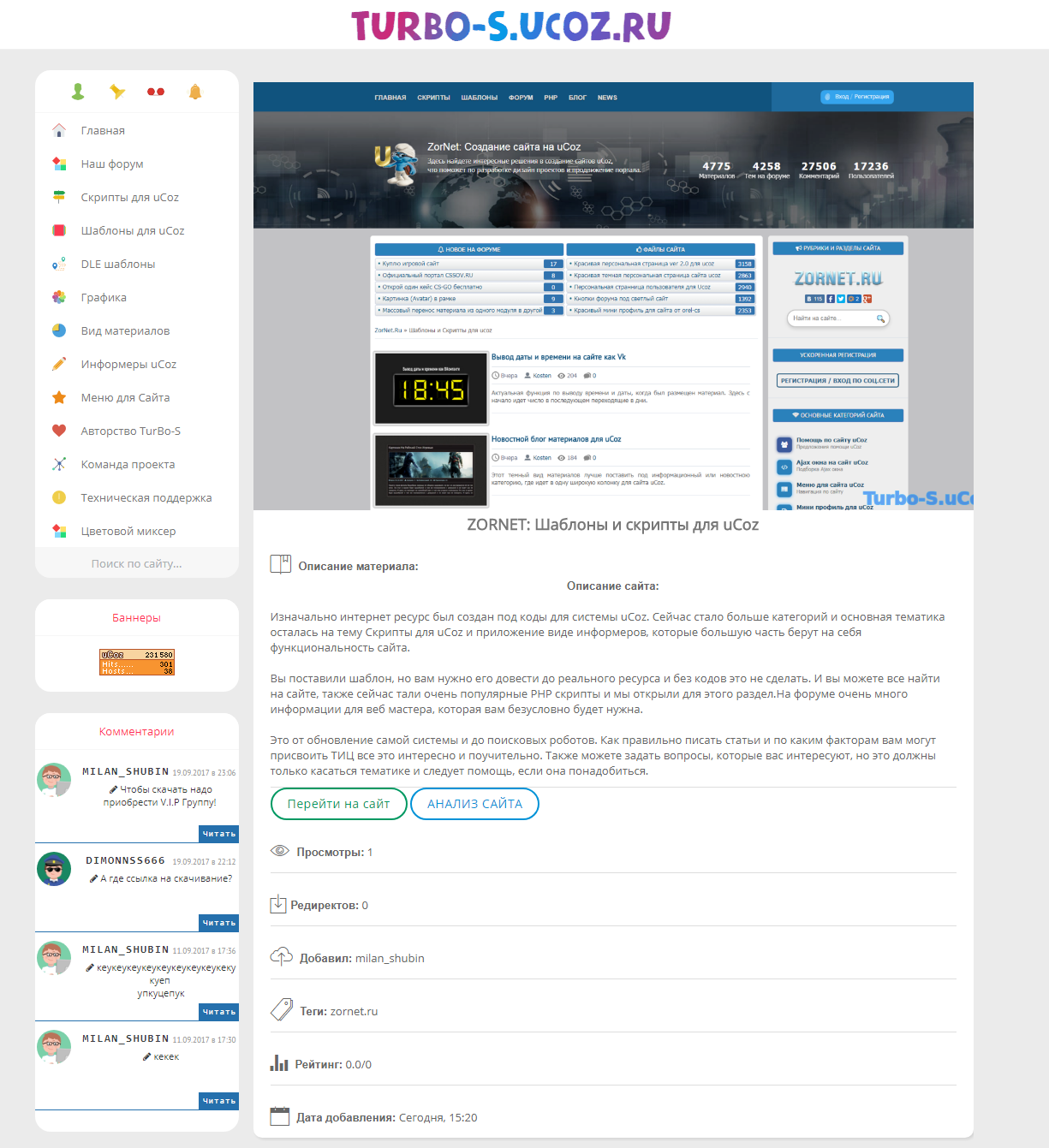
Страница материала сайтов для uCoz
Описание вид материала:
Решил переделать страницу материала для каталог сайтов, получилось не плохо и будет выглядит очень хорошо на сайтах uCoz.
Думаю вам понравиться и вы можете изменять там все под себя от цвета до иконки, если вы нашли ошибку или что-то не так работает пожалуйста оставьте комментарии.
Установка:
Ставим перед закрывающимся тегом
Теперь по стандарту будет код
Просто замените его на этот
Вот и всё, если есть вопросы по поводу установи напишите в комментариях.
При копирование укажите источник!
Решил переделать страницу материала для каталог сайтов, получилось не плохо и будет выглядит очень хорошо на сайтах uCoz.
Думаю вам понравиться и вы можете изменять там все под себя от цвета до иконки, если вы нашли ошибку или что-то не так работает пожалуйста оставьте комментарии.
Установка:
Ставим перед закрывающимся тегом
Код
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/css/ionicons.min.css">
Теперь по стандарту будет код
Код
<div class="eTitle" style="padding-bottom:3px;"><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>$ENTRY_TITLE$</div>
<table border="0" width="100%" cellspacing="0" cellpadding="2" class="eBlock">
<tr><td width="85%"><a href="$SITE_URL$" target="_blank">$SITE_DIRECT_URL$</a></td>
<td align="right" style="font-size:7pt;white-space: nowrap;">$ADD_DATE$, $ADD_TIME$</td></tr>
<tr><td class="eText" colspan="2">$BRIEF$</td></tr>
<tr><td class="eDetails1" colspan="2"><?if($RATING$)?><div style="float:right"><?$RSTARS$('15','/.s/t/1081/rating15.png','1','float')?></div><?endif?><!--<s3182>-->Переходов<!--</s>-->: <b>$REDIRECTS$</b>
<?if($USER$)?> | <!--<s3178>-->Добавил<!--</s>-->: <a href="$PROFILE_URL$">$USER$</a><?endif?>
<?if($RATING$)?>| <!--<s3119>-->Рейтинг<!--</s>-->: <b><span id="entRating$ID$">$RATING$</span></b>/<b><span id="entRated$ID$">$RATED$</span></b><?endif?>
<?if($TAGS$)?> | <!--<s5308>-->Теги<!--</s>-->: $TAGS$<?endif?></td></tr>
<table border="0" width="100%" cellspacing="0" cellpadding="2" class="eBlock">
<tr><td width="85%"><a href="$SITE_URL$" target="_blank">$SITE_DIRECT_URL$</a></td>
<td align="right" style="font-size:7pt;white-space: nowrap;">$ADD_DATE$, $ADD_TIME$</td></tr>
<tr><td class="eText" colspan="2">$BRIEF$</td></tr>
<tr><td class="eDetails1" colspan="2"><?if($RATING$)?><div style="float:right"><?$RSTARS$('15','/.s/t/1081/rating15.png','1','float')?></div><?endif?><!--<s3182>-->Переходов<!--</s>-->: <b>$REDIRECTS$</b>
<?if($USER$)?> | <!--<s3178>-->Добавил<!--</s>-->: <a href="$PROFILE_URL$">$USER$</a><?endif?>
<?if($RATING$)?>| <!--<s3119>-->Рейтинг<!--</s>-->: <b><span id="entRating$ID$">$RATING$</span></b>/<b><span id="entRated$ID$">$RATED$</span></b><?endif?>
<?if($TAGS$)?> | <!--<s5308>-->Теги<!--</s>-->: $TAGS$<?endif?></td></tr>
Просто замените его на этот
Код
<div>
<div class="sitebox">
<div class="poster"><a href="$IMG_URL1$" class="ulightbox"><div align="center"><img style="width:900px; height:500px;margin:0;padding:0;border:0;" src="$IMG_URL1$" align="" /></div></div>
<h3>$ENTRY_TITLE$</h3>
<ul class="infoul">
<li><i class="ion-ios-bookmarks-outline"></i> <b>Описание материала:</b> $MESSAGE$</li>
<a href="$SITE_URL$" class="btn btn-rounded site-knopka" title="Перейти на $ENTRY_TITLE$">Перейти на сайт</a>
<a href="https://a.pr-cy.ru/$SITE_DIRECT_URL$" class="btn btn-rounded site-knopka2" title="Перейти на $ENTRY_TITLE$">АНАЛИЗ САЙТА</a>
<li><i class="ion-ios-eye-outline"></i> <b>Просмотры:</b> $READS$</li>
<li><i class="ion-ios-download-outline"></i><b>Редиректов:</b> $LOADS$</li>
<li><i class="ion-ios-cloud-upload-outline"></i> <b>Добавил:</b> <a href="$PROFILE_URL$">$USER$</a></li>
<li><i class="ion-ios-pricetags-outline"></i> <b>Теги:</b> <span class="tags"><noindex><a href="/search/" rel="nofollow" class="eTag">$TAGS$</a></noindex></span></li>
<li><i class="ion-stats-bars"></i> <b>Рейтинг:</b> <span id="entRating4">$RATING$</span>/<span id="entRated4">$RATED$</span></li>
<li><i class="ion-ios-calendar-outline"></i> <b>Дата добавления:</b> $ADD_DATE$, $ADD_TIME$</li>
</ul>
</div>
</div>
<style rel="stylesheet">
ul.infoul li a {color: #666;}
.u-mpanel.up-left {top: 2em;}
section.pages,body {background: #ebebeb;}
.sitebox:hover {background: #fff !important;color: #666;transition: 0;-webkit-transition: 0;-moz-transition: 0;-o-transition: 0;}
.sitebox p,.sitebox ul {text-align: left;padding: 0 20px; height: auto;}
ul.infoul li {
border-bottom: 1px solid #DDD;
padding: 10px 0;
}
ul.infoul li:last-child {
border-bottom: 0;
}
ul.infoul li i {
font-size: 30px;
position: relative;
top: 5px;
margin-right: 5px;
}
ul.infoul li b {
font-family: 'Roboto Condensed', sans-serif;
}
.sitebox{width:100%;border-radius:10px;background:#fff;color:#666;padding:0;margin:0 0 1em;text-align:center;box-shadow:2px 2px 2px 0 rgba(0,0,0,0.1);-moz-box-shadow:2px 2px 2px 0 rgba(0,0,0,0.1);-webkit-box-shadow:2px 2px 2px 0 rgba(0,0,0,0.1);transition:all .5s;-webkit-transition:all .2s;-moz-transition:all .2s;-o-transition:all .2s}
.site-knopka{
background:#ffffff;
color:#009962;
border:2px solid;
border-color:#009962;
text-decoration:none;
line-height:16px;
padding:9px 18px;
display:inline-block;
border-radius:30px;
outline:none;
font-size:14px;
font-family:'Open Sans', sans-serif;
letter-spacing:0.5px;
transition:background .2s ease, color .2s ease, border .2s ease, box-shadow .3s ease;
-webkit-transition:background .2s ease, color .2s ease, border .2s ease, box-shadow .3s ease;
text-decoration:none;
}
.site-knopka:hover{
background:#009962;
border-color:#009962;
color:#ffffff;
text-decoration:none;
}
.site-knopka:active{
background:#009962;
border-color:#009962;
color:#ffffff;
text-decoration:none;
}
.site-knopka2{
background:#ffffff;
color:#0092D7;
border:2px solid;
border-color:#0092D7;
text-decoration:none;
line-height:16px;
padding:9px 18px;
display:inline-block;
border-radius:30px;
outline:none;
font-size:14px;
font-family:'Open Sans', sans-serif;
letter-spacing:0.5px;
transition:background .2s ease, color .2s ease, border .2s ease, box-shadow .3s ease;
-webkit-transition:background .2s ease, color .2s ease, border .2s ease, box-shadow .3s ease;
text-decoration:none;
}
.site-knopka2:hover{
background:#0092D7;
border-color:#0092D7;
color:#ffffff;
text-decoration:none;
}
.site-knopka2:active{
background:#0092D7;
border-color:#0092D7;
color:#ffffff;
text-decoration:none;
}
.poster {background: transparent; border: 0px solid #eee; border-radius: 18px 0px 0px 18px; -moz-border-radius: 18px 0px 0px 18px;-webkit-border-radius: 18px 0px 0px 18px; -o-border-radius: 18px 0px 0px 18px; margin: -10px 0px -10px 0px; float: left; position: relative;}
</style>
<div class="sitebox">
<div class="poster"><a href="$IMG_URL1$" class="ulightbox"><div align="center"><img style="width:900px; height:500px;margin:0;padding:0;border:0;" src="$IMG_URL1$" align="" /></div></div>
<h3>$ENTRY_TITLE$</h3>
<ul class="infoul">
<li><i class="ion-ios-bookmarks-outline"></i> <b>Описание материала:</b> $MESSAGE$</li>
<a href="$SITE_URL$" class="btn btn-rounded site-knopka" title="Перейти на $ENTRY_TITLE$">Перейти на сайт</a>
<a href="https://a.pr-cy.ru/$SITE_DIRECT_URL$" class="btn btn-rounded site-knopka2" title="Перейти на $ENTRY_TITLE$">АНАЛИЗ САЙТА</a>
<li><i class="ion-ios-eye-outline"></i> <b>Просмотры:</b> $READS$</li>
<li><i class="ion-ios-download-outline"></i><b>Редиректов:</b> $LOADS$</li>
<li><i class="ion-ios-cloud-upload-outline"></i> <b>Добавил:</b> <a href="$PROFILE_URL$">$USER$</a></li>
<li><i class="ion-ios-pricetags-outline"></i> <b>Теги:</b> <span class="tags"><noindex><a href="/search/" rel="nofollow" class="eTag">$TAGS$</a></noindex></span></li>
<li><i class="ion-stats-bars"></i> <b>Рейтинг:</b> <span id="entRating4">$RATING$</span>/<span id="entRated4">$RATED$</span></li>
<li><i class="ion-ios-calendar-outline"></i> <b>Дата добавления:</b> $ADD_DATE$, $ADD_TIME$</li>
</ul>
</div>
</div>
<style rel="stylesheet">
ul.infoul li a {color: #666;}
.u-mpanel.up-left {top: 2em;}
section.pages,body {background: #ebebeb;}
.sitebox:hover {background: #fff !important;color: #666;transition: 0;-webkit-transition: 0;-moz-transition: 0;-o-transition: 0;}
.sitebox p,.sitebox ul {text-align: left;padding: 0 20px; height: auto;}
ul.infoul li {
border-bottom: 1px solid #DDD;
padding: 10px 0;
}
ul.infoul li:last-child {
border-bottom: 0;
}
ul.infoul li i {
font-size: 30px;
position: relative;
top: 5px;
margin-right: 5px;
}
ul.infoul li b {
font-family: 'Roboto Condensed', sans-serif;
}
.sitebox{width:100%;border-radius:10px;background:#fff;color:#666;padding:0;margin:0 0 1em;text-align:center;box-shadow:2px 2px 2px 0 rgba(0,0,0,0.1);-moz-box-shadow:2px 2px 2px 0 rgba(0,0,0,0.1);-webkit-box-shadow:2px 2px 2px 0 rgba(0,0,0,0.1);transition:all .5s;-webkit-transition:all .2s;-moz-transition:all .2s;-o-transition:all .2s}
.site-knopka{
background:#ffffff;
color:#009962;
border:2px solid;
border-color:#009962;
text-decoration:none;
line-height:16px;
padding:9px 18px;
display:inline-block;
border-radius:30px;
outline:none;
font-size:14px;
font-family:'Open Sans', sans-serif;
letter-spacing:0.5px;
transition:background .2s ease, color .2s ease, border .2s ease, box-shadow .3s ease;
-webkit-transition:background .2s ease, color .2s ease, border .2s ease, box-shadow .3s ease;
text-decoration:none;
}
.site-knopka:hover{
background:#009962;
border-color:#009962;
color:#ffffff;
text-decoration:none;
}
.site-knopka:active{
background:#009962;
border-color:#009962;
color:#ffffff;
text-decoration:none;
}
.site-knopka2{
background:#ffffff;
color:#0092D7;
border:2px solid;
border-color:#0092D7;
text-decoration:none;
line-height:16px;
padding:9px 18px;
display:inline-block;
border-radius:30px;
outline:none;
font-size:14px;
font-family:'Open Sans', sans-serif;
letter-spacing:0.5px;
transition:background .2s ease, color .2s ease, border .2s ease, box-shadow .3s ease;
-webkit-transition:background .2s ease, color .2s ease, border .2s ease, box-shadow .3s ease;
text-decoration:none;
}
.site-knopka2:hover{
background:#0092D7;
border-color:#0092D7;
color:#ffffff;
text-decoration:none;
}
.site-knopka2:active{
background:#0092D7;
border-color:#0092D7;
color:#ffffff;
text-decoration:none;
}
.poster {background: transparent; border: 0px solid #eee; border-radius: 18px 0px 0px 18px; -moz-border-radius: 18px 0px 0px 18px;-webkit-border-radius: 18px 0px 0px 18px; -o-border-radius: 18px 0px 0px 18px; margin: -10px 0px -10px 0px; float: left; position: relative;}
</style>
Вот и всё, если есть вопросы по поводу установи напишите в комментариях.
При копирование укажите источник!
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ИсточникМатериал взят с другого сайта
Комментарии (0)