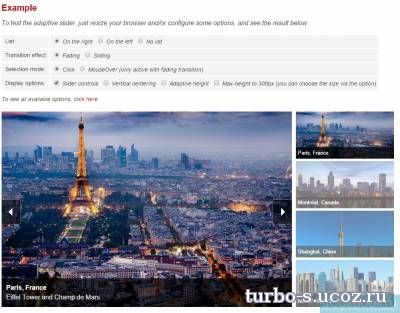
Слайдер DarkSlider v 0.2 для Ucoz
Слайдер DarkSlider v 0.2 для Ucoz-подойдет сайту с темным дизайном,для других дизайнов это будет выглядеть не очень как белая ворона.
Установка:В head и /head
Это в body
заливаем в корень сайта файл и всё
Установка:В head и /head
Код
<link type="text/css" rel="StyleSheet" href="/css/features.css" />
<link rel="stylesheet" href="/css/jcar.css" type="text/css" media="screen, projection" />
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/jquery.jcarousel.js"></script>
<script type="text/javascript">
function mycarousel_initCallback(carousel) {
jQuery('#features-nav .features-nav-item').bind('click', function() {
carousel.scroll(jQuery.jcarousel.intval(jQuery(this).text()));
return false;
});
};
jQuery(document).ready(function() {
jQuery("#features").jcarousel({
scroll: 1,
initCallback: mycarousel_initCallback,
buttonNextHTML: null,
buttonPrevHTML: null
});
});
jQuery(document).ready(function() {
jQuery("#features-nav .features-nav-item").click(function(){
jQuery("#features-nav .features-nav-item").removeClass("current").addClass("");
jQuery(this).addClass("current");
});
});
</script><script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-11600325-3']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<link rel="stylesheet" href="/css/jcar.css" type="text/css" media="screen, projection" />
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/jquery.jcarousel.js"></script>
<script type="text/javascript">
function mycarousel_initCallback(carousel) {
jQuery('#features-nav .features-nav-item').bind('click', function() {
carousel.scroll(jQuery.jcarousel.intval(jQuery(this).text()));
return false;
});
};
jQuery(document).ready(function() {
jQuery("#features").jcarousel({
scroll: 1,
initCallback: mycarousel_initCallback,
buttonNextHTML: null,
buttonPrevHTML: null
});
});
jQuery(document).ready(function() {
jQuery("#features-nav .features-nav-item").click(function(){
jQuery("#features-nav .features-nav-item").removeClass("current").addClass("");
jQuery(this).addClass("current");
});
});
</script><script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-11600325-3']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Это в body
Код
<!-- features -->
<div id="features" class="jcarousel-features">
<ul>
<li> <img width="412" height="250" src="изображение большое" class="attachment-feature-image wp-post-image" alt="название" /> <a href="ссылка"> </a> </li>
<li>
<img width="412" height="250" src="изображение большое" class="attachment-feature-image wp-post-image" alt="название" title="название" /> <a href="ссылка"> </a>
</li>
<li>
<img width="412" height="250" src="изображение большое" class="attachment-feature-image wp-post-image" alt="название" title="название" /> <a href="ссылка"> </a>
</li>
</ul>
<div id="features-nav">
<div id="features-nav1" class="features-nav-item current">
<span>1</span>
<div class="features-nav-tnail"><img width="58" height="58" src="изображение маленькое" class="attachment-feature-thumbnail wp-post-image" alt="название" title="название" /></div>
<div class="features-nav-details">
<h3>Загаловок</h3>
<p>Текст</p>
</div>
</div>
<div id="features-nav2" class="features-nav-item current">
<span>2</span>
<div class="features-nav-tnail"><img width="58" height="58" src="изображение маленькое" class="attachment-feature-thumbnail wp-post-image" alt="название" title="название" /></div>
<div class="features-nav-details">
<h3>Загаловок</h3>
<p>Текст</p>
</div>
</div>
<div id="features-nav3" class="features-nav-item current">
<span>3</span>
<div class="features-nav-tnail"><img width="58" height="58" src="изображение маленькое" class="attachment-feature-thumbnail wp-post-image" alt="название" title="название" /></div>
<div class="features-nav-details">
<h3>Загаловок</h3>
<p>Текст</p>
</div>
</div>
</div>
</div>
<!-- /features -->
<div id="features" class="jcarousel-features">
<ul>
<li> <img width="412" height="250" src="изображение большое" class="attachment-feature-image wp-post-image" alt="название" /> <a href="ссылка"> </a> </li>
<li>
<img width="412" height="250" src="изображение большое" class="attachment-feature-image wp-post-image" alt="название" title="название" /> <a href="ссылка"> </a>
</li>
<li>
<img width="412" height="250" src="изображение большое" class="attachment-feature-image wp-post-image" alt="название" title="название" /> <a href="ссылка"> </a>
</li>
</ul>
<div id="features-nav">
<div id="features-nav1" class="features-nav-item current">
<span>1</span>
<div class="features-nav-tnail"><img width="58" height="58" src="изображение маленькое" class="attachment-feature-thumbnail wp-post-image" alt="название" title="название" /></div>
<div class="features-nav-details">
<h3>Загаловок</h3>
<p>Текст</p>
</div>
</div>
<div id="features-nav2" class="features-nav-item current">
<span>2</span>
<div class="features-nav-tnail"><img width="58" height="58" src="изображение маленькое" class="attachment-feature-thumbnail wp-post-image" alt="название" title="название" /></div>
<div class="features-nav-details">
<h3>Загаловок</h3>
<p>Текст</p>
</div>
</div>
<div id="features-nav3" class="features-nav-item current">
<span>3</span>
<div class="features-nav-tnail"><img width="58" height="58" src="изображение маленькое" class="attachment-feature-thumbnail wp-post-image" alt="название" title="название" /></div>
<div class="features-nav-details">
<h3>Загаловок</h3>
<p>Текст</p>
</div>
</div>
</div>
</div>
<!-- /features -->
заливаем в корень сайта файл и всё
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)