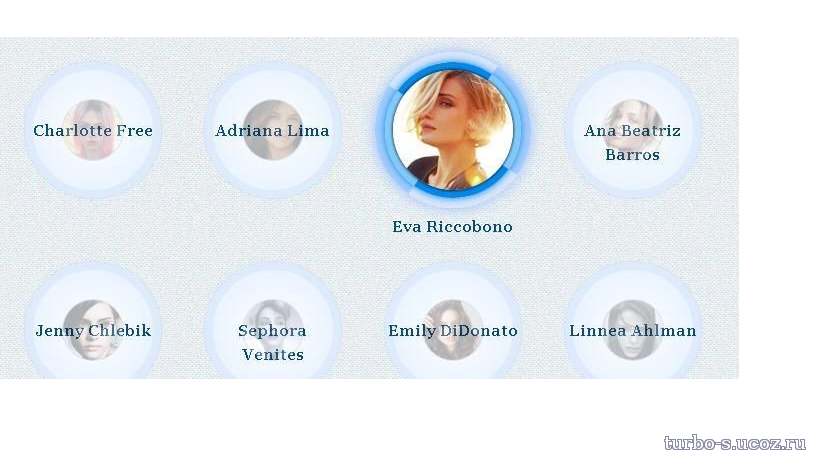
Красивый эффект с помощью CSS3 на сайте uCoz
Красивый эффект с помощью CSS3 на сайте uCoz-такой скрипт можно поставить куда угодно где есть аватар пользователя,фишка этого скрипта в том что при наведении на аватарку пользователя то она показывает эффект который прописан в стилях,эта фишка выглядит оригинально и сайту это идет в зачет
Установка:HTML-каркас
CSS стиль номер один
Номер два
Номер три
Демо
Установка:HTML-каркас
Код
<div class="imgholder">
<div class="outer1 circle"></div>
<div class="outer2 circle"></div>
<figure>
<img src="Ссылка на изображения" />
<figcaption class="caption">Название изображения</figcaption>
</figure>
</div>
<div class="outer1 circle"></div>
<div class="outer2 circle"></div>
<figure>
<img src="Ссылка на изображения" />
<figcaption class="caption">Название изображения</figcaption>
</figure>
</div>
CSS стиль номер один
Код
.imgholder{
position:relative;
width:120px;
height:120px;
border-radius:100px;
float:left;
margin:40px 30px;
}
/* thumbnails style */
.imgholder img{
position:absolute;
left:0;
top:0;
width:120px;
height:120px;
z-index:5;
opacity:0.5;
filter: alpha(opacity = 50);
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
box-shadow:0 0 5px #000;
transition:
opacity 0.7s ease-out 0.3s;
-moz-transition:
opacity 0.7s ease-out 0.3s;
-webkit-transition:
opacity 0.7s ease-out 0.3s;
}
.imgholder:hover img{
opacity:1;
filter: alpha(opacity = 100);
}
.imgholder figcaption{
position:absolute;
left:0;
top:120%;
width:120px;
color:#004E87;
text-shadow:-1px -1px 0 #fff;
z-index:4;
}
/* decorations style */
.imgholder .circle{
position:absolute;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
.imgholder .outer1{
top:-8px;
left:-8px;
width:120px;
height:120px;
z-index:2;
border:8px solid;
border-color:#DEEBFC;
box-shadow:0 0 3px #AFD3FF;
-moz-box-shadow:0 0 3px #AFD3FF;
-webkit-box-shadow:0 0 3px #AFD3FF;
background: #ffffff;
background: -moz-radial-gradient(center, ellipse cover, #ffffff 0%, #e2efff 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#ffffff), color-stop(100%,#e2efff));
background: -webkit-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -o-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -ms-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e2efff',GradientType=1 );
transition:
box-shadow 1s ease-out,
border-color 1s;
-moz-transition:
-moz-box-shadow 1s ease-out,
border-color 1s;
-webkit-transition:
-webkit-box-shadow 1s ease-out,
border-color 1s;
}
.imgholder:hover .outer1{
border-color:#0088EA;
box-shadow:0 0 10px #0285E2;
}
.imgholder .outer2{
top:-18px;
left:-18px;
width:136px;
height:136px;
z-index:1;
border:10px solid;
border-color: #9BC8FF;
box-shadow:0 0 3px #8EB9FF;
-moz-box-shadow:0 0 3px #8EB9FF;
-webkit-box-shadow:0 0 3px #8EB9FF;
opacity:0;
filter: alpha(opacity = 0);
transition:
opacity 0.7s ease-out 0.3s,
box-shadow 0.7s ease-out 0.3s;
-moz-transition:
opacity 0.7s ease-out 0.3s,
-moz-box-shadow 0.7s ease-out 0.3s;
-webkit-transition:
opacity 0.7s ease-out 0.3s,
-webkit-box-shadow 0.7s ease-out 0.3s;
}
.imgholder:hover .outer2{
opacity:1;
filter: alpha(opacity = 100);
box-shadow:0 0 20px #8EB9FF;
}
position:relative;
width:120px;
height:120px;
border-radius:100px;
float:left;
margin:40px 30px;
}
/* thumbnails style */
.imgholder img{
position:absolute;
left:0;
top:0;
width:120px;
height:120px;
z-index:5;
opacity:0.5;
filter: alpha(opacity = 50);
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
box-shadow:0 0 5px #000;
transition:
opacity 0.7s ease-out 0.3s;
-moz-transition:
opacity 0.7s ease-out 0.3s;
-webkit-transition:
opacity 0.7s ease-out 0.3s;
}
.imgholder:hover img{
opacity:1;
filter: alpha(opacity = 100);
}
.imgholder figcaption{
position:absolute;
left:0;
top:120%;
width:120px;
color:#004E87;
text-shadow:-1px -1px 0 #fff;
z-index:4;
}
/* decorations style */
.imgholder .circle{
position:absolute;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
.imgholder .outer1{
top:-8px;
left:-8px;
width:120px;
height:120px;
z-index:2;
border:8px solid;
border-color:#DEEBFC;
box-shadow:0 0 3px #AFD3FF;
-moz-box-shadow:0 0 3px #AFD3FF;
-webkit-box-shadow:0 0 3px #AFD3FF;
background: #ffffff;
background: -moz-radial-gradient(center, ellipse cover, #ffffff 0%, #e2efff 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#ffffff), color-stop(100%,#e2efff));
background: -webkit-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -o-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -ms-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e2efff',GradientType=1 );
transition:
box-shadow 1s ease-out,
border-color 1s;
-moz-transition:
-moz-box-shadow 1s ease-out,
border-color 1s;
-webkit-transition:
-webkit-box-shadow 1s ease-out,
border-color 1s;
}
.imgholder:hover .outer1{
border-color:#0088EA;
box-shadow:0 0 10px #0285E2;
}
.imgholder .outer2{
top:-18px;
left:-18px;
width:136px;
height:136px;
z-index:1;
border:10px solid;
border-color: #9BC8FF;
box-shadow:0 0 3px #8EB9FF;
-moz-box-shadow:0 0 3px #8EB9FF;
-webkit-box-shadow:0 0 3px #8EB9FF;
opacity:0;
filter: alpha(opacity = 0);
transition:
opacity 0.7s ease-out 0.3s,
box-shadow 0.7s ease-out 0.3s;
-moz-transition:
opacity 0.7s ease-out 0.3s,
-moz-box-shadow 0.7s ease-out 0.3s;
-webkit-transition:
opacity 0.7s ease-out 0.3s,
-webkit-box-shadow 0.7s ease-out 0.3s;
}
.imgholder:hover .outer2{
opacity:1;
filter: alpha(opacity = 100);
box-shadow:0 0 20px #8EB9FF;
}
Номер два
Код
.imgholder{
position:relative;
width:120px;
height:120px;
float:left;
margin:40px 30px;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
/* thumbnails style */
.imgholder figure{
position:absolute;
left:0;
top:0;
width:120px;
height:120px;
margin:0;
overflow:hidden;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
.imgholder img{
position:absolute;
left:0;
top:0px;
width:120px;
height:120px;
z-index:5;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
opacity:0;
filter: alpha(opacity = 0);
transform: scale(1.5,1.5);
-ms-transform: scale(1.5,1.5);
-moz-transform: scale(1.5,1.5);
-webkit-transform: scale(1.5,1.5);
transition:
opacity 1s ease-in,
transform 1.5s;
-moz-transition:
opacity 1s ease-in,
-moz-transform 1.5s;
-webkit-transition:
opacity 1s ease-in,
-webkit-transform 1.5s;
}
.imgholder:hover img{
opacity:1;
filter: alpha(opacity = 100);
transform: scale(1,1);
-ms-transform: scale(1,1);
-moz-transform: scale(1,1);
-webkit-transform: scale(1,1);
}
.imgholder figcaption{
position:absolute;
left:-5px;
top:40%;
width:130px;
opacity:1;
filter: alpha(opacity = 100);
color:#004E87;
font-weight:bold;
text-shadow:-1px -1px 0 #fff;
z-index:4;
transform: scale(1,1);
-ms-transform: scale(1,1);
-moz-transform: scale(1,1);
-webkit-transform: scale(1,1);
transition:
opacity 1s,
transform 1s ease;
-moz-transition:
opacity 1s,
-moz-transform 1s ease;
-webkit-transition:
opacity 1s,
-webkit-transform 1s ease;
}
.imgholder:hover figcaption{
opacity:0;
filter: alpha(opacity = 0);
transform: scale(1.5,1.5);
-ms-transform: scale(1.5,1.5);
-moz-transform: scale(1.5,1.5);
-webkit-transform: scale(1.5,1.5);
}
/* decoration style */
.imgholder .circle{
position:absolute;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
.imgholder .outer1{
top:-8px;
left:-8px;
width:120px;
height:120px;
z-index:2;
border:8px solid;
border-color:#DEEBFC;
box-shadow:0 0 3px #AFD3FF;
-moz-box-shadow:0 0 3px #AFD3FF;
-webkit-box-shadow:0 0 3px #AFD3FF;
background: #ffffff;
background: -moz-radial-gradient(center, ellipse cover, #ffffff 0%, #e2efff 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#ffffff), color-stop(100%,#e2efff));
background: -webkit-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -o-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -ms-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e2efff',GradientType=1 );
transition:
box-shadow 1s ease-out,
border-color 1.5s;
-moz-transition:
-moz-box-shadow 1s ease-out,
border-color 1.5s;
-webkit-transition:
-webkit-box-shadow 1s ease-out,
border-color 1.5s;
}
.imgholder:hover .outer1{
border-color:#0088EA;
box-shadow:0 0 10px #0285E2;
-moz-box-shadow:0 0 10px #0285E2;
-webkit-box-shadow:0 0 10px #0285E2;
}
.imgholder .outer2{
top:-18px;
left:-18px;
width:136px;
height:136px;
z-index:1;
border:10px solid;
border-color: #9BC8FF;
box-shadow:0 0 20px #8EB9FF;
-moz-box-shadow:0 0 20px #8EB9FF;
-webkit-box-shadow:0 0 20px #8EB9FF;
opacity:0;
filter: alpha(opacity = 0);
transform: scale(1.3,1.3);
-ms-transform: scale(1.3,1.3);
-moz-transform: scale(1.3,1.3);
-webkit-transform: scale(1.3,1.3);
transition:
opacity 1s ease 0.3s,
transform 1s ease-out 0.3s;
-moz-transition:
opacity 1s ease 0.3s,
-moz-transform 1s ease-out 0.3s;
-webkit-transition:
opacity 1s ease 0.3s,
-webkit-transform 1s ease-out 0.3s;
}
.imgholder:hover .outer2{
opacity:1;
filter: alpha(opacity = 100);
transform: scale(1,1);
-ms-transform: scale(1,1);
-moz-transform: scale(1,1);
-webkit-transform: scale(1,1);
}
position:relative;
width:120px;
height:120px;
float:left;
margin:40px 30px;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
/* thumbnails style */
.imgholder figure{
position:absolute;
left:0;
top:0;
width:120px;
height:120px;
margin:0;
overflow:hidden;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
.imgholder img{
position:absolute;
left:0;
top:0px;
width:120px;
height:120px;
z-index:5;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
opacity:0;
filter: alpha(opacity = 0);
transform: scale(1.5,1.5);
-ms-transform: scale(1.5,1.5);
-moz-transform: scale(1.5,1.5);
-webkit-transform: scale(1.5,1.5);
transition:
opacity 1s ease-in,
transform 1.5s;
-moz-transition:
opacity 1s ease-in,
-moz-transform 1.5s;
-webkit-transition:
opacity 1s ease-in,
-webkit-transform 1.5s;
}
.imgholder:hover img{
opacity:1;
filter: alpha(opacity = 100);
transform: scale(1,1);
-ms-transform: scale(1,1);
-moz-transform: scale(1,1);
-webkit-transform: scale(1,1);
}
.imgholder figcaption{
position:absolute;
left:-5px;
top:40%;
width:130px;
opacity:1;
filter: alpha(opacity = 100);
color:#004E87;
font-weight:bold;
text-shadow:-1px -1px 0 #fff;
z-index:4;
transform: scale(1,1);
-ms-transform: scale(1,1);
-moz-transform: scale(1,1);
-webkit-transform: scale(1,1);
transition:
opacity 1s,
transform 1s ease;
-moz-transition:
opacity 1s,
-moz-transform 1s ease;
-webkit-transition:
opacity 1s,
-webkit-transform 1s ease;
}
.imgholder:hover figcaption{
opacity:0;
filter: alpha(opacity = 0);
transform: scale(1.5,1.5);
-ms-transform: scale(1.5,1.5);
-moz-transform: scale(1.5,1.5);
-webkit-transform: scale(1.5,1.5);
}
/* decoration style */
.imgholder .circle{
position:absolute;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
.imgholder .outer1{
top:-8px;
left:-8px;
width:120px;
height:120px;
z-index:2;
border:8px solid;
border-color:#DEEBFC;
box-shadow:0 0 3px #AFD3FF;
-moz-box-shadow:0 0 3px #AFD3FF;
-webkit-box-shadow:0 0 3px #AFD3FF;
background: #ffffff;
background: -moz-radial-gradient(center, ellipse cover, #ffffff 0%, #e2efff 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#ffffff), color-stop(100%,#e2efff));
background: -webkit-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -o-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -ms-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e2efff',GradientType=1 );
transition:
box-shadow 1s ease-out,
border-color 1.5s;
-moz-transition:
-moz-box-shadow 1s ease-out,
border-color 1.5s;
-webkit-transition:
-webkit-box-shadow 1s ease-out,
border-color 1.5s;
}
.imgholder:hover .outer1{
border-color:#0088EA;
box-shadow:0 0 10px #0285E2;
-moz-box-shadow:0 0 10px #0285E2;
-webkit-box-shadow:0 0 10px #0285E2;
}
.imgholder .outer2{
top:-18px;
left:-18px;
width:136px;
height:136px;
z-index:1;
border:10px solid;
border-color: #9BC8FF;
box-shadow:0 0 20px #8EB9FF;
-moz-box-shadow:0 0 20px #8EB9FF;
-webkit-box-shadow:0 0 20px #8EB9FF;
opacity:0;
filter: alpha(opacity = 0);
transform: scale(1.3,1.3);
-ms-transform: scale(1.3,1.3);
-moz-transform: scale(1.3,1.3);
-webkit-transform: scale(1.3,1.3);
transition:
opacity 1s ease 0.3s,
transform 1s ease-out 0.3s;
-moz-transition:
opacity 1s ease 0.3s,
-moz-transform 1s ease-out 0.3s;
-webkit-transition:
opacity 1s ease 0.3s,
-webkit-transform 1s ease-out 0.3s;
}
.imgholder:hover .outer2{
opacity:1;
filter: alpha(opacity = 100);
transform: scale(1,1);
-ms-transform: scale(1,1);
-moz-transform: scale(1,1);
-webkit-transform: scale(1,1);
}
Номер три
Код
.imgholder{
position:relative;
width:120px;
height:120px;
border-radius:100px;
float:left;
margin:40px 30px;
}
/* thumbnails style */
.imgholder img{
position:absolute;
left:0;
top:0;
width:120px;
height:120px;
z-index:5;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
opacity:0.3;
filter: alpha(opacity = 30);
box-shadow:0 0 5px #000;
-moz-box-shadow:0 0 5px #000;
-webkit-box-shadow:0 0 5px #000;
transform: scale(0.5,0.5);
-ms-transform: scale(0.5,0.5);
-moz-transform: scale(0.5,0.5);
-webkit-transform: scale(0.5,0.5);
transition:
opacity 1s,
transform 1s ease-in-out 0.3s;
-moz-transition:
opacity 1s,
-moz-transform 1s ease-in-out 0.3s;
-webkit-transition:
opacity 1s,
-webkit-transform 1s ease-in-out 0.3s;
}
.imgholder:hover img{
opacity:1;
filter: alpha(opacity = 100);
transform: scale(1,1);
-ms-transform: scale(1,1);
-moz-transform: scale(1,1);
-webkit-transform: scale(1,1);
}
.imgholder figcaption{
position:absolute;
left:-5px;
top:40%;
width:130px;
color:#004E87;
font-weight:bold;
text-shadow:-1px -1px 0 #fff;
z-index:4;
transition:
top 0.5s ease-out;
-moz-transition:
top 0.5s ease-out;
-webkit-transition:
top 0.5s ease-out;
}
.imgholder:hover figcaption{
top:120%;
}
/* decorations style */
.imgholder .circle{
position:absolute;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
.imgholder .outer1{
top:-8px;
left:-8px;
width:120px;
height:120px;
z-index:2;
border:8px solid;
border-color:#DEEBFC;
box-shadow:0 0 3px #AFD3FF;
-moz-ox-shadow:0 0 3px #AFD3FF;
-webkit-box-shadow:0 0 3px #AFD3FF;
background: #ffffff;
background: -moz-radial-gradient(center, ellipse cover, #ffffff 0%, #e2efff 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#ffffff), color-stop(100%,#e2efff));
background: -webkit-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -o-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -ms-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e2efff',GradientType=1 );
transform:rotate(90deg);
-ms-transform:rotate(90deg);
-moz-transform:rotate(90deg);
-webkit-transform:rotate(90deg);
transition:
transform 1.8s ease-in-out,
box-shadow 1s ease-out,
border-color 1.5s;
-moz-transition:
-moz-transform 1.8s ease-in-out,
-moz-box-shadow 1s ease-out,
border-color 1.5s;
-webkit-transition:
-webkit-transform 1.8s ease-in-out,
-webkit-box-shadow 1s ease-out,
border-color 1.5s;
}
.imgholder:hover .outer1{
border-color:#0088EA #7FC9FF #0088EA #7FC9FF;
box-shadow:0 0 10px #0285E2;
-moz-box-shadow:0 0 10px #0285E2;
-webkit-box-shadow:0 0 10px #0285E2;
transform:rotate(-10deg);
-ms-transform:rotate(-10deg);
-moz-transform:rotate(-10deg);
-webkit-transform:rotate(-10deg);
}
.imgholder .outer2{
top:-18px;
left:-18px;
width:136px;
height:136px;
z-index:1;
border:10px solid;
border-color: #D6E5FC #9BC8FF #D6E5FC #9BC8FF;
box-shadow:0 0 20px #8EB9FF;
-moz-box-shadow:0 0 20px #8EB9FF;
-webkit-box-shadow:0 0 20px #8EB9FF;
opacity:0;
filter: alpha(opacity = 0);
transform: scale(1.3,1.3) rotate(180deg);
-ms-transform: scale(1.3,1.3) rotate(180deg);
-moz-transform: scale(1.3,1.3) rotate(180deg);
-webkit-transform: scale(1.3,1.3) rotate(180deg);
transition:
opacity 0.5s,
transform 0.7s ease-out;
-moz-transition:
opacity 0.5s,
-moz-transform 0.7s ease-out;
-webkit-transition:
opacity 0.5s,
-webkit-transform 0.7s ease-out;
}
.imgholder:hover .outer2{
opacity:0.9;
filter: alpha(opacity = 90);
transform: scale(1,1) rotate(-10deg);
-ms-transform: scale(1,1) rotate(-10deg);
-moz-transform: scale(1,1) rotate(-10deg);
-webkit-transform: scale(1,1) rotate(-10deg);
}
position:relative;
width:120px;
height:120px;
border-radius:100px;
float:left;
margin:40px 30px;
}
/* thumbnails style */
.imgholder img{
position:absolute;
left:0;
top:0;
width:120px;
height:120px;
z-index:5;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
opacity:0.3;
filter: alpha(opacity = 30);
box-shadow:0 0 5px #000;
-moz-box-shadow:0 0 5px #000;
-webkit-box-shadow:0 0 5px #000;
transform: scale(0.5,0.5);
-ms-transform: scale(0.5,0.5);
-moz-transform: scale(0.5,0.5);
-webkit-transform: scale(0.5,0.5);
transition:
opacity 1s,
transform 1s ease-in-out 0.3s;
-moz-transition:
opacity 1s,
-moz-transform 1s ease-in-out 0.3s;
-webkit-transition:
opacity 1s,
-webkit-transform 1s ease-in-out 0.3s;
}
.imgholder:hover img{
opacity:1;
filter: alpha(opacity = 100);
transform: scale(1,1);
-ms-transform: scale(1,1);
-moz-transform: scale(1,1);
-webkit-transform: scale(1,1);
}
.imgholder figcaption{
position:absolute;
left:-5px;
top:40%;
width:130px;
color:#004E87;
font-weight:bold;
text-shadow:-1px -1px 0 #fff;
z-index:4;
transition:
top 0.5s ease-out;
-moz-transition:
top 0.5s ease-out;
-webkit-transition:
top 0.5s ease-out;
}
.imgholder:hover figcaption{
top:120%;
}
/* decorations style */
.imgholder .circle{
position:absolute;
border-radius:100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
}
.imgholder .outer1{
top:-8px;
left:-8px;
width:120px;
height:120px;
z-index:2;
border:8px solid;
border-color:#DEEBFC;
box-shadow:0 0 3px #AFD3FF;
-moz-ox-shadow:0 0 3px #AFD3FF;
-webkit-box-shadow:0 0 3px #AFD3FF;
background: #ffffff;
background: -moz-radial-gradient(center, ellipse cover, #ffffff 0%, #e2efff 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#ffffff), color-stop(100%,#e2efff));
background: -webkit-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -o-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: -ms-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
background: radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e2efff',GradientType=1 );
transform:rotate(90deg);
-ms-transform:rotate(90deg);
-moz-transform:rotate(90deg);
-webkit-transform:rotate(90deg);
transition:
transform 1.8s ease-in-out,
box-shadow 1s ease-out,
border-color 1.5s;
-moz-transition:
-moz-transform 1.8s ease-in-out,
-moz-box-shadow 1s ease-out,
border-color 1.5s;
-webkit-transition:
-webkit-transform 1.8s ease-in-out,
-webkit-box-shadow 1s ease-out,
border-color 1.5s;
}
.imgholder:hover .outer1{
border-color:#0088EA #7FC9FF #0088EA #7FC9FF;
box-shadow:0 0 10px #0285E2;
-moz-box-shadow:0 0 10px #0285E2;
-webkit-box-shadow:0 0 10px #0285E2;
transform:rotate(-10deg);
-ms-transform:rotate(-10deg);
-moz-transform:rotate(-10deg);
-webkit-transform:rotate(-10deg);
}
.imgholder .outer2{
top:-18px;
left:-18px;
width:136px;
height:136px;
z-index:1;
border:10px solid;
border-color: #D6E5FC #9BC8FF #D6E5FC #9BC8FF;
box-shadow:0 0 20px #8EB9FF;
-moz-box-shadow:0 0 20px #8EB9FF;
-webkit-box-shadow:0 0 20px #8EB9FF;
opacity:0;
filter: alpha(opacity = 0);
transform: scale(1.3,1.3) rotate(180deg);
-ms-transform: scale(1.3,1.3) rotate(180deg);
-moz-transform: scale(1.3,1.3) rotate(180deg);
-webkit-transform: scale(1.3,1.3) rotate(180deg);
transition:
opacity 0.5s,
transform 0.7s ease-out;
-moz-transition:
opacity 0.5s,
-moz-transform 0.7s ease-out;
-webkit-transition:
opacity 0.5s,
-webkit-transform 0.7s ease-out;
}
.imgholder:hover .outer2{
opacity:0.9;
filter: alpha(opacity = 90);
transform: scale(1,1) rotate(-10deg);
-ms-transform: scale(1,1) rotate(-10deg);
-moz-transform: scale(1,1) rotate(-10deg);
-webkit-transform: scale(1,1) rotate(-10deg);
}
Демо
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)