Увеличение изображения без JS на чистом CSS3
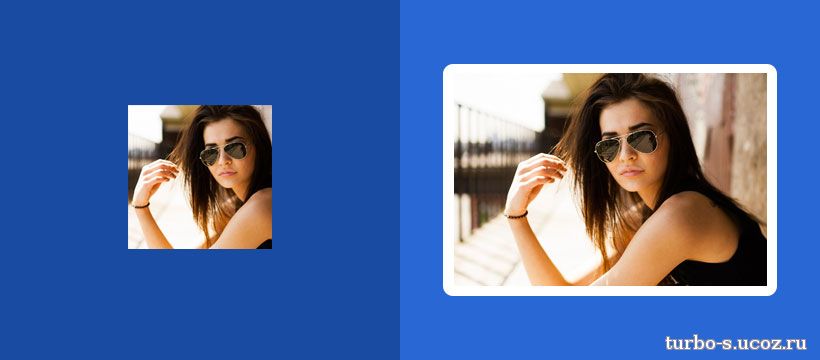
Увеличение изображения без JS на чистом CSS3-что значит сей замечательный скрипт?А значит это что при наведении на картинку курсора изображение плавно увеличится и увеличение будет происходить на то место,где казан курсор,выглядит довольно необычно и самое главное притягивает внимание,просто так уйти со страницы не помотав курсором у картинки не получится)))
Установка:Это в CSS
в место расположения картинки
Установка:Это в CSS
Код
.zoom {
border: 3px solid #ccc;
overflow: hidden;
position: relative;
display: inline-block;
width: 300px;
height: 280px;
}
.zoom > div {
height: 33.33%;
width: 33.333%;
z-index: 1;
float: left;
display: inline-block;
position: relative;
}
.zoom__top.zoom__left:hover ~ .zoom__image {
-webkit-transform: translate(20%, 20%) scale(1.5);
transform: translate(20%, 20%) scale(1.5);
}
.zoom__top.zoom__centre:hover ~ .zoom__image {
-webkit-transform: translate(0%, 20%) scale(1.5);
transform: translate(0%, 20%) scale(1.5);
}
.zoom__top.zoom__right:hover ~ .zoom__image {
-webkit-transform: translate(-20%, 20%) scale(1.5);
transform: translate(-20%, 20%) scale(1.5);
}
.zoom__middle.zoom__left:hover ~ .zoom__image {
-webkit-transform: translate(20%, 0) scale(1.5);
transform: translate(20%, 0) scale(1.5);
}
.zoom__middle.zoom__centre:hover ~ .zoom__image {
-webkit-transform: translate(0, 0) scale(1.5);
transform: translate(0, 0) scale(1.5);
}
.zoom__middle.zoom__right:hover ~ .zoom__image {
-webkit-transform: translate(-20%, 0) scale(1.5);
transform: translate(-20%, 0) scale(1.5);
}
.zoom__bottom.zoom__left:hover ~ .zoom__image {
-webkit-transform: translate(20%, -20%) scale(1.5);
transform: translate(20%, -20%) scale(1.5);
}
.zoom__bottom.zoom__centre:hover ~ .zoom__image {
-webkit-transform: translate(0, -20%) scale(1.5);
transform: translate(0, -20%) scale(1.5);
}
.zoom__bottom.zoom__right:hover ~ .zoom__image {
-webkit-transform: translate(-20%, -20%) scale(1.5);
transform: translate(-20%, -20%) scale(1.5);
}
.zoom__image {
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
display: block;
max-width: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
.container {
width: 100%;
text-align: center;
}
border: 3px solid #ccc;
overflow: hidden;
position: relative;
display: inline-block;
width: 300px;
height: 280px;
}
.zoom > div {
height: 33.33%;
width: 33.333%;
z-index: 1;
float: left;
display: inline-block;
position: relative;
}
.zoom__top.zoom__left:hover ~ .zoom__image {
-webkit-transform: translate(20%, 20%) scale(1.5);
transform: translate(20%, 20%) scale(1.5);
}
.zoom__top.zoom__centre:hover ~ .zoom__image {
-webkit-transform: translate(0%, 20%) scale(1.5);
transform: translate(0%, 20%) scale(1.5);
}
.zoom__top.zoom__right:hover ~ .zoom__image {
-webkit-transform: translate(-20%, 20%) scale(1.5);
transform: translate(-20%, 20%) scale(1.5);
}
.zoom__middle.zoom__left:hover ~ .zoom__image {
-webkit-transform: translate(20%, 0) scale(1.5);
transform: translate(20%, 0) scale(1.5);
}
.zoom__middle.zoom__centre:hover ~ .zoom__image {
-webkit-transform: translate(0, 0) scale(1.5);
transform: translate(0, 0) scale(1.5);
}
.zoom__middle.zoom__right:hover ~ .zoom__image {
-webkit-transform: translate(-20%, 0) scale(1.5);
transform: translate(-20%, 0) scale(1.5);
}
.zoom__bottom.zoom__left:hover ~ .zoom__image {
-webkit-transform: translate(20%, -20%) scale(1.5);
transform: translate(20%, -20%) scale(1.5);
}
.zoom__bottom.zoom__centre:hover ~ .zoom__image {
-webkit-transform: translate(0, -20%) scale(1.5);
transform: translate(0, -20%) scale(1.5);
}
.zoom__bottom.zoom__right:hover ~ .zoom__image {
-webkit-transform: translate(-20%, -20%) scale(1.5);
transform: translate(-20%, -20%) scale(1.5);
}
.zoom__image {
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
display: block;
max-width: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
.container {
width: 100%;
text-align: center;
}
в место расположения картинки
Код
<div class="container">
<div class="zoom">
<div class="zoom__top zoom__left"></div>
<div class="zoom__top zoom__centre"></div>
<div class="zoom__top zoom__right"></div>
<div class="zoom__middle zoom__left"></div>
<div class="zoom__middle zoom__centre"></div>
<div class="zoom__middle zoom__right"></div>
<div class="zoom__bottom zoom__left"></div>
<div class="zoom__bottom zoom__centre"></div>
<div class="zoom__bottom zoom__right"></div>
<img class="zoom__image" src="http://logo.ucoz.com/img/combo.png" alt="">
</div>
</div>
<div class="zoom">
<div class="zoom__top zoom__left"></div>
<div class="zoom__top zoom__centre"></div>
<div class="zoom__top zoom__right"></div>
<div class="zoom__middle zoom__left"></div>
<div class="zoom__middle zoom__centre"></div>
<div class="zoom__middle zoom__right"></div>
<div class="zoom__bottom zoom__left"></div>
<div class="zoom__bottom zoom__centre"></div>
<div class="zoom__bottom zoom__right"></div>
<img class="zoom__image" src="http://logo.ucoz.com/img/combo.png" alt="">
</div>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
ДемонстрацияВизуальное демонстрирование
Комментарии (0)