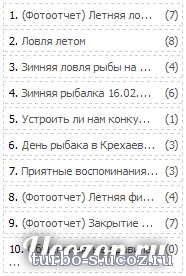
информер как на 7old для Ucoz
информер как на 7old для Ucoz-сегодня решил поискать какой нибудь информер для сайта и случайно наткнулся на шаблон сайта 7old и увидел там информер который мне понравился решил его выковырнуть оттуда.Состоит информер из двух материалов сайта,внизу расположена прозрачная темная полоска с названием материала вверху сколько раз файл смотрели и скачали и все))
Установка:Скачиваем файл сайт создаем папку img и туда заливаем файл
Создаем информер с такими данными
Случайные файлы
[ Каталог файлов · Материалы · В случайном порядке · Материалы: 2 · Колонки: 1 · Длина заголовка: 50 ]
и в шаблон информера вставляем код
Установка:Скачиваем файл сайт создаем папку img и туда заливаем файл
Создаем информер с такими данными
Случайные файлы
[ Каталог файлов · Материалы · В случайном порядке · Материалы: 2 · Колонки: 1 · Длина заголовка: 50 ]
и в шаблон информера вставляем код
Код
<td class="infTd" width="50%">
<style>
.populf2 {position:relative;overflow:hidden;margin:0 2px;padding:4px;background:#f5f5f5;border:1px solid #dadada;border-radius:2px;width:190px;height:95px;}
.populf2 img {width:189px;height:93px;border:1px solid #dadada;}
.populf_info2 {float:right;position:absolute;top:7px;right:3px;}
.populf_number2 {background:url('/img/cs-title.png');border-radius:2px;margin:0 3px;padding:2px 4px 3px 4px;float:left;color:#fff;font-size:10px;text-align:center;line-height:8px;}
.populf_title2 {background:url('/img/cs-title.png');width:173px;padding:2px 8px 4px 8px;position:absolute;bottom:5px;left:5px;color:#fff;}
.populf_title2 a {color:#fff;} .populf_title2 a:hover {text-decoration:underline;color:#fff;}
</style>
<div class="populf2">
<div class="populf_info2">
<div class="populf_number2">$READS$<br>просм.</div>
<div class="populf_number2">$LOADS$<br>загр.</div> </div>
<div class="populf_title2"><a href="$ENTRY_TITLE$" title="$TITLE$">$TITLE$</a></div>
<a href="$IMG_URL1$" class="ulightbox"><img src="$IMG_URL1$" alt="$TITLE$"></a> </div></td>
<style>
.populf2 {position:relative;overflow:hidden;margin:0 2px;padding:4px;background:#f5f5f5;border:1px solid #dadada;border-radius:2px;width:190px;height:95px;}
.populf2 img {width:189px;height:93px;border:1px solid #dadada;}
.populf_info2 {float:right;position:absolute;top:7px;right:3px;}
.populf_number2 {background:url('/img/cs-title.png');border-radius:2px;margin:0 3px;padding:2px 4px 3px 4px;float:left;color:#fff;font-size:10px;text-align:center;line-height:8px;}
.populf_title2 {background:url('/img/cs-title.png');width:173px;padding:2px 8px 4px 8px;position:absolute;bottom:5px;left:5px;color:#fff;}
.populf_title2 a {color:#fff;} .populf_title2 a:hover {text-decoration:underline;color:#fff;}
</style>
<div class="populf2">
<div class="populf_info2">
<div class="populf_number2">$READS$<br>просм.</div>
<div class="populf_number2">$LOADS$<br>загр.</div> </div>
<div class="populf_title2"><a href="$ENTRY_TITLE$" title="$TITLE$">$TITLE$</a></div>
<a href="$IMG_URL1$" class="ulightbox"><img src="$IMG_URL1$" alt="$TITLE$"></a> </div></td>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)