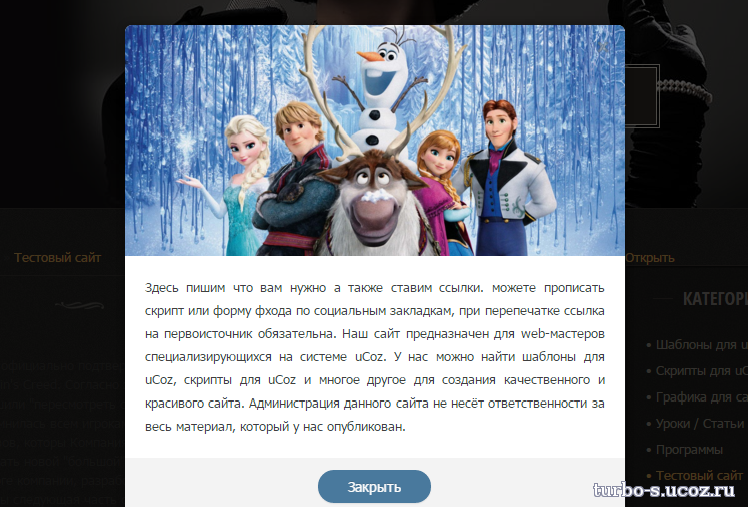
Появление стильного окна по клику для uCoz
Появление стильного окна по клику для uCoz-будет уместно в любом случае и на любом сайте,главное что бы там была информация.К примеру ставим в блоке кнопку которое вызывает окно,а в нем пишем набор персонала-это простой пример,можно сделать просто вывод информации с интригующей кнопкой вызова
Установка: В CSS
В низ сайта прописываем,что порекомендовал знаток
Кнопка вызова
Установка: В CSS
Код
.webo4ka-bg-body {background: rgba(0,0,0,0.7); width:100%; height:100%; position:fixed; left: 0px; top: 0px; z-index:999; display:none;}
.webo4ka-okno {background:#fff; position:fixed; top:20%; left:30%; z-index:1000; width:500px; height:auto; border-radius:7px; box-shadow: 0 0 10px 1px rgba(0,0,0,0.3); display:none;}
.webo4ka-fon {background: url(http://zornet.ru/SKRIPT/dsar/trend/2013_frozen-wide.jpg) 0px 0px no-repeat; background-size: 100%; border-top-left-radius:7px; border-top-right-radius:7px; width:500px; height:230px;}
.webo4ka-close {background: url(http://zornet.ru/SKRIPT/dsar/trend/gtk-close.png) 0px 0px no-repeat; width:24px; height:24px; float:right; margin:10px 10px 0 0; opacity: 0.5;}
.webo4ka-close:hover {opacity: 1.0; cursor:pointer;}
.webo4ka-body {background:#fff; width:500px; height:auto;}
.webo4ka-body div {padding:20px 20px; text-align:justify; line-height:1.8;}
.webo4ka-foother {background:#f3f3f3; width:460px; height:auto; padding:20px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; text-align:center;}
.webo4ka-zakrit {background: #1F5B88; border-radius:20px; color:#fff; font-size:14px;top: 40px; text-shadow:0 -1px 0 rgba(0, 0, 0, .2); text-align:center; box-shadow: 0 1px 1px rgba(0, 0, 0, .1); padding:8px 30px; opacity: 0.8;}
.webo4ka-zakrit:hover {opacity: 1.0;}
.webo4ka-okno {background:#fff; position:fixed; top:20%; left:30%; z-index:1000; width:500px; height:auto; border-radius:7px; box-shadow: 0 0 10px 1px rgba(0,0,0,0.3); display:none;}
.webo4ka-fon {background: url(http://zornet.ru/SKRIPT/dsar/trend/2013_frozen-wide.jpg) 0px 0px no-repeat; background-size: 100%; border-top-left-radius:7px; border-top-right-radius:7px; width:500px; height:230px;}
.webo4ka-close {background: url(http://zornet.ru/SKRIPT/dsar/trend/gtk-close.png) 0px 0px no-repeat; width:24px; height:24px; float:right; margin:10px 10px 0 0; opacity: 0.5;}
.webo4ka-close:hover {opacity: 1.0; cursor:pointer;}
.webo4ka-body {background:#fff; width:500px; height:auto;}
.webo4ka-body div {padding:20px 20px; text-align:justify; line-height:1.8;}
.webo4ka-foother {background:#f3f3f3; width:460px; height:auto; padding:20px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; text-align:center;}
.webo4ka-zakrit {background: #1F5B88; border-radius:20px; color:#fff; font-size:14px;top: 40px; text-shadow:0 -1px 0 rgba(0, 0, 0, .2); text-align:center; box-shadow: 0 1px 1px rgba(0, 0, 0, .1); padding:8px 30px; opacity: 0.8;}
.webo4ka-zakrit:hover {opacity: 1.0;}
В низ сайта прописываем,что порекомендовал знаток
Код
<div class="webo4ka-bg-body"></div>
<div class="webo4ka-okno">
<div class="webo4ka-fon"><a href="javascript://" onclick="$('.webo4ka-okno, .webo4ka-bg-body').fadeToggle(1000);" title="Закрыть окно" style="text-decoration:none; outline:none;"><div class="webo4ka-close"></div></a></div>
<div class="webo4ka-body"><div>Здесь пишем что вам нужно а также ставим ссылки. можете прописать скрипт или форму входа по социальным закладкам. Вообщем окно сделано красиво и в правом ввернем углу имеет крестик, который еле заметен, чтоб не портить картинку и здесь все продумали. На сайте zornet.ru если гость скачивает, то там появляется по дизайн почти такое окно, но код совершенно другой.</div></div>
<div class="webo4ka-foother"><a href="javascript://" onclick="$('.webo4ka-okno, .webo4ka-bg-body').fadeToggle(1000);" style="text-decoration:none; outline:none;"><span class="webo4ka-zakrit">Закрыть</span></a></div>
</div>
<div class="webo4ka-okno">
<div class="webo4ka-fon"><a href="javascript://" onclick="$('.webo4ka-okno, .webo4ka-bg-body').fadeToggle(1000);" title="Закрыть окно" style="text-decoration:none; outline:none;"><div class="webo4ka-close"></div></a></div>
<div class="webo4ka-body"><div>Здесь пишем что вам нужно а также ставим ссылки. можете прописать скрипт или форму входа по социальным закладкам. Вообщем окно сделано красиво и в правом ввернем углу имеет крестик, который еле заметен, чтоб не портить картинку и здесь все продумали. На сайте zornet.ru если гость скачивает, то там появляется по дизайн почти такое окно, но код совершенно другой.</div></div>
<div class="webo4ka-foother"><a href="javascript://" onclick="$('.webo4ka-okno, .webo4ka-bg-body').fadeToggle(1000);" style="text-decoration:none; outline:none;"><span class="webo4ka-zakrit">Закрыть</span></a></div>
</div>
Кнопка вызова
Код
<a href="javascript://" onclick="$('.webo4ka-okno, .webo4ka-bg-body').fadeToggle(1000);">Открыть</a>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)