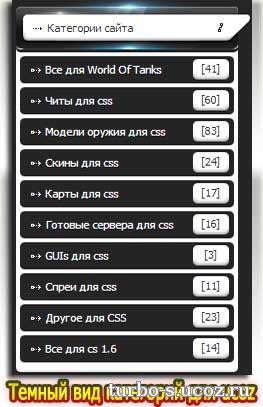
стильный темный Вид категорий для ucoz
стильный темный Вид категорий для ucoz-теперь вместо обычных и простых букв категории можно поменять на такие оригинальные черные,которые выглядеть будут шикарно,естественно на темном шаблоне сайта
Установка:
В ксс стили прописываем код
Установка:
В ксс стили прописываем код
Код
/* cats */
.block_cont .catsTable {width:216px; margin:0 auto;}
.block_cont .catsTable a {text-decoration:none; color:#fff;}
.block_cont .catsTd {background:url(http://zornet.ru/CSS-ZORNET/ZER/catsTd.png) no-repeat 0 0; width:214px; height:28px; line-height:28px; overflow:hidden; color:#fff; padding:0 0 3px 0;}
.block_cont .catsTd:hover {color:#fff; background-position:-219px 0; cursor:pointer;}
.block_cont .catsTd:hover a {color:#fff;}
.block_cont .catName,
.block_cont .catNameActive {float:left; padding:0 0 0 26px;}
.block_cont .catNumData {color:#2a2a2a; float:right; margin:3px 5px 0 0; background:url(http://zornet.ru/CSS-ZORNET/ZER/catNumData.png) no-repeat 0 0; width:36px; height:21px; line-height:20px; text-align:center;}
.block_cont .catDescr {display:none;}
.block_cont .catsTable {width:216px; margin:0 auto;}
.block_cont .catsTable a {text-decoration:none; color:#fff;}
.block_cont .catsTd {background:url(http://zornet.ru/CSS-ZORNET/ZER/catsTd.png) no-repeat 0 0; width:214px; height:28px; line-height:28px; overflow:hidden; color:#fff; padding:0 0 3px 0;}
.block_cont .catsTd:hover {color:#fff; background-position:-219px 0; cursor:pointer;}
.block_cont .catsTd:hover a {color:#fff;}
.block_cont .catName,
.block_cont .catNameActive {float:left; padding:0 0 0 26px;}
.block_cont .catNumData {color:#2a2a2a; float:right; margin:3px 5px 0 0; background:url(http://zornet.ru/CSS-ZORNET/ZER/catNumData.png) no-repeat 0 0; width:36px; height:21px; line-height:20px; text-align:center;}
.block_cont .catDescr {display:none;}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)