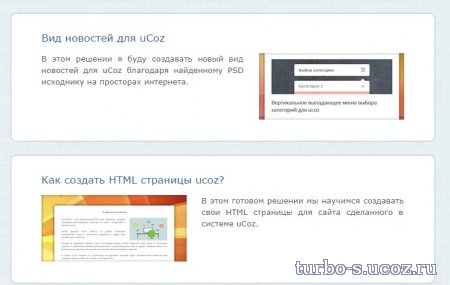
Поочерёдность картинок в виде материалов uCoz
Поочерёдность картинок в виде материалов uCoz-данный скрипт сделает для вашего вида материалов поочередное следование картинок файла на вашем сайте,то есть если на первом файле расположение картинки было слева то следующая будет иметь положение справа и так далее в шахматном порядке
Установка:Данный код следует установить в вид материалов
Где находятся ваши файлы в низ перед закрывающимся тегом ставим код
CSS
Для тех кому не хочется устанавливать JS в CSS дописываем этот код
Установка:Данный код следует установить в вид материалов
Код
<div class="cell-news">
<?if($IMG_URL1$)?><img alt="$TITLE$" src="$IMG_URL1$" class="news-img"><?endif?>
$MESSAGE$
</div>
<?if($IMG_URL1$)?><img alt="$TITLE$" src="$IMG_URL1$" class="news-img"><?endif?>
$MESSAGE$
</div>
Где находятся ваши файлы в низ перед закрывающимся тегом ставим код
Код
<script language="javascript">
$(document).ready(function() {
$('.cell-news:odd').addClass('news-r');
$('.cell-news:even').addClass('news-l');
});
</script>
$(document).ready(function() {
$('.cell-news:odd').addClass('news-r');
$('.cell-news:even').addClass('news-l');
});
</script>
CSS
Код
.news-img{
width:250px;
height:100px;
}
.news-l .news-img{float:left; margin: 0 15px 10px 0;}
.news-r .news-img{float:right; margin: 0 0 10px 15px;}
width:250px;
height:100px;
}
.news-l .news-img{float:left; margin: 0 15px 10px 0;}
.news-r .news-img{float:right; margin: 0 0 10px 15px;}
Для тех кому не хочется устанавливать JS в CSS дописываем этот код
Код
.news-img{
width:250px;
height:100px;
}
.cell-news:nth-child(even) .news-img {float:left; margin: 0 25px 10px 0;}
.cell-news:nth-child(odd) .news-img {float:right; margin: 0 0 10px 25px;}
width:250px;
height:100px;
}
.cell-news:nth-child(even) .news-img {float:left; margin: 0 25px 10px 0;}
.cell-news:nth-child(odd) .news-img {float:right; margin: 0 0 10px 25px;}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)