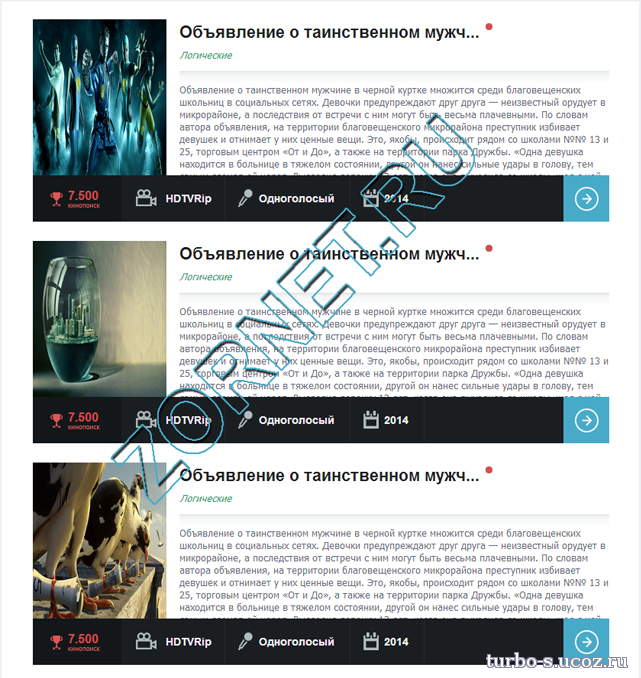
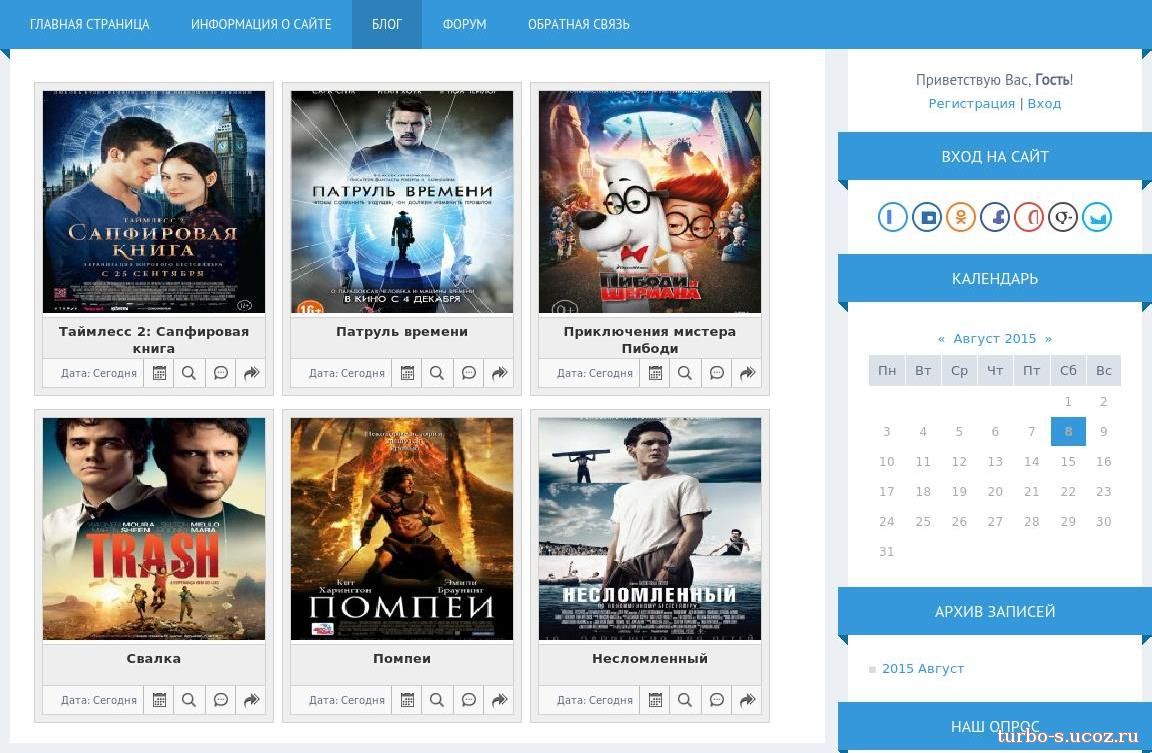
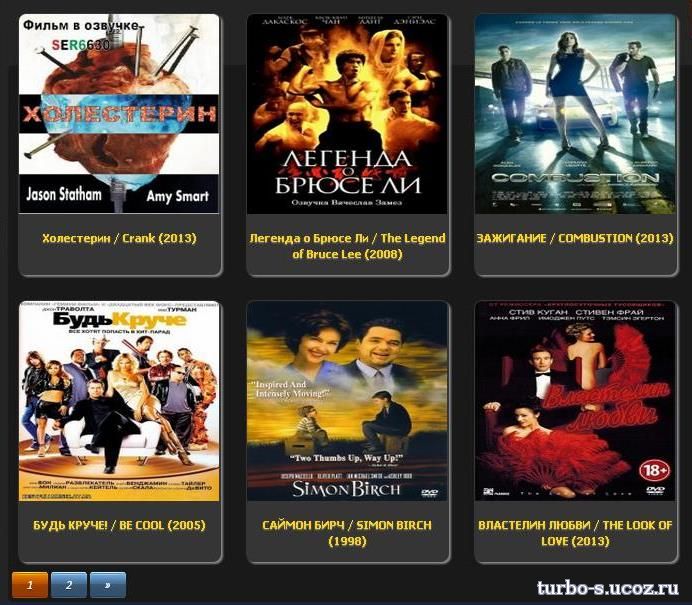
Изображение материала при наведении на ссылку для Ucoz
Изображение материала при наведении на ссылку для Ucoz-при наведении курсором мышки на ссылку при помощи этого скрипта вы можете увидеть изображение которое вам предстоит увидеть при переходе
Установка:В CSS
Это сама ссылка
Источник: http://yraaa.ru
Установка:В CSS
Код
.thumbnail{
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
background-color: #0064af;
padding: 2px;
left: 10px;
border: 0px solid white;
visibility: hidden;
color: Yellow;
text-decoration: none;
border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
-webkit-border-radius: 0px 0px 0px 0px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{
visibility: visible;
top: 0;
left: 15px;
}
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
background-color: #0064af;
padding: 2px;
left: 10px;
border: 0px solid white;
visibility: hidden;
color: Yellow;
text-decoration: none;
border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
-webkit-border-radius: 0px 0px 0px 0px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{
visibility: visible;
top: 0;
left: 15px;
}
Это сама ссылка
Код
<a class="thumbnail" href="$ENTRY_URL$">$TITLE$<span><img src="$IMG_URL1$" height ="200" width="500"/></span></a>
Источник: http://yraaa.ru
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)