Индивидуальный фон для определенной страницы для Ucoz
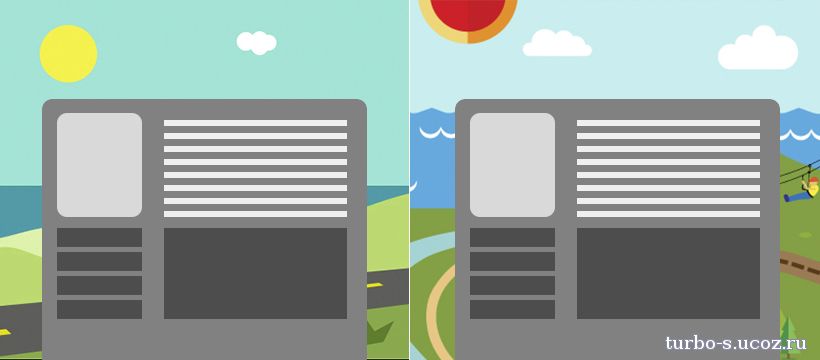
Индивидуальный фон для определенной страницы-очень интересный скрипт задумка которого менять задний фон вашего сайта на запасенный вами картинки.Обьясню на примере киносайта.Заходим на сайт и переходим на страницу материала (фильма) и задний фон поменялся вместо того что у вас стоит на главной странице на отрывок из фильма,который вы захотели посмотреть,прекрасный скрипт
Установка:загружаем на сайт изображения размером 1366х768
После создаем обычный текстовый документ и вставляем этот код
Нужно заменит слово "ФОН" на ссылку с фоном. И сохраняем все в формате css. Для этого в блокноте нажимаем "Файл" - "Сохранить как...", выбираем в "Тип файла:" - "Все файлы" и в окошке "Имя файла:" в конце дописываем ".css" и нажимаем "Сохранить".
И так же загружаем файл на сайт.
Подключаем файл со стилями к нашей страничке
Слово ФАЙЛ заменяем на ссылку файл-стилем
На страницу материала и комм к нему после body прописываем код
Теперь при добавлении/редактировании материала, второе изображение (либо другое, нужно изменить в "$IMG_URL2$" цифру на желаемую) будет отображаться как фон.
Источник: http://yraaa.ru
Установка:загружаем на сайт изображения размером 1366х768
После создаем обычный текстовый документ и вставляем этот код
Код
body { background-image: url('ФОН') !important;
height: 100%;
background-attachment:fixed;
background-repeat: no-repeat;
background-position: top center;
background-size: cover;
}
height: 100%;
background-attachment:fixed;
background-repeat: no-repeat;
background-position: top center;
background-size: cover;
}
Нужно заменит слово "ФОН" на ссылку с фоном. И сохраняем все в формате css. Для этого в блокноте нажимаем "Файл" - "Сохранить как...", выбираем в "Тип файла:" - "Все файлы" и в окошке "Имя файла:" в конце дописываем ".css" и нажимаем "Сохранить".
И так же загружаем файл на сайт.
Подключаем файл со стилями к нашей страничке
Слово ФАЙЛ заменяем на ссылку файл-стилем
Код
<link rel="stylesheet" type="text/css" href="ФАЙЛ">
На страницу материала и комм к нему после body прописываем код
Код
<style>
body { background-image: url('$IMG_URL2$') !important;
height: 100%;
background-attachment:fixed;
background-repeat: no-repeat;
background-position: top center;
background-size: cover;
}
</style>
body { background-image: url('$IMG_URL2$') !important;
height: 100%;
background-attachment:fixed;
background-repeat: no-repeat;
background-position: top center;
background-size: cover;
}
</style>
Теперь при добавлении/редактировании материала, второе изображение (либо другое, нужно изменить в "$IMG_URL2$" цифру на желаемую) будет отображаться как фон.
Источник: http://yraaa.ru
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)