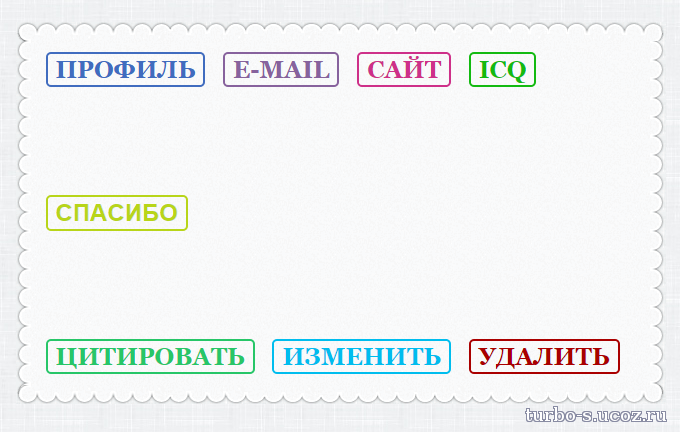
Изменённый вид кнопок Репутация и Награды за материал для uCoz (by webo4ka)
Изменённый вид кнопок Репутация и Награды за материал для uCoz (by webo4ka)-красивые кнопки
Установка:ПУ \ Управление дизайном
Установка:ПУ \ Управление дизайном \ Редактирование шаблонов \ Страница материала и комментариев к нему
Вставляем после $MESSAGE$:
Установка:ПУ \ Управление дизайном
Установка:ПУ \ Управление дизайном \ Редактирование шаблонов \ Страница материала и комментариев к нему
Вставляем после $MESSAGE$:
Код
<?if($USER_LOGGED_IN$)?>
<!-- <Повысить репутацию/Вручить награду> -->
<br><br><br>
<div class="webo4ka_blagodarnosti"><a href="javascript://" onclick="openLayerB('Rd',0,'$HOME_PAGE_LINK$index/23-$UID$','Change Reputation',380,200,1); return false;" id="webo4ka_blagodarnosti_plus"><center><img src="http://webo4ka.ru/Ucoz3/reputachii_za_novosti_plus_32.png" border="0" / onclick="webo4ka_plus('plus','26668');" title="Репутация $USER$'а повысится автоматически за эту новость"></center></a>
<a href="#" class="webo4ka_blagodarnosti_podarok" onclick="webo4ka_nagrada();"><center><img src="http://webo4ka.ru/Ucoz3/reputachii_za_novosti_present_32.png" border="0" / title="Вручить награду $USER$'у за эту новость"></center></a>
</div><?endif?>
<style type="text/css">
.webo4ka_blagodarnosti {margin:5px 5px 5px 5px; }
.webo4ka_blagodarnosti a {background:#8ed0ff; border: 2px solid #666666; text-decoration:none; padding:0 4px 4px 4px; display:block; float:right; width:20%; height: 32px; font-size: 14pt; text-shadow:1px 1px 1px #666666;}
.webo4ka_blagodarnosti a:hover {color: #666666;background:#cccccc; border: 2px ridge #666666; text-shadow:1px 1px 1px #000000;}
#webo4ka_blagodarnosti_plus {border-right:1px solid #666666;border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px 0;-webkit-border-radius:0 5px 5px 0;}
.webo4ka_blagodarnosti_podarok {border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px 0 0 5px;}
</style>
<script type="text/javascript">
function webo4ka_plus(val,id){
repval=val;
ajaxtime=setInterval('checkajax'+id+'()',500);}
function checkajax26668(){
forms=document.getElementsByTagName('form');
for(f=0;f<forms.length;f++){
if(forms[f].id=='frm981'){
if(repval=='plus'){document.getElementById('a2').checked='true';
forms[f].reason.value='Благодарю за «$ENTRY_TITLE$»'
document.getElementById('submfrm981').click();
document.getElementById('sbt981').onclick=null;
clearInterval(ajaxtime);}}}}
</script>
<script type="text/javascript"> function webo4ka_nagrada() {openLayerB('Rd',0,'$HOME_PAGE_LINK$/index/55-$UID$','Вручить награду',380,200,1); usersearch('megobyte','38');} function usersearch(vaal,id){thisvalue=vaal; openafter=setInterval('lol'+id+'()',500);} function lol38(){forms=document.getElementsByTagName('form'); for(f=0;f<forms.length;f++){if(forms[f].id=='frm735'){if(thisvalue=='megobyte'){$("input[@type='text']").attr('value', 'Лови награду за «$ENTRY_NAME$»'); document.getElementById('submfrm735').click(); document.getElementById('sbm735').onclick=''; clearInterval(openafter);}}}}</script>
<br><br><br>
<!-- <END Повысить репутацию/Вручить награду> -->
<!-- <Повысить репутацию/Вручить награду> -->
<br><br><br>
<div class="webo4ka_blagodarnosti"><a href="javascript://" onclick="openLayerB('Rd',0,'$HOME_PAGE_LINK$index/23-$UID$','Change Reputation',380,200,1); return false;" id="webo4ka_blagodarnosti_plus"><center><img src="http://webo4ka.ru/Ucoz3/reputachii_za_novosti_plus_32.png" border="0" / onclick="webo4ka_plus('plus','26668');" title="Репутация $USER$'а повысится автоматически за эту новость"></center></a>
<a href="#" class="webo4ka_blagodarnosti_podarok" onclick="webo4ka_nagrada();"><center><img src="http://webo4ka.ru/Ucoz3/reputachii_za_novosti_present_32.png" border="0" / title="Вручить награду $USER$'у за эту новость"></center></a>
</div><?endif?>
<style type="text/css">
.webo4ka_blagodarnosti {margin:5px 5px 5px 5px; }
.webo4ka_blagodarnosti a {background:#8ed0ff; border: 2px solid #666666; text-decoration:none; padding:0 4px 4px 4px; display:block; float:right; width:20%; height: 32px; font-size: 14pt; text-shadow:1px 1px 1px #666666;}
.webo4ka_blagodarnosti a:hover {color: #666666;background:#cccccc; border: 2px ridge #666666; text-shadow:1px 1px 1px #000000;}
#webo4ka_blagodarnosti_plus {border-right:1px solid #666666;border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px 0;-webkit-border-radius:0 5px 5px 0;}
.webo4ka_blagodarnosti_podarok {border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px 0 0 5px;}
</style>
<script type="text/javascript">
function webo4ka_plus(val,id){
repval=val;
ajaxtime=setInterval('checkajax'+id+'()',500);}
function checkajax26668(){
forms=document.getElementsByTagName('form');
for(f=0;f<forms.length;f++){
if(forms[f].id=='frm981'){
if(repval=='plus'){document.getElementById('a2').checked='true';
forms[f].reason.value='Благодарю за «$ENTRY_TITLE$»'
document.getElementById('submfrm981').click();
document.getElementById('sbt981').onclick=null;
clearInterval(ajaxtime);}}}}
</script>
<script type="text/javascript"> function webo4ka_nagrada() {openLayerB('Rd',0,'$HOME_PAGE_LINK$/index/55-$UID$','Вручить награду',380,200,1); usersearch('megobyte','38');} function usersearch(vaal,id){thisvalue=vaal; openafter=setInterval('lol'+id+'()',500);} function lol38(){forms=document.getElementsByTagName('form'); for(f=0;f<forms.length;f++){if(forms[f].id=='frm735'){if(thisvalue=='megobyte'){$("input[@type='text']").attr('value', 'Лови награду за «$ENTRY_NAME$»'); document.getElementById('submfrm735').click(); document.getElementById('sbm735').onclick=''; clearInterval(openafter);}}}}</script>
<br><br><br>
<!-- <END Повысить репутацию/Вручить награду> -->
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)