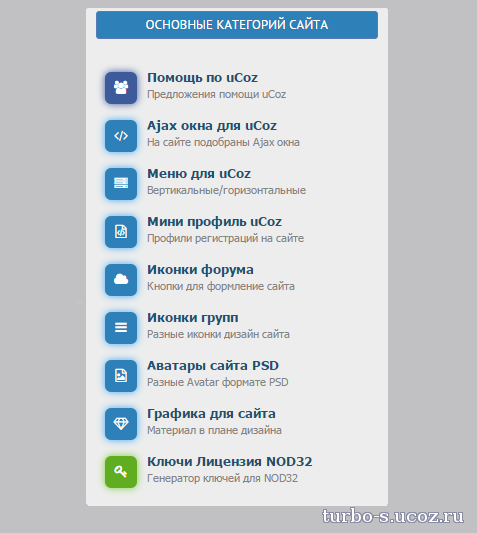
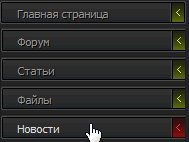
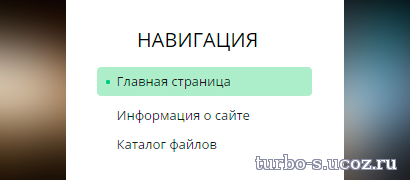
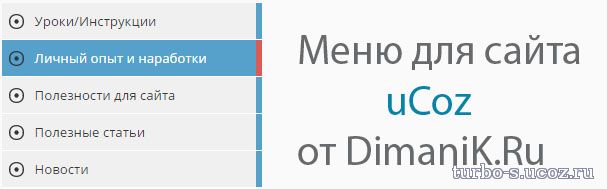
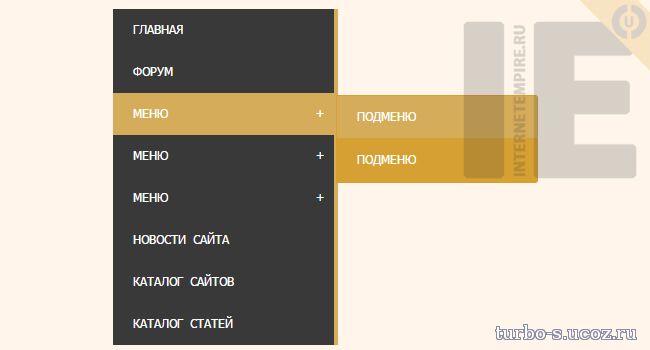
Вертикальное меню Asrtynur для сайта uCoz
Вертикальное меню Asrtynur для сайта uCoz-частенько видел на некоторых сайтах такое интересное меню,некоторые наверняка его тоже видели и хотели установить себе на сайт не из прихоти своей,а исходя из того что он хорошо подойдет под дизайн сайта (я надеюсь).Поэтому выкладываю на сайт это меню которое вы сможете себе взять и установить
Установка:Тогда будет нормально, оно у кого как станет, но в стилях находим -35 что можно выравнивать, это так на всякий случай, вот сделал и как получилось.
Здесь нужно к навигаций подсоединить стили от официального сайта fontawesome.ru так чтоб он выводил те знаки, которые вам нужны, и в низу вы уведите стиль его, что обязательно нужно прописать, а то кнопки будут пустые. Также они пригодятся в построение самого ресурса. Просто нужно подключить шрифт Теперь между head и /head если кнопки решите сменить, так как тема у всех разная, а кнопок очень много и под все разделы подойдут.
HTML-разметка
В CSS
Сами иконки
<i class="fa fa-folder web_id1"></i>
Установка:Тогда будет нормально, оно у кого как станет, но в стилях находим -35 что можно выравнивать, это так на всякий случай, вот сделал и как получилось.
Здесь нужно к навигаций подсоединить стили от официального сайта fontawesome.ru так чтоб он выводил те знаки, которые вам нужны, и в низу вы уведите стиль его, что обязательно нужно прописать, а то кнопки будут пустые. Также они пригодятся в построение самого ресурса. Просто нужно подключить шрифт Теперь между head и /head если кнопки решите сменить, так как тема у всех разная, а кнопок очень много и под все разделы подойдут.
Код
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
HTML-разметка
Код
<nav class="web_menu">
<ul>
<li><a href="/"><i class="fa fa-folder web_id1"></i><span class="web_title">Добавить материал на сайт</span><span class="web_desc">Добавить скрипт/шаблон на сайт</span></a></li>
<li><a href="/"><i class="fa fa-bullhorn web_id5"></i><span class="web_title">Помощь по uCoz</span><span class="web_desc">Задать вопрос по сайту uCoz</span></a></li>
<li><a href="/"><i class="fa fa-cogs web_id9"></i><span class="web_title">Заказать адаптацию</span><span class="web_desc">Заказать адаптацию с DLE для uCoz</span></a></li>
<li><a href="/"><i class="fa fa-cog web_id10"></i><span class="web_title">Заказать рип шаблона </span><span class="web_desc">Стол заказов рип шаблонов</span></a></li>
<li><a href="/"><i class="fa fa-users web_id4"></i><span class="web_title">Группы на сайте</span><span class="web_desc">Группы и их значения на сайте</span></a></li>
<li><a href="/"><i class="fa fa-refresh web_id8"></i><span class="web_title">Прогон по Twitteru</span><span class="web_desc">Прогоняем ссылки по Twitteru (обмен)</span></a></li>
<li><a href="/"><i class="fa fa-folder-open web_id2"></i><span class="web_title">Полезное ПО для Вашего сайта</span><span class="web_desc">Бесплатное программное обеспечение</span></a></li>
<li><a href="/"><i class="fa fa-download web_id11"></i><span class="web_title">Браузер Uran</span><span class="web_desc">Скачать Uran от uCoz - браузер без рекламы</span></a></li>
<li><a href="/"><i class="fa fa-download web_id12"></i><span class="web_title">Adobe Photoshop CS3</span><span class="web_desc">Скачать Photoshop CS3 бесплатно</span></a></li>
</ul>
</nav>
<ul>
<li><a href="/"><i class="fa fa-folder web_id1"></i><span class="web_title">Добавить материал на сайт</span><span class="web_desc">Добавить скрипт/шаблон на сайт</span></a></li>
<li><a href="/"><i class="fa fa-bullhorn web_id5"></i><span class="web_title">Помощь по uCoz</span><span class="web_desc">Задать вопрос по сайту uCoz</span></a></li>
<li><a href="/"><i class="fa fa-cogs web_id9"></i><span class="web_title">Заказать адаптацию</span><span class="web_desc">Заказать адаптацию с DLE для uCoz</span></a></li>
<li><a href="/"><i class="fa fa-cog web_id10"></i><span class="web_title">Заказать рип шаблона </span><span class="web_desc">Стол заказов рип шаблонов</span></a></li>
<li><a href="/"><i class="fa fa-users web_id4"></i><span class="web_title">Группы на сайте</span><span class="web_desc">Группы и их значения на сайте</span></a></li>
<li><a href="/"><i class="fa fa-refresh web_id8"></i><span class="web_title">Прогон по Twitteru</span><span class="web_desc">Прогоняем ссылки по Twitteru (обмен)</span></a></li>
<li><a href="/"><i class="fa fa-folder-open web_id2"></i><span class="web_title">Полезное ПО для Вашего сайта</span><span class="web_desc">Бесплатное программное обеспечение</span></a></li>
<li><a href="/"><i class="fa fa-download web_id11"></i><span class="web_title">Браузер Uran</span><span class="web_desc">Скачать Uran от uCoz - браузер без рекламы</span></a></li>
<li><a href="/"><i class="fa fa-download web_id12"></i><span class="web_title">Adobe Photoshop CS3</span><span class="web_desc">Скачать Photoshop CS3 бесплатно</span></a></li>
</ul>
</nav>
В CSS
Код
.web_menu li{ padding-bottom: 10px;margin-left: -35px;}
.web_menu li:hover{padding-bottom: 10px; border-radius: 6px;}
.web_menu a{border:0px;}
.web_menu *{transition:all linear .1s;-moz-transition:all linear .1s;-webkit-transition:all linear .1s;-o-transition:all linear .1s;}
.web_menu a{text-decoration:none}
.web_menu a:hover i{font-size:21px}
.web_menu .web_title{font-size:13px;font-weight:bold}
.web_desc{display:block;font-size:11px;color: #848484;}
.web_menu i{margin-top:1px;display:inline-block;float:left;color:#FFF;width:32px;text-align:center;line-height:32px;height:32px;margin-right:10px;border-radius:3px;}
.web_id1{background:#48adf3}
.web_id2{background:#df473d}
.web_id3{background:#ef7e3b}
.web_id4{background:#3d5a9b}
.web_id5{background:#82d043}
.web_id6{background:#35c2ba}
.web_id7{background:#207716}
.web_id8{background:#33BFCC}
.web_id9{background:#5176AD}
.web_id10{background:#BE37C8}
.web_id11{background:#455E6B}
.web_id12{background:#969413}
.web_menu li:hover{padding-bottom: 10px; border-radius: 6px;}
.web_menu a{border:0px;}
.web_menu *{transition:all linear .1s;-moz-transition:all linear .1s;-webkit-transition:all linear .1s;-o-transition:all linear .1s;}
.web_menu a{text-decoration:none}
.web_menu a:hover i{font-size:21px}
.web_menu .web_title{font-size:13px;font-weight:bold}
.web_desc{display:block;font-size:11px;color: #848484;}
.web_menu i{margin-top:1px;display:inline-block;float:left;color:#FFF;width:32px;text-align:center;line-height:32px;height:32px;margin-right:10px;border-radius:3px;}
.web_id1{background:#48adf3}
.web_id2{background:#df473d}
.web_id3{background:#ef7e3b}
.web_id4{background:#3d5a9b}
.web_id5{background:#82d043}
.web_id6{background:#35c2ba}
.web_id7{background:#207716}
.web_id8{background:#33BFCC}
.web_id9{background:#5176AD}
.web_id10{background:#BE37C8}
.web_id11{background:#455E6B}
.web_id12{background:#969413}
Сами иконки
Код
<i class="fa fa-folder web_id1"></i>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)