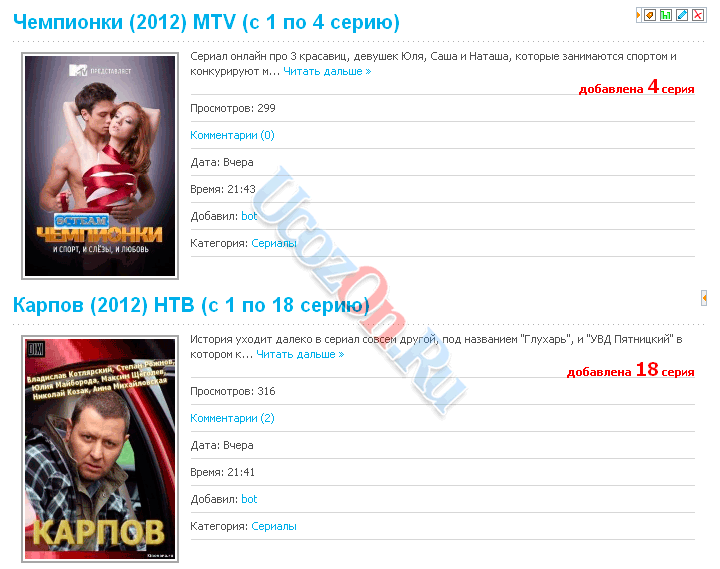
Вид материалов для стильного кинотеатра онлайн
Вид материалов для стильного кинотеатра онлайн-подойдет киносайту со светлым дизайном и только со свтелым
Установка:В вид материалов очищаем все и встваляем новый код
В самое начало CSS
Установка:В вид материалов очищаем все и встваляем новый код
Код
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;"><div class="eTitle" style="text-align:left;"><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?><b><a href="$ENTRY_URL$" title="<?if($OTHER5$)?>(с 1 по $OTHER5$ серию)<?endif?> $TITLE$ смотреть онлайн $CATEGORY_NAME$">$TITLE$ <?if($OTHER5$)?>(с 1 по $OTHER5$ серию)<?endif?></a></b></div>
<?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">
<div style="color: rgb(82, 82, 82); font-family: Tahoma; font-size: 11px; padding: 4px;"><div style="margin: 0pt 8px 0pt 0pt; text-align: left; float: left; display: block;">
<a href="$ENTRY_URL$" title="$TITLE$"><img style="margin: 4px; padding: 2px; border: 2px solid rgb(160, 160, 160);" src="<?if($IMG_URL1$)?>$IMG_URL1$<?else?>http://uwebo4ka.3dn.ru/scripts/vid_mat/noposter.png<?endif?>" width="150" height="220" alt="$TITLE$"></a></div><div style="text-align: left; display: block; margin-right: 8px;">
<div style="height:40px;">$MESSAGE$<?if($OTHER5$)?><div id="nws$ID$" align="right"><font color="#ff0000"><b>добавлена <span style="font-size: 14pt;">$OTHER5$</span> <?if($CATEGORY_NAME$="ТВ-передачи" || $CATEGORY_NAME$="Мультфильмы")?>часть<?else?>серия<?endif?></b></font></div><?endif?>
</div><hr>Просмотров: $READS$<hr>
<?if($COMMENTS_URL$)?> <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a> <hr> <?endif?>
Дата: <span title="$TIME$">$DATE$</span><hr>
Время: <span title="$DATE$">$TIME$</span><hr>
<?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> <hr><?endif?>
<?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> <hr><?endif?>
<?if($OTHER1$)?><div style="display: inline;" rel="nofollow" id="url1$ID$"></div>
<script type="text/javascript">
var test, url = "$OTHER1$";
test = url.split('/')[02];
$('#url1$ID$').html('1 плеер: <b>'+test);
</script><?endif?>
<?if($OTHER2$)?> <div style="display: inline;" rel="nofollow" id="url2$ID$"></div>
<script type="text/javascript">
var test, url = "$OTHER2$";
test = url.split('/')[02];
$('#url2$ID$').html('| 2 плеер: <b>'+test);
</script><?endif?>
<?if($OTHER3$)?> <div style="display: inline;" rel="nofollow" id="url3$ID$"></div>
<script type="text/javascript">
var test, url = "$OTHER3$";
test = url.split('/')[02];
$('#url3$ID$').html('| 3 плеер: <b>'+test);
</script><?endif?>
<?if($OTHER4$)?> <div style="display: inline;" rel="nofollow" id="url4$ID$"></div>
<script type="text/javascript">
var test, url = "$OTHER4$";
test = url.split('/')[02];
$('#url4$ID$').html('| 4 плеер: <b>'+test);
</script><?endif?>
</div></div> <?endif?> </td></tr></table>
<?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">
<div style="color: rgb(82, 82, 82); font-family: Tahoma; font-size: 11px; padding: 4px;"><div style="margin: 0pt 8px 0pt 0pt; text-align: left; float: left; display: block;">
<a href="$ENTRY_URL$" title="$TITLE$"><img style="margin: 4px; padding: 2px; border: 2px solid rgb(160, 160, 160);" src="<?if($IMG_URL1$)?>$IMG_URL1$<?else?>http://uwebo4ka.3dn.ru/scripts/vid_mat/noposter.png<?endif?>" width="150" height="220" alt="$TITLE$"></a></div><div style="text-align: left; display: block; margin-right: 8px;">
<div style="height:40px;">$MESSAGE$<?if($OTHER5$)?><div id="nws$ID$" align="right"><font color="#ff0000"><b>добавлена <span style="font-size: 14pt;">$OTHER5$</span> <?if($CATEGORY_NAME$="ТВ-передачи" || $CATEGORY_NAME$="Мультфильмы")?>часть<?else?>серия<?endif?></b></font></div><?endif?>
</div><hr>Просмотров: $READS$<hr>
<?if($COMMENTS_URL$)?> <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a> <hr> <?endif?>
Дата: <span title="$TIME$">$DATE$</span><hr>
Время: <span title="$DATE$">$TIME$</span><hr>
<?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> <hr><?endif?>
<?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> <hr><?endif?>
<?if($OTHER1$)?><div style="display: inline;" rel="nofollow" id="url1$ID$"></div>
<script type="text/javascript">
var test, url = "$OTHER1$";
test = url.split('/')[02];
$('#url1$ID$').html('1 плеер: <b>'+test);
</script><?endif?>
<?if($OTHER2$)?> <div style="display: inline;" rel="nofollow" id="url2$ID$"></div>
<script type="text/javascript">
var test, url = "$OTHER2$";
test = url.split('/')[02];
$('#url2$ID$').html('| 2 плеер: <b>'+test);
</script><?endif?>
<?if($OTHER3$)?> <div style="display: inline;" rel="nofollow" id="url3$ID$"></div>
<script type="text/javascript">
var test, url = "$OTHER3$";
test = url.split('/')[02];
$('#url3$ID$').html('| 3 плеер: <b>'+test);
</script><?endif?>
<?if($OTHER4$)?> <div style="display: inline;" rel="nofollow" id="url4$ID$"></div>
<script type="text/javascript">
var test, url = "$OTHER4$";
test = url.split('/')[02];
$('#url4$ID$').html('| 4 плеер: <b>'+test);
</script><?endif?>
</div></div> <?endif?> </td></tr></table>
В самое начало CSS
Код
.eBlock {}
.eTitle {font: 20px/30px 'Arial';color: #222;background: url(http://uwebo4ka.3dn.ru/scripts/vid_mat/bg.gif) repeat-x left bottom;padding: 0 0 5px 0;}
.eTitle a {}
.eTitle a:hover {}
.eMessage, .eText {text-align: justify !important;}
.eMessage a, .eText a {}
.eMessage img, .eText img {}
.eTitle {font: 20px/30px 'Arial';color: #222;background: url(http://uwebo4ka.3dn.ru/scripts/vid_mat/bg.gif) repeat-x left bottom;padding: 0 0 5px 0;}
.eTitle a {}
.eTitle a:hover {}
.eMessage, .eText {text-align: justify !important;}
.eMessage a, .eText a {}
.eMessage img, .eText img {}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)