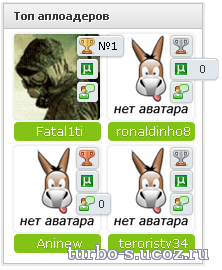
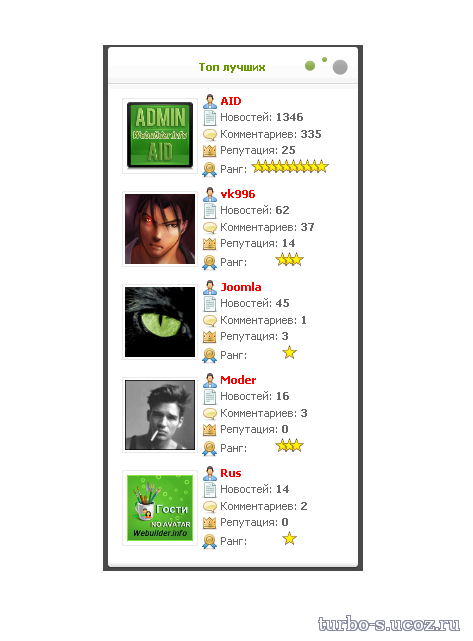
« Информер Топ пользователи для uCoz »
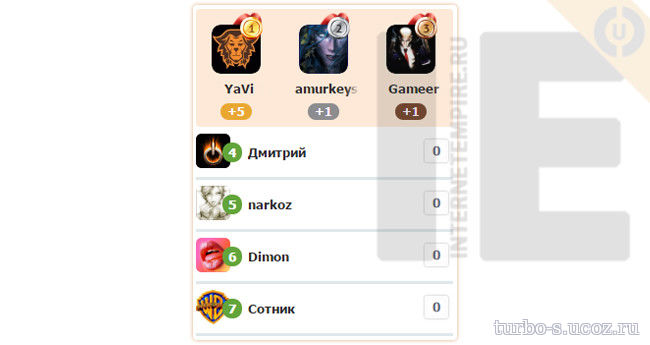
« Информер Топ пользователи для uCoz »-необыкновенный или необычный информер топ пользователей для Ucoz предоставляется вашему вниманиу. Выглядит весьма привлекательно и сделан он не как все подобные информеры. Сверху информера мы видим три аватара пользователя которые расположились горизонтально-это так называемая тройка лидеров,остальные начиная с четвертого места идут вертикально-это сделано для того чтобы отделить призеров от остальных
Установка: Для установки вам нужно с начало создать информер с такими параметрами
[ Пользователи · Материалы · Кол. комментариев · Материалы: 7 · Колонки: 1 ]
Далее в шаблон информера ставляем этот код который ниже в замен кода который там уже есть.
CSS
В нижней части или в верхней части сайта прописываем это
Установка: Для установки вам нужно с начало создать информер с такими параметрами
[ Пользователи · Материалы · Кол. комментариев · Материалы: 7 · Колонки: 1 ]
Далее в шаблон информера ставляем этот код который ниже в замен кода который там уже есть.
Код
<div class="user_panel">
<?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" title="$USERNAME$"><?else?><img src="/.s/img/icon/social/noavatar.png" alt="avatar" /><?endif?>
<ul>
<li><i class="fa fa-user-secret"></i> <a href="$PERSONAL_PAGE_LINK$"> $USERNAME$</a></li>
<li><i class="fa fa-envelope"></i> <a href="$PM_URL$">Сообщения ($UNREAD_PM$) </a></li>
<li><i class="fa fa-star" aria-hidden="true"></i> <a href="javascript://" rel="nofollow" id="myfavorite">Мои закладки</a></li>
<li><i class="fa fa-cog"></i> <a href="/index/11"> Изменить данные</a></li>
<li><i class="fa fa-power-off"></i> <a href="javascript://" onclick="kanavasid10()"> Выход</a></li>
</ul>
</div>
<div id="kanavasid10" style="display:none">
<span style="font-size: 13px; color:#666; font-weight: bold; text-shadow:1px 1px 1px #eee;">Вы уверены, что хотите выйти с сайта</span>
<br/><br/>
<input type="submit" value="Да" onclick="window.location='/index/10'" style="width:50px;">
<input type="submit" value="Нет" onclick="kanavasalert()" style="width:50px;">
</div>
<script>
function kanavasid10(){new _uWnd("vixod","Выход с сайта",300,100,{autosize:1,maxh:300,minh:100,closeonesc:1,modal:1},$("#kanavasid10").html());}
function kanavasalert() {_uWnd.alert('<span style="font-size: 13px; color:#ff0000; font-weight: bold; text-shadow:1px 1px 1px #eee;">Спасибо, что остались с нами!</span>', '', {w: 260, h: 38, tm: 5000}); _uWnd.close('vixod');}
</script>
</div>
<?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" title="$USERNAME$"><?else?><img src="/.s/img/icon/social/noavatar.png" alt="avatar" /><?endif?>
<ul>
<li><i class="fa fa-user-secret"></i> <a href="$PERSONAL_PAGE_LINK$"> $USERNAME$</a></li>
<li><i class="fa fa-envelope"></i> <a href="$PM_URL$">Сообщения ($UNREAD_PM$) </a></li>
<li><i class="fa fa-star" aria-hidden="true"></i> <a href="javascript://" rel="nofollow" id="myfavorite">Мои закладки</a></li>
<li><i class="fa fa-cog"></i> <a href="/index/11"> Изменить данные</a></li>
<li><i class="fa fa-power-off"></i> <a href="javascript://" onclick="kanavasid10()"> Выход</a></li>
</ul>
</div>
<div id="kanavasid10" style="display:none">
<span style="font-size: 13px; color:#666; font-weight: bold; text-shadow:1px 1px 1px #eee;">Вы уверены, что хотите выйти с сайта</span>
<br/><br/>
<input type="submit" value="Да" onclick="window.location='/index/10'" style="width:50px;">
<input type="submit" value="Нет" onclick="kanavasalert()" style="width:50px;">
</div>
<script>
function kanavasid10(){new _uWnd("vixod","Выход с сайта",300,100,{autosize:1,maxh:300,minh:100,closeonesc:1,modal:1},$("#kanavasid10").html());}
function kanavasalert() {_uWnd.alert('<span style="font-size: 13px; color:#ff0000; font-weight: bold; text-shadow:1px 1px 1px #eee;">Спасибо, что остались с нами!</span>', '', {w: 260, h: 38, tm: 5000}); _uWnd.close('vixod');}
</script>
</div>
CSS
Код
.user_panel {height: 87px; padding: 5px; background-color: #ccc; box-shadow: 0px 0px 1px 1px #DDD; border-radius: 3px;}
.user_panel img {float: left; border: 4px solid #FCFCFC; box-shadow: 0px 0px 1px 1px #DDD; width: 80px; height: 80px; margin-right: 10px; border-radius: 3px;}
.user_panel ul {margin-top: -1px;}
.user_panel li { padding-bottom: 2px;}
.user_panel a {color: #161717;}
.user_panel a:hover {color: #F27935;}
.user_panel i {width: 15px;}
.user_panel img {float: left; border: 4px solid #FCFCFC; box-shadow: 0px 0px 1px 1px #DDD; width: 80px; height: 80px; margin-right: 10px; border-radius: 3px;}
.user_panel ul {margin-top: -1px;}
.user_panel li { padding-bottom: 2px;}
.user_panel a {color: #161717;}
.user_panel a:hover {color: #F27935;}
.user_panel i {width: 15px;}
В нижней части или в верхней части сайта прописываем это
Код
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)