Светло-зелёный игровой шаблон для uCoz
Лёгкий, светло-зелёный игровой шаблон под систему uCoz, имеет интересный дизайн и привлекает внимания, приятен глазу. Своим видом напоминает игровой блог. По желанию можно полностью изменить весь шаблон под себя, переделать его на другую тематику, например новостную или пр.. Шаблон идеально подойдет под блог, как например блог про игры. Ширина у шаблона фиксированная.
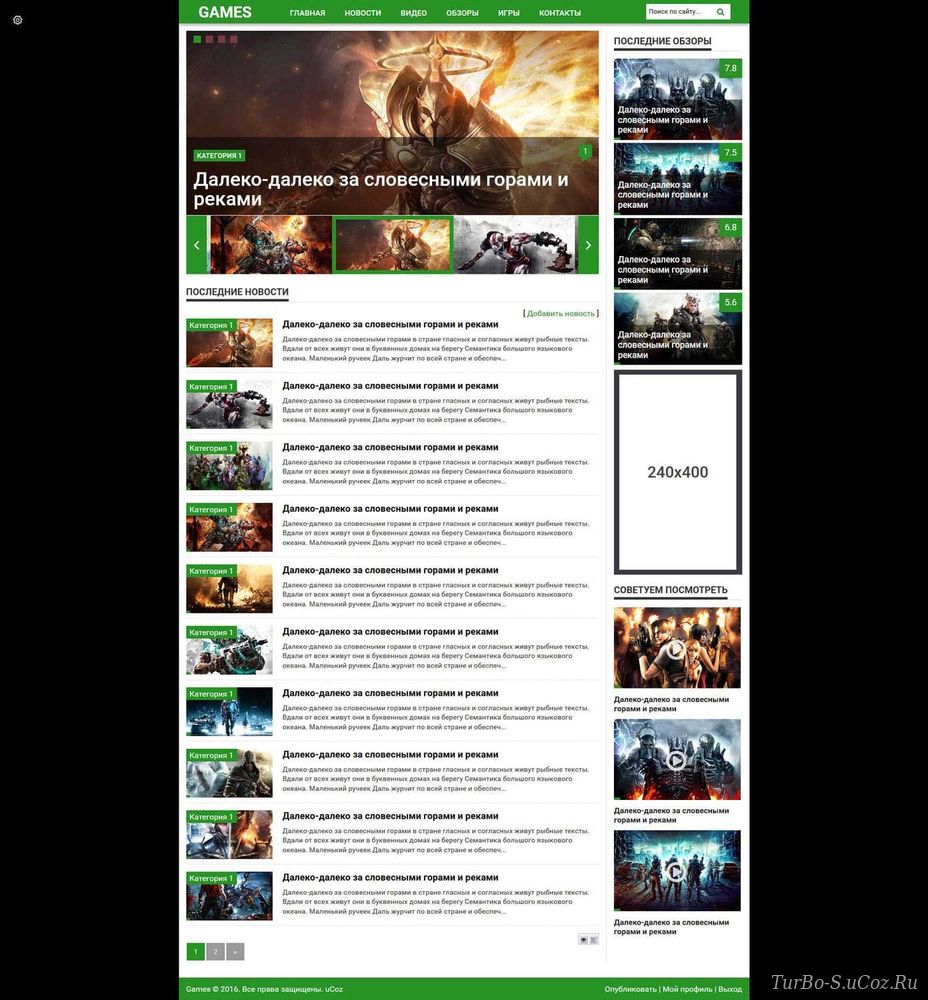
В шаблоне присутствуют информационные информеры, которые выводят информацию на экран например о популярных играх или о новых добавленных. По стандарту, на главной идёт слайдер, который также можно выстроить под себя.
В правой части(блоке) шаблона для вас уже подготовлено место под рекламный баннер, если он вам не нужен, то можно с лёгкостью его убрать. Также можно установить свои рекламные месте в нужном вам месте.
Игровой шаблон притягивает внимание своим зелёным цветом, сочетания цветов белого и зелёного дают положительные эмоции и интересно глянуть на весь шаблон изнутри.
Комплектация шаблона почти полная, все модули находятся в архиве, информеры тоже находятся там.
Комплектация шаблона:
Необходимые файлы (css, js, fonts, images)
Бекап шаблона (_tbkp)
Инструкция по установке шаблона
Шаблоны информеров
Страница 404
Инструкция по установке шаблона
Инструкция по настройке шаблона
Также там рассказано какие настройки нужно применить чтобы шаблон отображался корректно.
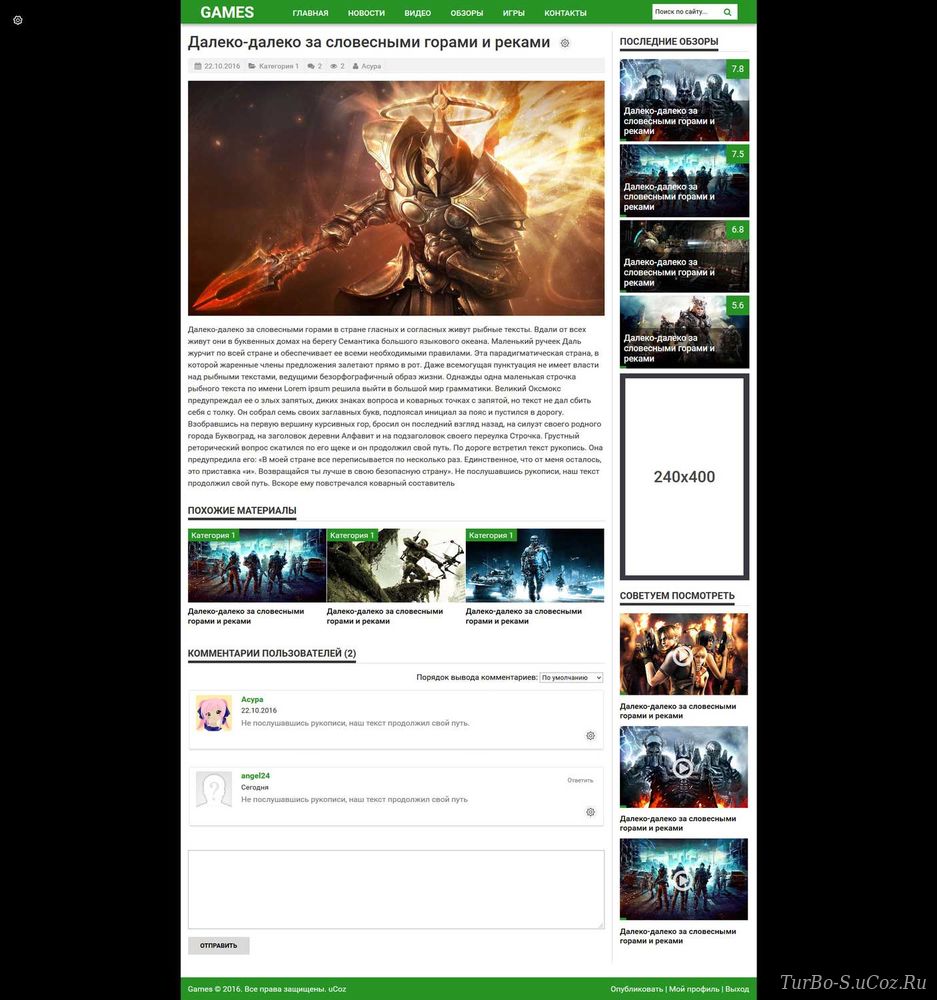
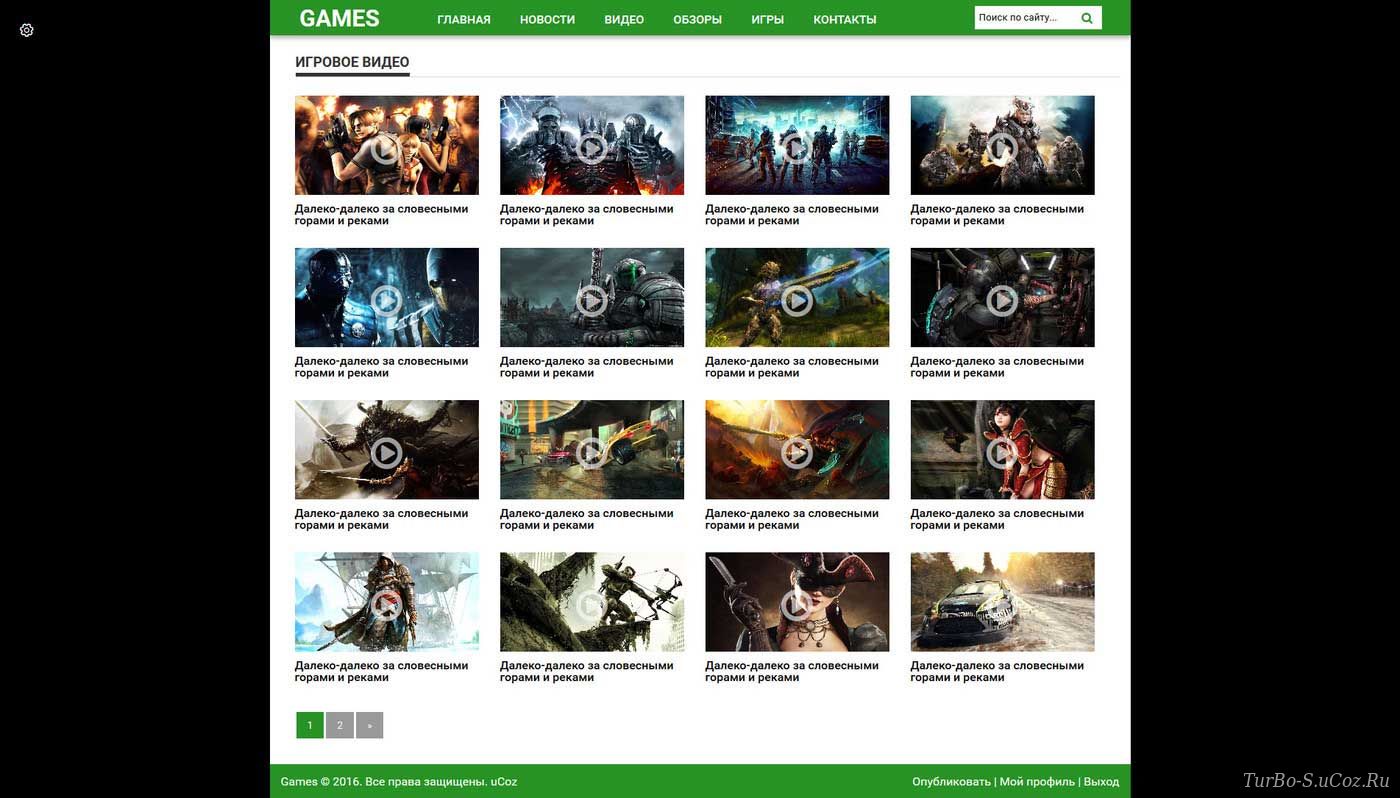
На скриншотах можно рассмотреть весь игровой шаблон полностью, как главную, так и страницы материалов и вид материалов и прочее, а также информеры которые идут к нему. Скриншоты находятся чуть ниже.
В шаблоне присутствуют информационные информеры, которые выводят информацию на экран например о популярных играх или о новых добавленных. По стандарту, на главной идёт слайдер, который также можно выстроить под себя.
В правой части(блоке) шаблона для вас уже подготовлено место под рекламный баннер, если он вам не нужен, то можно с лёгкостью его убрать. Также можно установить свои рекламные месте в нужном вам месте.
Игровой шаблон притягивает внимание своим зелёным цветом, сочетания цветов белого и зелёного дают положительные эмоции и интересно глянуть на весь шаблон изнутри.
Комплектация шаблона почти полная, все модули находятся в архиве, информеры тоже находятся там.
Комплектация шаблона:
Также там рассказано какие настройки нужно применить чтобы шаблон отображался корректно.
На скриншотах можно рассмотреть весь игровой шаблон полностью, как главную, так и страницы материалов и вид материалов и прочее, а также информеры которые идут к нему. Скриншоты находятся чуть ниже.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: LapandN
ИсточникМатериал взят с другого сайта
Комментарии (0)