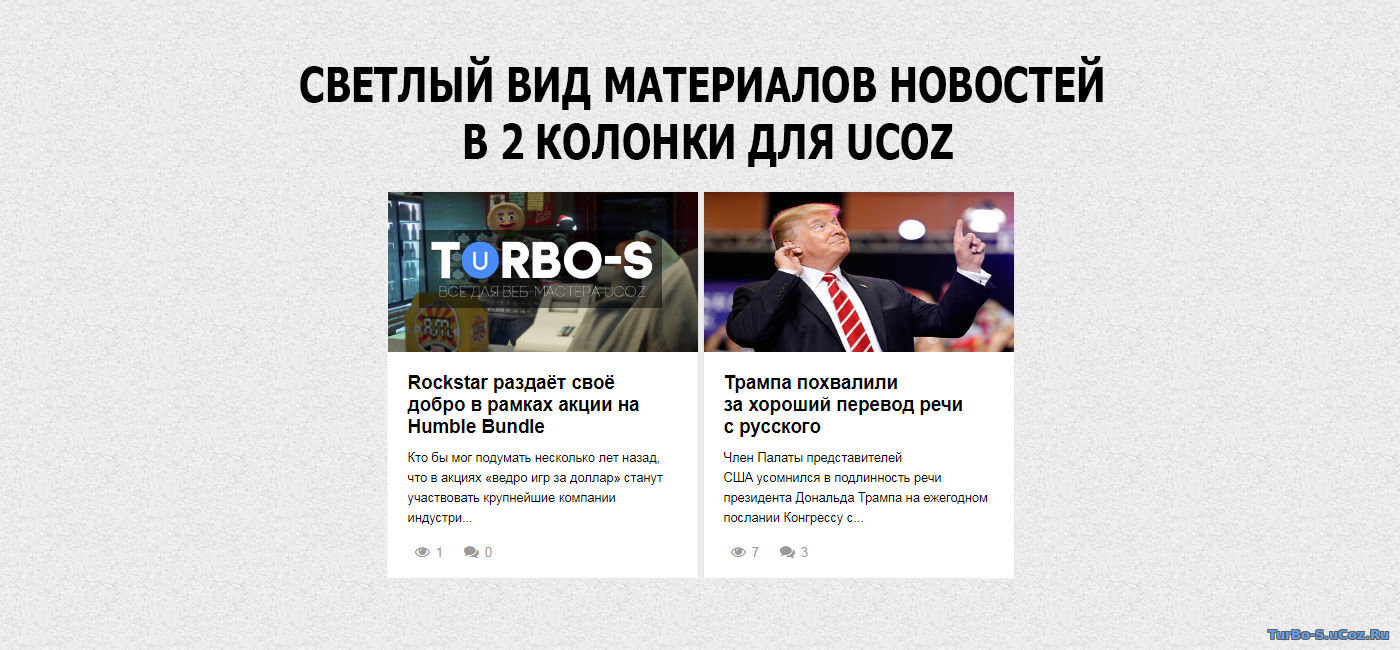
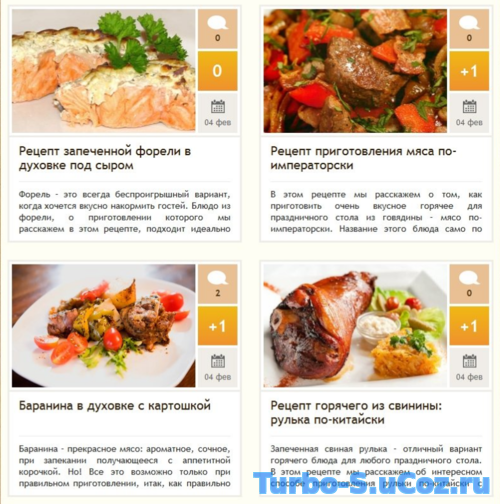
Светлый современный вид материалов новостей в 2 колонки для uCoz
Красивый вид материалов в современном стиле для uCoz отлично подойдет под сайты с новостной тематикой. Вид материалов светлый, не имеет ничего лишнего, всё необходимое в нём есть, а самое главное он удобен в использовании, особенно, если у Вас новостной портал. Если немного изменить, то можно сделать вид материалов каталога файлов, добавив лишь пару иконок и кнопку. Точно также можно сделать из него вид материалов для каталога статей, просто вставить код в модуль "Каталог статей". Хорошо выглядит на сайтах со светлым дизайном, по желанию можно переделать под любой цвет. Если сами не можете, попросите в комментарии, всё сделаем и изменим. Светлый вид материалов с красивым эффектом при наведении на него, появляется стрелка сбоку и заголовок новости становится цветным.
Данный вид материалов подойдет для любого модуля, но больше всего под новости. Он не адаптирован под мобильные устройства, но если будет спрос с него, то адаптируем и под мобильные.
Приступим к установке:
1. В таблицу стилей CSS добавляем следующий код:
2. В вид материалов новостей (файлов, статей и т.д.) ставим код:
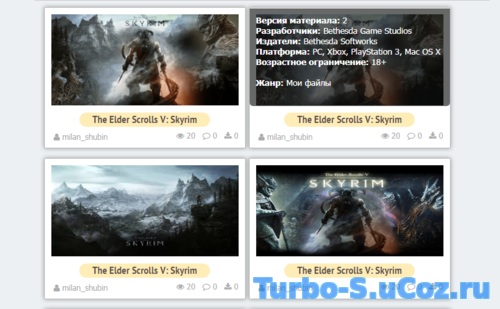
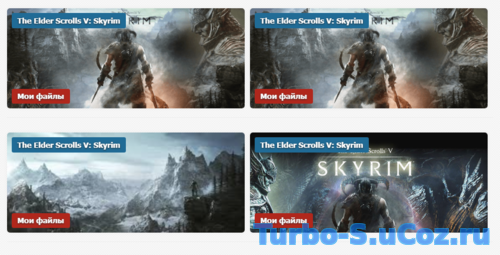
Так вид материалов будет выглядеть при наведении на него курсором:

Если Вам не нравится шрифт, поменять его можно легко, найдите строчку «font-family: Arial;» и замените Arial на нужный шрифт.
Если же вид материалов не помещается у Вас на сайте, поиграйте с его размерами, найдите строчки
«min-width: 250px;
max-width: 310px;»
и задайте нужную Вам ширину.
Если у Вас на сайте он не ставится по порядку, а идёт друг под другом, добавьте в вид материалов следующий код:
Данный вид материалов подойдет для любого модуля, но больше всего под новости. Он не адаптирован под мобильные устройства, но если будет спрос с него, то адаптируем и под мобильные.
Приступим к установке:
1. В таблицу стилей CSS добавляем следующий код:
Код
.closemouth {
font-family: Arial;
position: relative;
display:inline-block;
overflow: hidden;
margin: 10px 6px 0 0;
min-width: 250px;
max-width: 310px;
width: 100%;
background-color: #ffffff;
color: #000000;
text-align: left;
font-size: 16px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
.closemouth * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.closemouth:after {
position: absolute;
top: 50px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 25px 0 25px 25px;
border-color: transparent transparent transparent #fff;
content: '';
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.closemouth img {
width:315px;
height:160px;
vertical-align: top;
position: relative;
}
.closemouth figcaption {
padding: 20px 20px 30px;
background-color: #ffffff;
position:relative;
}
.closemouth b {
font-weight:normal !important;
}
.closemouth h3,
.closemouth p {
margin: 0;
padding: 0;
}
.closemouth h3 {
margin-bottom: 10px;
display: inline-block;
font-weight: 700;
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.closemouth:hover h3 {color:#187fd7 !important;}
.closemouth p {
font-size: 0.8em;
margin-bottom: 20px;
line-height: 1.6em;
}
.closemouth .details {
padding: 0 25px;
color: #999999;
font-size: 0.8em;
line-height: 50px;
text-align: left;
position: absolute;
bottom: 0 !important;
left: 0;
width: 100%;
}
.closemouth .details > div {
display: inline-block;
margin-right: 15px;
}
.closemouth .details > div i {
font-size: 1.2em;
}
.closemouth a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
z-index: 1;
}
.closemouth:hover:after,
.closemouth.hover:after {
-webkit-transform: translateX(0%);
transform: translateX(0%);
}
.closemouth .moder {position:absolute;top:10px;right:10px;}
font-family: Arial;
position: relative;
display:inline-block;
overflow: hidden;
margin: 10px 6px 0 0;
min-width: 250px;
max-width: 310px;
width: 100%;
background-color: #ffffff;
color: #000000;
text-align: left;
font-size: 16px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
.closemouth * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.closemouth:after {
position: absolute;
top: 50px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 25px 0 25px 25px;
border-color: transparent transparent transparent #fff;
content: '';
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.closemouth img {
width:315px;
height:160px;
vertical-align: top;
position: relative;
}
.closemouth figcaption {
padding: 20px 20px 30px;
background-color: #ffffff;
position:relative;
}
.closemouth b {
font-weight:normal !important;
}
.closemouth h3,
.closemouth p {
margin: 0;
padding: 0;
}
.closemouth h3 {
margin-bottom: 10px;
display: inline-block;
font-weight: 700;
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.closemouth:hover h3 {color:#187fd7 !important;}
.closemouth p {
font-size: 0.8em;
margin-bottom: 20px;
line-height: 1.6em;
}
.closemouth .details {
padding: 0 25px;
color: #999999;
font-size: 0.8em;
line-height: 50px;
text-align: left;
position: absolute;
bottom: 0 !important;
left: 0;
width: 100%;
}
.closemouth .details > div {
display: inline-block;
margin-right: 15px;
}
.closemouth .details > div i {
font-size: 1.2em;
}
.closemouth a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
z-index: 1;
}
.closemouth:hover:after,
.closemouth.hover:after {
-webkit-transform: translateX(0%);
transform: translateX(0%);
}
.closemouth .moder {position:absolute;top:10px;right:10px;}
2. В вид материалов новостей (файлов, статей и т.д.) ставим код:
Код
<figure class="closemouth">
<?if($MODER_PANEL$)?><div class="moder">$MODER_PANEL$</div><?endif?>
<div class="image"><img src="$IMG_URL1$" alt="$TITLE$" /></div>
<figcaption>
<h3>$TITLE$</h3>
<p><?if(len($MESSAGE$)>140)?><?substr($MESSAGE$,0,135)?>...<?else?>$MESSAGE$<?endif?></p>
<div class="details">
<div><i class="fa fa-eye fa-fw"></i> $READS$</div>
<div><i class="fa fa-comments fa-fw"></i> $COMMENTS_NUM$</div>
</div>
</figcaption>
<a href="$ENTRY_URL$"></a>
</figure>
<?if($MODER_PANEL$)?><div class="moder">$MODER_PANEL$</div><?endif?>
<div class="image"><img src="$IMG_URL1$" alt="$TITLE$" /></div>
<figcaption>
<h3>$TITLE$</h3>
<p><?if(len($MESSAGE$)>140)?><?substr($MESSAGE$,0,135)?>...<?else?>$MESSAGE$<?endif?></p>
<div class="details">
<div><i class="fa fa-eye fa-fw"></i> $READS$</div>
<div><i class="fa fa-comments fa-fw"></i> $COMMENTS_NUM$</div>
</div>
</figcaption>
<a href="$ENTRY_URL$"></a>
</figure>
Так вид материалов будет выглядеть при наведении на него курсором:

Если Вам не нравится шрифт, поменять его можно легко, найдите строчку «font-family: Arial;» и замените Arial на нужный шрифт.
Если же вид материалов не помещается у Вас на сайте, поиграйте с его размерами, найдите строчки
«min-width: 250px;
max-width: 310px;»
и задайте нужную Вам ширину.
Если у Вас на сайте он не ставится по порядку, а идёт друг под другом, добавьте в вид материалов следующий код:
Код
<style>#allEntries div[id*="entryID"] { display: inline-block; }</style>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: LapandN
ДемонстрацияВизуальное демонстрирование
Комментарии (0)