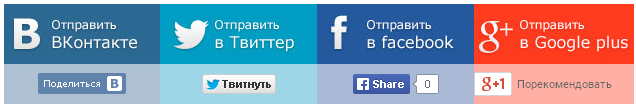
Иконки 200x30 для социальных сетей на uCoz + PSD исходник
Иконки 200x30 для социальных сетей на uCoz + PSD исходник-красивые иконки расположение которых не имеет значения так как они не могут испортить дизайн любого сайта в любом месте
Установка: Скачиваем архив с нашего сайта
Загружаем папку soc_icons в корень своего сайта
Заходим в ПУ >>> Управление дизайном >>> Один из контейнеров и ставим данный код туда где хотите видеть иконки:
Код
<center>
<a href="адрес в соц.сеть" target="_blank" alt="Мы ВКонтакте"><img src="/soc_icons/my_vk.jpg" alt="Мы ВКонтакте" title="Мы ВКонтакте" width=200 height=30 border=0></a>
<a href="адрес в соц.сеть" target="_blank" alt="Мы в Твиттере"><img src="/soc_icons/my_t.jpg" alt="Мы в Твиттере" title="Мы в Твиттере" width=200 height=30 border=0></a>
<a href="адрес в соц.сеть" target="_blank" alt="Мы на Одноклассниках"><img src="/soc_icons/my_ok.jpg" alt="Мы на Одноклассниках" title="Мы на Одноклассниках" width=200 height=30 border=0></a>
<a href="адрес в соц.сеть" target="_blank" alt="Мы в Instagram"><img src="/soc_icons/my_i.jpg" alt="Мы в Instagram" title="Мы в Instagram" width=200 height=30 border=0></a>
<a href="адрес в соц.сеть" target="_blank" alt="Мы на Google+"><img src="/soc_icons/my_g.jpg" alt="Мы на Google+" title="Мы на Google+" width=200 height=30 border=0></a>
<a href="адрес в соц.сеть" target="_blank" alt="Мы в Facebook"><img src="/soc_icons/my_f.jpg" alt="Мы в Facebook" title="Мы в Facebook" width=200 height=30 border=0></a>
</center>
<a href="адрес в соц.сеть" target="_blank" alt="Мы ВКонтакте"><img src="/soc_icons/my_vk.jpg" alt="Мы ВКонтакте" title="Мы ВКонтакте" width=200 height=30 border=0></a>
<a href="адрес в соц.сеть" target="_blank" alt="Мы в Твиттере"><img src="/soc_icons/my_t.jpg" alt="Мы в Твиттере" title="Мы в Твиттере" width=200 height=30 border=0></a>
<a href="адрес в соц.сеть" target="_blank" alt="Мы на Одноклассниках"><img src="/soc_icons/my_ok.jpg" alt="Мы на Одноклассниках" title="Мы на Одноклассниках" width=200 height=30 border=0></a>
<a href="адрес в соц.сеть" target="_blank" alt="Мы в Instagram"><img src="/soc_icons/my_i.jpg" alt="Мы в Instagram" title="Мы в Instagram" width=200 height=30 border=0></a>
<a href="адрес в соц.сеть" target="_blank" alt="Мы на Google+"><img src="/soc_icons/my_g.jpg" alt="Мы на Google+" title="Мы на Google+" width=200 height=30 border=0></a>
<a href="адрес в соц.сеть" target="_blank" alt="Мы в Facebook"><img src="/soc_icons/my_f.jpg" alt="Мы в Facebook" title="Мы в Facebook" width=200 height=30 border=0></a>
</center>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)