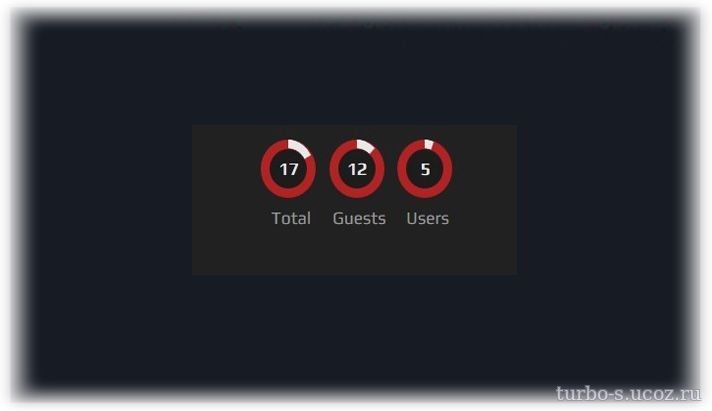
Счётчик статистики для ucoz
Счётчик статистики для ucoz-такой скрипт пойдет как украшение на сайт,от обычной статистики он отличается лищь внешним видом,то как его приподнесли визуально.По мере наполненности сайта будет и заполняться круг статистики.
Установка:вместо старого вывода кода статистики ставим новый
Подклчаем стили и JS из папки
Блоки счетчика
Скрипты надстроек
<script>
$('#circle1').progressCircle({
nPercent : <?substr($ONLINE_COUNTER$, 48, strrpos($ONLINE_COUNTER$,"onl2")-48-36)?>,
showPercentText : true,
circleSize : 42,
thickness : 8
});
</script>
<script>
$('#circle2').progressCircle({
nPercent : <?substr($ONLINE_COUNTER$,strpos($ONLINE_COUNTER$,'onl2')+17,-strrpos($ONLINE_COUNTER$,'onl3')-34)?>,
showPercentText : true,
circleSize : 42,
thickness : 8
});
</script>
<script>
$('#circle3').progressCircle({
nPercent : <?substr(substr($ONLINE_COUNTER$,0,-10),strpos($ONLINE_COUNTER$,'onl3')+24)?>,
showPercentText : true,
circleSize : 42,
thickness : 8
});
</script>
Установка:вместо старого вывода кода статистики ставим новый
Код
<?substr($ONLINE_COUNTER$,strpos($ONLINE_COUNTER$,'onl2')+17,-strrpos($ONLINE_COUNTER$,'onl3')-34)?>
Подклчаем стили и JS из папки
Код
<link href="http://ссылка/circle/circle.css" rel="stylesheet" type="text/css">
<script src="http://ссылка/circle/progress-circle.js"></script>
<script src="http://ссылка/circle/progress-circle.js"></script>
Блоки счетчика
Код
<div style="text-align: center;">
<div class="position">
<div class="countr">
<div id="circle1"></div>
Total
</div>
<div class="countr">
<div id="circle2"></div>
Guests
</div>
<div class="countr">
<div id="circle3"></div>
Users
</div>
</div>
</div>
<style>
.position {display: inline-block;}
.countr {display: block; float:left; margin: 3px;}
</style>
<div class="position">
<div class="countr">
<div id="circle1"></div>
Total
</div>
<div class="countr">
<div id="circle2"></div>
Guests
</div>
<div class="countr">
<div id="circle3"></div>
Users
</div>
</div>
</div>
<style>
.position {display: inline-block;}
.countr {display: block; float:left; margin: 3px;}
</style>
Скрипты надстроек
Код
<script>
$('#circle1').progressCircle({
nPercent : <?substr($ONLINE_COUNTER$, 48, strrpos($ONLINE_COUNTER$,"onl2")-48-36)?>,
showPercentText : true,
circleSize : 42,
thickness : 8
});
</script>
<script>
$('#circle2').progressCircle({
nPercent : <?substr($ONLINE_COUNTER$,strpos($ONLINE_COUNTER$,'onl2')+17,-strrpos($ONLINE_COUNTER$,'onl3')-34)?>,
showPercentText : true,
circleSize : 42,
thickness : 8
});
</script>
<script>
$('#circle3').progressCircle({
nPercent : <?substr(substr($ONLINE_COUNTER$,0,-10),strpos($ONLINE_COUNTER$,'onl3')+24)?>,
showPercentText : true,
circleSize : 42,
thickness : 8
});
</script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)