Информер последних материалов для игрового портала
Описание информера:
Здравствуйте! Сегодня продолжаю линейку видов материалов для информеров, данный информер отлично подойдёт для сайтов порталов на игровую тему или торент.
Дизайн у данного варианта выполнен в тёмном стиле в дизайне используются эффекты при наведении на материал такие как плавное округление основного изображения появление фона изменение цвета текста
Установка
Для начало создадим информер для этого перейдём в панель управление > информеры > создать информер
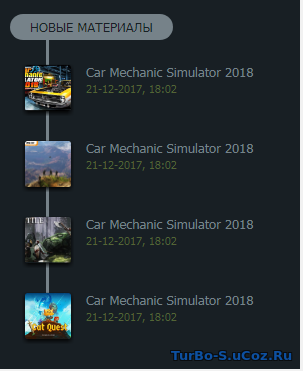
Вид информера :

Вид при наведении :

Параметры информера :
Раздел: На ваше усмотрение
Тип данных: Материалы
Способ сортировки: Дата добавления материала D
Количество материалов: 10
Количество колонок: 1
Код
<article class="inf_bc"><span class="background" style="background-image: url($IMG_URL1$); display: none;"></span>
<div class="inf_bc-body">
<a href="$ENTRY_URL$" title="$TITLE$">
<span class="image">
<img src="$IMG_URL1$" alt="$TITLE$">
</span>
<span class="info">
<span class="title">$TITLE$</span>
<span class="date">$DATE$, $TIME$</span>
</span>
</a>
</div>
</article>
<div class="inf_bc-body">
<a href="$ENTRY_URL$" title="$TITLE$">
<span class="image">
<img src="$IMG_URL1$" alt="$TITLE$">
</span>
<span class="info">
<span class="title">$TITLE$</span>
<span class="date">$DATE$, $TIME$</span>
</span>
</a>
</div>
</article>
Теперь подключим стили для нашего информера в таблицу стилей (CSS) в самый конец :
Код
.sitiBc {
width: 100%;
overflow: hidden;
position: relative;
padding: 20px 10px 30px;
background: #181F24;
}
.name_inf {
background: #768289;
color: #181F24;
padding: 5px 20px;
border-radius: 20px;
}
.inf_bc {
position: relative;
}
.inf_bc .background {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 15px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
opacity: 0.4;
-moz-opacity: 0.4;
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=40);
display: none;
}
.inf_bc .inf_bc-body {
margin: 0 15px 0 36px;
border-left: 3px solid #768289;
}
.inf_bc a {
display: block;
margin: 0 0 0 -24px;
color: #768289;
padding-top: 30px;
position: relative;
z-index: 1;
}
.inf_bc .image {
float: left;
width: 46px;
height: 46px;
overflow: hidden;
box-shadow: 0 2px 5px #000;
background: #181F24;
border-radius: 2px;
-webkit-transition: border-radius 0.2s linear;
-moz-transition: border-radius 0.2s linear;
transition: border-radius 0.2s linear;
}
.inf_bc .image img {
display: block;
width: 100%;
min-height: 46px;
border-radius: 2px;
object-fit: cover;
}
.inf_bc .info {
margin-left: 61px;
display: block;
height: 46px;
}
.inf_bc .title {
font-size: 13px;
line-height: 15px;
max-height: 30px;
display: block;
overflow: hidden;
}
.inf_bc .date {
color: #546436;
}
.inf_bc .date {
font-size: 11px;
-webkit-transition: all 0.1s linear;
-moz-transition: all 0.1s linear;
transition: all 0.1s linear;
}
.inf_bc:hover .image {
border-radius: 50%;
}
.inf_bc:hover .background {
display: block!important;
}
.inf_bc:hover .title {
color: #FFF;
}
.inf_bc:hover .date {
color: #B4C0C7;
}
width: 100%;
overflow: hidden;
position: relative;
padding: 20px 10px 30px;
background: #181F24;
}
.name_inf {
background: #768289;
color: #181F24;
padding: 5px 20px;
border-radius: 20px;
}
.inf_bc {
position: relative;
}
.inf_bc .background {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 15px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
opacity: 0.4;
-moz-opacity: 0.4;
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=40);
display: none;
}
.inf_bc .inf_bc-body {
margin: 0 15px 0 36px;
border-left: 3px solid #768289;
}
.inf_bc a {
display: block;
margin: 0 0 0 -24px;
color: #768289;
padding-top: 30px;
position: relative;
z-index: 1;
}
.inf_bc .image {
float: left;
width: 46px;
height: 46px;
overflow: hidden;
box-shadow: 0 2px 5px #000;
background: #181F24;
border-radius: 2px;
-webkit-transition: border-radius 0.2s linear;
-moz-transition: border-radius 0.2s linear;
transition: border-radius 0.2s linear;
}
.inf_bc .image img {
display: block;
width: 100%;
min-height: 46px;
border-radius: 2px;
object-fit: cover;
}
.inf_bc .info {
margin-left: 61px;
display: block;
height: 46px;
}
.inf_bc .title {
font-size: 13px;
line-height: 15px;
max-height: 30px;
display: block;
overflow: hidden;
}
.inf_bc .date {
color: #546436;
}
.inf_bc .date {
font-size: 11px;
-webkit-transition: all 0.1s linear;
-moz-transition: all 0.1s linear;
transition: all 0.1s linear;
}
.inf_bc:hover .image {
border-radius: 50%;
}
.inf_bc:hover .background {
display: block!important;
}
.inf_bc:hover .title {
color: #FFF;
}
.inf_bc:hover .date {
color: #B4C0C7;
}
Теперь подключим сам информер на нужной странице в нужное место добавьте код :
Код
<div class="sitiBc">
<span class="name_inf">
НОВЫЕ МАТЕРИАЛЫ
</span>
$MYINF_НОМЕР ИНФОРМЕРА$
</div>
<span class="name_inf">
НОВЫЕ МАТЕРИАЛЫ
</span>
$MYINF_НОМЕР ИНФОРМЕРА$
</div>
ИЗМЕНИТЬ В КОДЕ ВЫШЕ ВОТ ЭТУ СТРОЧКУ $MYINF_НОМЕР ИНФОРМЕРА$ на номер вашего информера
Готово!
Материла был взять с сайта: TalantLev.uCoz.Ru
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ИсточникМатериал взят с другого сайта
Комментарии (0)