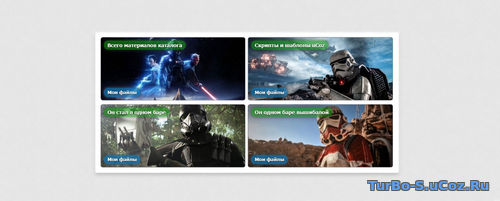
Вид материалов 2 колонки новостей для uCoz
Описание вид материала:
Необычный по своему дизайну вид материалов, что хорошо подойдет на такие каталоги, как новости или блог со статьями на системе uCoz. Здесь идет одно изображение, где на нем будут 2 функций, что одна отвечает за название, а точнее будет выводить в прозрачно зеленом фоне, где располагаются по всем сторонам тени. И в правом нижнем углу для функциональности прописан в каком каталоге находится эта новости или мануал, что по клику можно на его выйти. Так как на конструкторе можно для поисковых систем вывести краткое описание через операторы, то здесь его нет.
Установка:
Полностью заменяем код:
Код
<div class="tumidlogan">
<div class="zornet_rugaretun">
<div class="imgbigload" style="background-image:url(<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>);">
<div class="musarelag">
<div class="runilodes textadapr">
<div class="title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="category"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
</div>
</div>
</div>
</div>
</div>
Таблицу стилей (CSS) :
Код
.tumidlogan{width: 50%;float:left;}
.zornet_rugaretun{margin-bottom: 10px;opacity:0.87;}
.zornet_rugaretun:hover{cursor: pointer;opacity:1;}
.zornet_rugaretun a, .zornet_rugaretun a:hover{text-decoration:none}
.zornet_rugaretun .imgbigload{display: block;border-radius: 6px;position: relative;margin: 0;background-size: cover;width: 98%;height: 169px;border: 1px solid #91959a;box-shadow: 0px 0px 3px 1px rgba(121, 117, 117, 0.75);}
.zornet_rugaretun .imgbigload:hover{}
.zornet_rugaretun .runilodes{margin-bottom: 12px;padding-left: 5px;font-size: 17px;line-height: 1.333;font-weight: bold;color: #444;padding: 20px;}
.zornet_rugaretun .runilodes a{color: rgba(247, 243, 243, 0.98);text-shadow: 0 1px 2px rgba(14, 13, 13, 0.98);}
.zornet_rugaretun .runilodes a:hover{color: rgba(255, 231, 120, 0.98);}
.musarelag .textadapr{text-align:left;}
.musarelag .title{position: absolute;top: 5px;left: 5px;overflow: hidden;text-overflow: ellipsis;border-radius: 27px;background: rgba(22, 145, 21, 0.89);color: #fff;padding: 0 10px;font-size: 13px;line-height: 25px;box-shadow: 0px 0px 12px 1px #484747;}
.zornet_rugaretun .category{position: absolute;bottom: 5px;left: 5px;height: 25px;border-radius: 58px;background: rgba(17, 114, 173, 0.76);color: #fff;padding: 0 10px;font-size: 12px;line-height: 23px;box-shadow: 0px 0px 8px 1px rgba(56, 51, 51, 0.97);}
@media screen and (max-width: 1240px){
.tumidlogan{background: #ffffff;width: 100%!important;height: auto;padding: 0px 0px 0px 3px;}
}
.zornet_rugaretun{margin-bottom: 10px;opacity:0.87;}
.zornet_rugaretun:hover{cursor: pointer;opacity:1;}
.zornet_rugaretun a, .zornet_rugaretun a:hover{text-decoration:none}
.zornet_rugaretun .imgbigload{display: block;border-radius: 6px;position: relative;margin: 0;background-size: cover;width: 98%;height: 169px;border: 1px solid #91959a;box-shadow: 0px 0px 3px 1px rgba(121, 117, 117, 0.75);}
.zornet_rugaretun .imgbigload:hover{}
.zornet_rugaretun .runilodes{margin-bottom: 12px;padding-left: 5px;font-size: 17px;line-height: 1.333;font-weight: bold;color: #444;padding: 20px;}
.zornet_rugaretun .runilodes a{color: rgba(247, 243, 243, 0.98);text-shadow: 0 1px 2px rgba(14, 13, 13, 0.98);}
.zornet_rugaretun .runilodes a:hover{color: rgba(255, 231, 120, 0.98);}
.musarelag .textadapr{text-align:left;}
.musarelag .title{position: absolute;top: 5px;left: 5px;overflow: hidden;text-overflow: ellipsis;border-radius: 27px;background: rgba(22, 145, 21, 0.89);color: #fff;padding: 0 10px;font-size: 13px;line-height: 25px;box-shadow: 0px 0px 12px 1px #484747;}
.zornet_rugaretun .category{position: absolute;bottom: 5px;left: 5px;height: 25px;border-radius: 58px;background: rgba(17, 114, 173, 0.76);color: #fff;padding: 0 10px;font-size: 12px;line-height: 23px;box-shadow: 0px 0px 8px 1px rgba(56, 51, 51, 0.97);}
@media screen and (max-width: 1240px){
.tumidlogan{background: #ffffff;width: 100%!important;height: auto;padding: 0px 0px 0px 3px;}
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ИсточникМатериал взят с другого сайта
Комментарии (0)