat;padding: 0 0 0 20px;margin: 0 10px 0 0;display: inline-block;height: 15px;line-height: 15px;color:#fff;text-decoration: none;}
.typeContent {
color: #f87979;
text-align: center;}
.mn_more .str {
background:url(/img/strs.png) 100% 0px;
width: 12px;
height: 27px;
position:absolute;
left: -12px;
top: 20px;}
.com_bott {
top: 89px;
position: absolute;
width: 220px;
height: 21px;}
.mn_block:hover {background:#fff;}
.mn_block img, .mn_block a img {
margin-bottom: 0px;
height: 370px;
width: 265px;}
.mn_block h2, .mn_block a h2 {
text-shadow: 0px 0px 20px #000, 1px 1px 1px #9C383A;
text-transform: uppercase;
font: 900 15px "Arial Black", sans-serif;
color: #fff;
text-align: center;
}
.mn_more {
background: rgba(255, 255, 255, 0.93);
display: none;
font-size: 10px;
height: 354px;
padding: 8px;
position: absolute;
right: 0px;
top: 0px;
width: 218px;
z-index: 1;}
.mn_m_title {
color:#474747;
margin-bottom: 8px;
padding: 0px 0px 8px 30px;
border-bottom: 1px dashed #999;
font-weight: 900;}
.min_rating {
position:relative;
top: 40px;}
.min_rating span {float:left; font-size: 16px; margin-left: 5px;}
.u-star-rating-20 {float:left;}
.mn_m_title span {color:#929292; display:block;}
.mn_more .str {
background:url(/img/strs.png) 100% 0px;
width: 12px;
height: 27px;
position:absolute;
left: -12px;
top: 20px;}
.mn_block:hover .moveBg {
background: rgba(0, 0, 0, 0.0);
-o-transition:background .4s ease;
-webkit-transition:background .4s ease;
-moz-transition:background .4s ease;
-ms-transition:background .4s ease;}
/*---------------------------------------------*/
Обновление:

Помог: Waak
Вот и всё!
При копирование указывать источник!
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
ИсточникМатериал взят с другого сайта
Комментарии (0)