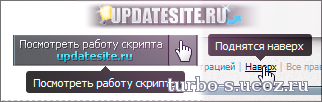
скрипт красивый хинт для сайтов Ucoz
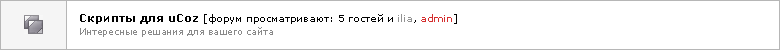
скрипт красивый хинт для сайтов Ucoz-при наведении курсора на ссылку и не долго задержании на ней,то появится темная прозрачная полоска с описанием
Вставляем скрипт в нижний контейнер
Вставляем скрипт в нижний контейнер
Код
<script type="text/javascript">
$('a[title]').hover(function (e) {
$(this).data('titl', $(this).attr('title'));
e = e || window.event;
$(this).removeAttr('title');
$('body').append($('<div class="hint" style="opacity: 0; color: #fff; padding: 3px; position: absolute; border: 1px dashed #eee; background: #555;"></div>').css({
top: e.pageY + 20,
left: e.pageX + 20
}).html($(this).data('titl')).animate({
opacity: 0.8,
top: '-=10px',
left: '-=10px'
},
300));
$(this).mousemove(function (ev) {
ev = ev || window.event;
$('div.hint').css({
top: ev.pageY + 10,
left: ev.pageX + 10
});
});
},
function () {
$('div.hint').animate({
opacity: 0,
top: '+=10px',
left: '+=10px'
},
300, function () {
$(this).remove();
})
$(this).mousemove(function(){}),
$(this).attr('title', $(this).data('titl'));
});
</script>
$('a[title]').hover(function (e) {
$(this).data('titl', $(this).attr('title'));
e = e || window.event;
$(this).removeAttr('title');
$('body').append($('<div class="hint" style="opacity: 0; color: #fff; padding: 3px; position: absolute; border: 1px dashed #eee; background: #555;"></div>').css({
top: e.pageY + 20,
left: e.pageX + 20
}).html($(this).data('titl')).animate({
opacity: 0.8,
top: '-=10px',
left: '-=10px'
},
300));
$(this).mousemove(function (ev) {
ev = ev || window.event;
$('div.hint').css({
top: ev.pageY + 10,
left: ev.pageX + 10
});
});
},
function () {
$('div.hint').animate({
opacity: 0,
top: '+=10px',
left: '+=10px'
},
300, function () {
$(this).remove();
})
$(this).mousemove(function(){}),
$(this).attr('title', $(this).data('titl'));
});
</script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)